标签:
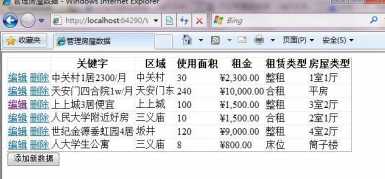
原数据表格

根据表格:
1,做筛选条件;
2,查询房源,租房
代码如下:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> .a { width:600px; height:40px; background-color:#0F3 } .b { width:600px; height:40px; background-color:#939 } </style> </head> <body> <!--第一部分--> <?php $attr = $_POST["qy"]; $attr2= $_POST["qyy"]; $attr3 = $_POST["qyyy"]; $attr4 = $_POST["gj"]; $str = implode("‘,‘",$attr); $str2 = implode("‘,‘",$attr2); $str3 = implode("‘,‘",$attr3); //因为接收数据是数组,所以必须字符拼接 $tj= "1=1"; $tj2= "1=1"; $tj3= "1=1"; $tj4= "1=1"; if(!empty($attr)) { $tj = " area in (‘{$str}‘) "; } if(!empty($attr2)) { $tj2 = " renttype in (‘{$str2}‘) "; } if(!empty($attr3)) { $tj3 = " housetype in (‘{$str3}‘) "; } if(!empty($attr4)) { $tj4 = " keyword like ‘%{$attr4}%‘ "; } $k = "where {$tj} and {$tj2} and {$tj3} and {$tj4} " ?> <!--第二部分--> <form action="5-9.php" method="post"> <!--条件1--> <div class="a"> <?php include("./DBDA.class.php"); $db = new DBDA(); $sql = "select distinct area from house "; $result = $db->query($sql); $arr = $result; //var_dump($arr); echo "区域:"; foreach($arr as $v) { //var_dump($v); echo "<input type=‘checkbox‘ name=‘qy[]‘ value=‘{$v[0]}‘ class=‘qy‘ />{$v[0]}"; } ?> <br /> <input type="checkbox" id="qy" onclick="CheckAll()" />全选
//全选,方法 </div> <!--条件22--> <div class="b"> <?php $sql2 = "select distinct renttype from house "; $result = $db->query($sql2); $arr2 = $result; //var_dump($arr); echo "租赁类型:"; foreach($arr2 as $vv) { //var_dump($v); echo "<input type=‘checkbox‘ name=‘qyy[]‘ value=‘{$vv[0]}‘ class=‘qy2‘ />{$vv[0]}"; } ?> <br /> <input type="checkbox" id="qy2" onclick="CheckAll2()" />全选 </div> <!--条件33--> <div class="a"> <?php $sql3 = "select distinct housetype from house "; $result = $db->query($sql3); $arr3 = $result; echo "房屋类型:"; foreach($arr3 as $vvv) { //var_dump($v); echo "<input type=‘checkbox‘ name=‘qyyy[]‘ value=‘{$vvv[0]}‘ class=‘qy3‘ />{$vvv[0]}"; } ?> <br /> <input type="checkbox" id="qy3" onclick="CheckAll3()" />全选 </div> <!--条件44--> <div class="b"> 关键字:<input type="text" name="gj" /> <br /> </div> <!--第三部分--> <input type="submit" value="查看" /> </form> <!--第四部分--> <table border="1" cellpadding="0" cellspacing="0"> <tr> <td>序号</td> <td>关键字</td> <td>区域</td> <td>使用面积</td> <td>租金</td> <td>租赁类型</td> <td>房屋类型</td> </tr> <?php $sql4 = "select * from house ".$k; $result4 = $db->query($sql4); $arr4 = $result4; //var_dump($arr4); foreach($arr4 as $v0) { echo "<tr> <td>{$v0[0]}</td> <td>{$v0[1]}</td> <td>{$v0[2]}</td> <td>{$v0[3]}</td> <td>{$v0[4]}</td> <td>{$v0[5]}</td> <td>{$v0[6]}</td> </tr>"; } ?> </table> </body> <script type="text/javascript"> //全选的方法 function CheckAll() { var qx = document.getElementById("qy").checked; var ck = document.getElementsByClassName("qy"); for(var i=0; i<ck.length;i++) { ck[i].checked = qx; } } function CheckAll2() { var qxx = document.getElementById("qy2").checked; var ckx = document.getElementsByClassName("qy2"); for(var i=0; i<ckx.length;i++) { ckx[i].checked = qxx; } } function CheckAll3() { var q = document.getElementById("qy3").checked; var c = document.getElementsByClassName("qy3"); for(var i=0; i<c.length;i++) { c[i].checked = q; } } </script> </html>
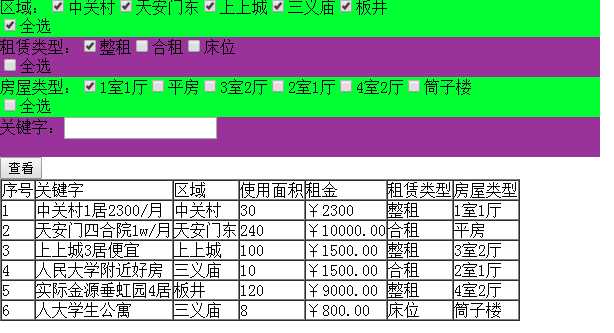
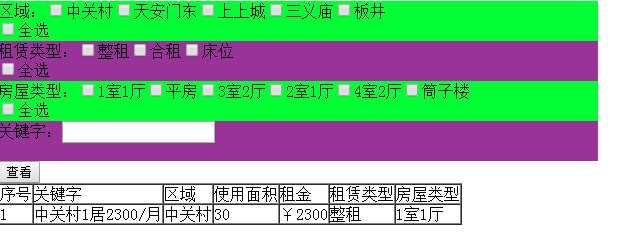
结果如下:


标签:
原文地址:http://www.cnblogs.com/wanlibingfeng/p/5474776.html