标签:
当设置一个元素为 box-sizing: border-box;此元素的内边距和边框不再会增加它的宽度,支持IE8+
.simple {
width: 500px;
margin: 20px auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.fancy {
width: 500px;
margin: 20px auto;
padding: 50px;
border: solid blue 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}

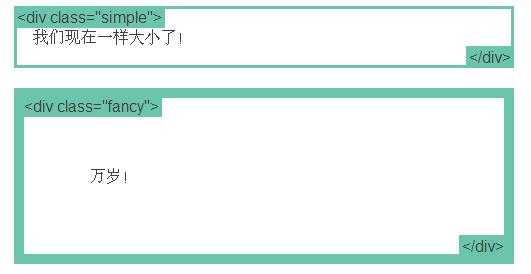
两个div呈现一样