标签:
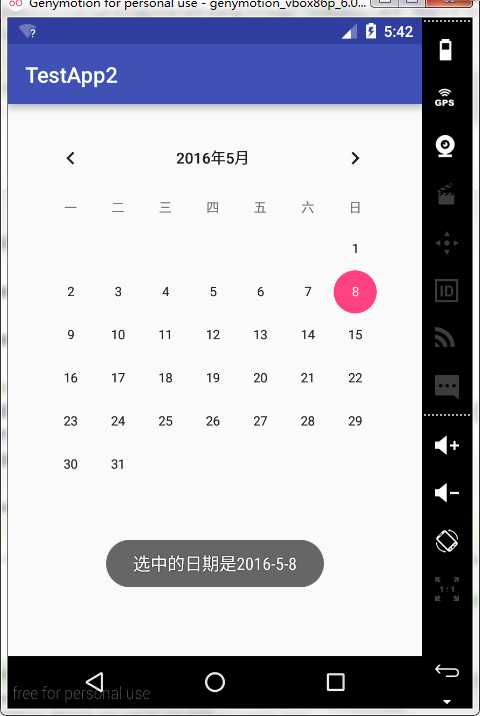
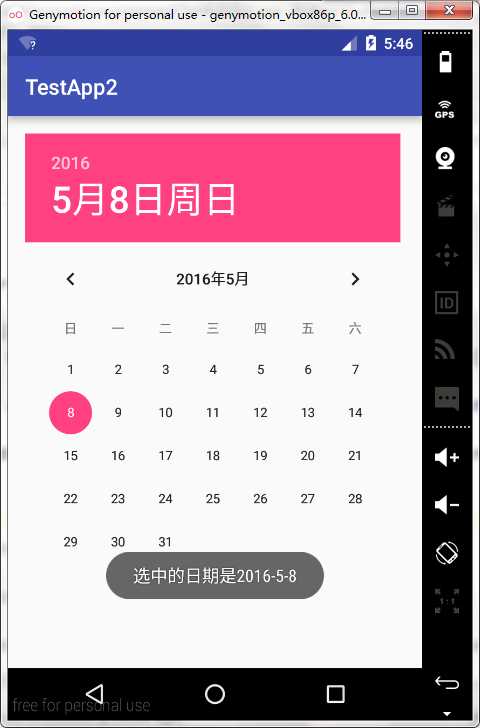
一.日历视图 CalendarView
1.firstDayOfWeek 设置以星期几作为开始:1-星期日;2-星期一;以此类推。
2.日期范围
1>maxDate 最大日期
2>minDate 最小日期
3>设置形式:mm/dd/yyyy 月日年
3.监听器
1>CalendarView.OnDateChangeListener()
2>onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth)
注:month,从0开始表示1月份。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.wang.testapp2.TestActivity2" 11 android:orientation="vertical"> 12 13 <CalendarView 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:firstDayOfWeek="2" 17 android:maxDate="12/31/2016" 18 android:minDate="01/01/2016" 19 android:id="@+id/cv_1"> 20 </CalendarView> 21 </LinearLayout>

1 package com.example.wang.testapp2; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.widget.CalendarView; 6 import android.widget.DatePicker; 7 import android.widget.TimePicker; 8 import android.widget.Toast; 9 10 public class TestActivity2 extends AppCompatActivity { 11 12 CalendarView cv_1; 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_test2); 18 19 cv_1=(CalendarView)findViewById(R.id.cv_1); 20 21 cv_1.setOnDateChangeListener(new CalendarView.OnDateChangeListener() { 22 @Override 23 public void onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth) { 24 25 Toast.makeText(TestActivity2.this, "选中的日期是"+year+"-"+(month+1)+"-"+dayOfMonth, Toast.LENGTH_SHORT).show(); 26 } 27 }); 28 } 29 }

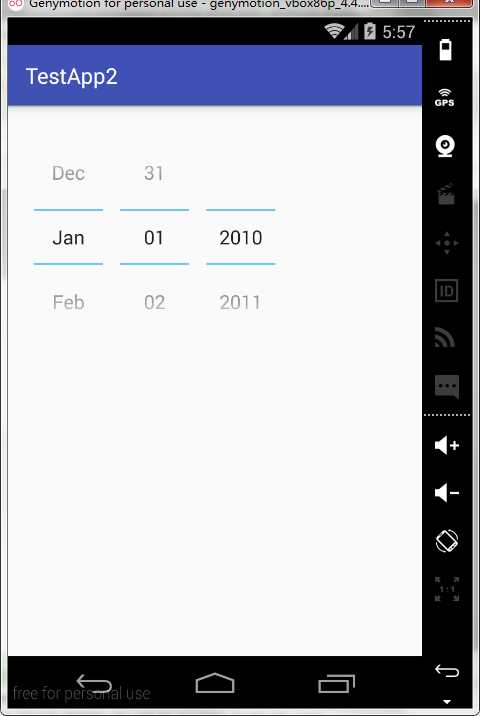
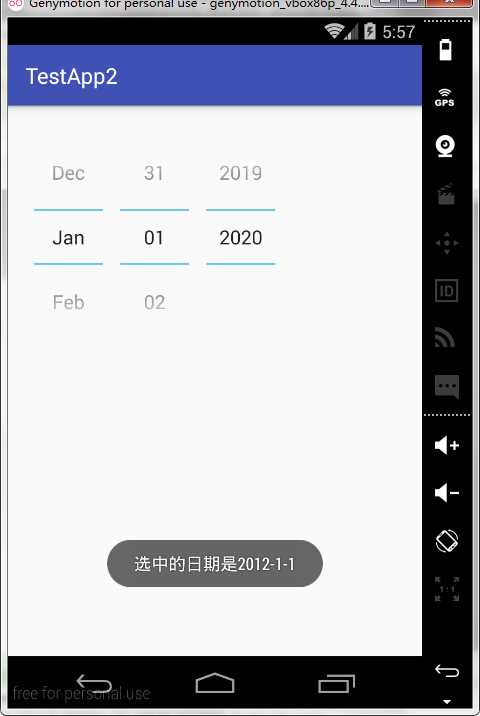
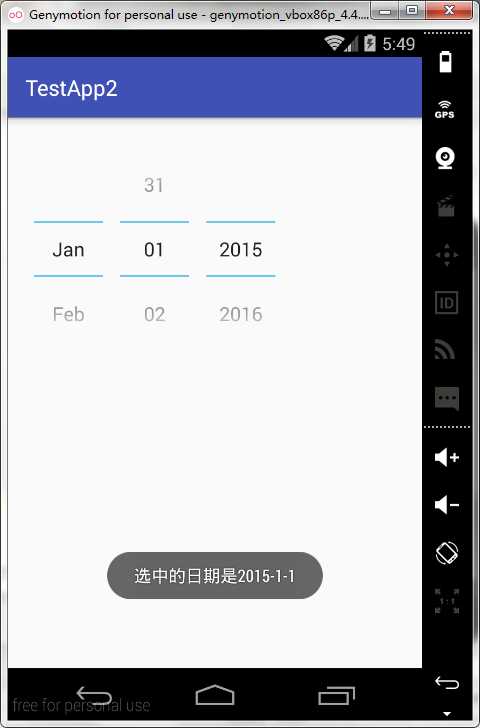
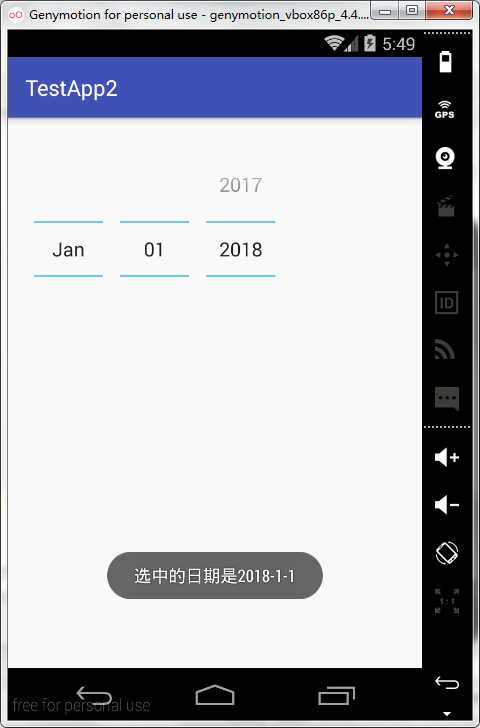
二.日期选择器 DatePicker
1.日期范围
1>maxDate 最大日期
1>minDate 最小日期
3>设置形式:mm/dd/yyyy 月日年
4>startYear 可选的开始年度
5>endYear 可选的结束年度
2.calendarViewShown 是否显示日历组件
3.注意;以上属性设置在版本4.x下有效.
4.监听器
初始化 init(年,月,日,监听器的实现类的实例)。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.wang.testapp2.TestActivity2" 11 android:orientation="vertical"> 12 13 <DatePicker 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:calendarViewShown="false" 17 android:startYear="2010" 18 android:endYear="2020" 19 android:maxDate="01/01/2018" 20 android:minDate="01/01/2015" 21 android:id="@+id/dp_1"> 22 </DatePicker> 23 <LinearLayout>

1 package com.example.wang.testapp2; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.widget.CalendarView; 6 import android.widget.DatePicker; 7 import android.widget.TimePicker; 8 import android.widget.Toast; 9 10 public class TestActivity2 extends AppCompatActivity { 11 12 13 DatePicker dp_1; 14 15 16 @Override 17 protected void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.activity_test2); 20 21 dp_1=(DatePicker)findViewById(R.id.dp_1); 22 23 //初始化日期选择器 24 dp_1.init(2015, 0, 1, new DatePicker.OnDateChangedListener() { 25 @Override 26 public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { 27 28 Toast.makeText(TestActivity2.this, "选中的日期是"+year+"-"+(monthOfYear+1)+"-"+dayOfMonth, Toast.LENGTH_SHORT).show(); 29 } 30 }); 31 32 } 33 34 35 }





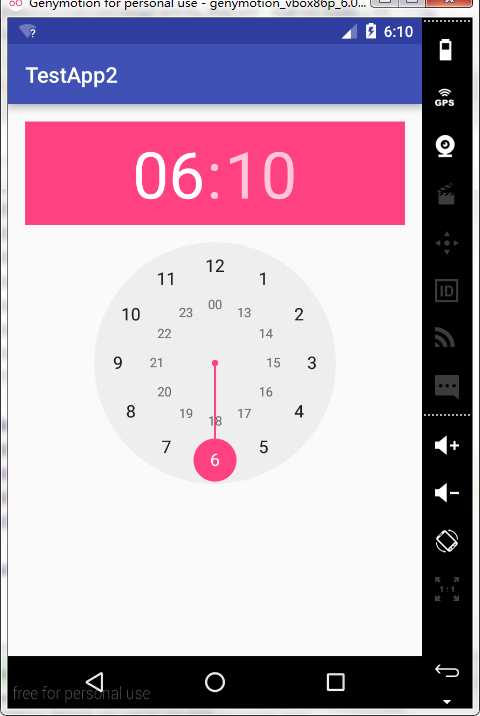
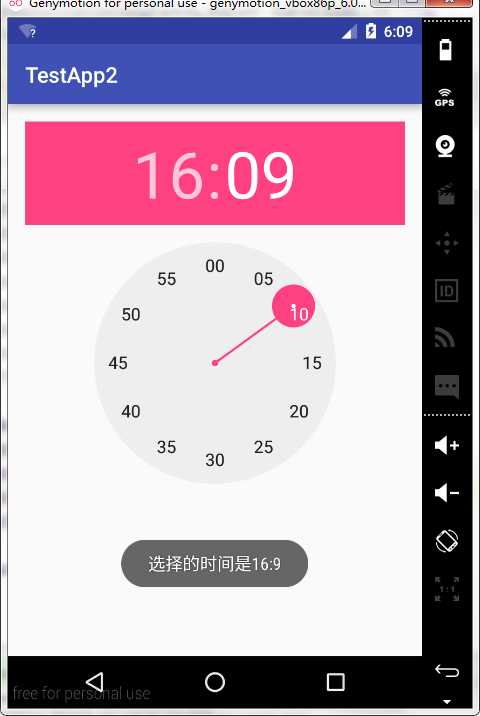
三.时间选择器 TimePicker
1.setIs24HourView(true/false) 设置是否以24小时制显示
1.监听器
1>TimePicker.OnTimeChangedListener()
2>onTimeChanged(TimePicker view, int hourOfDay, int minute)

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.wang.testapp2.TestActivity2" 11 android:orientation="vertical"> 12 13 14 <TimePicker 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:id="@+id/tp_1"> 18 </TimePicker> 19 20 </LinearLayout>

1 package com.example.wang.testapp2; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.widget.CalendarView; 6 import android.widget.DatePicker; 7 import android.widget.TimePicker; 8 import android.widget.Toast; 9 10 public class TestActivity2 extends AppCompatActivity { 11 12 TimePicker tp_1; 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_test2); 18 19 tp_1=(TimePicker)findViewById(R.id.tp_1); 20 21 tp_1.setIs24HourView(true); 22 23 tp_1.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() { 24 @Override 25 public void onTimeChanged(TimePicker view, int hourOfDay, int minute) { 26 27 Toast.makeText(TestActivity2.this, "选择的时间是"+hourOfDay+":"+minute, Toast.LENGTH_SHORT).show(); 28 } 29 }); 30 } 31 32 33 }


附加:
事件的回调方法:有的回调方法带boolean的返回值,它表示事件是否不需要再被其他监听器处理了,true 表示不需要。
标签:
原文地址:http://www.cnblogs.com/arxk/p/5471013.html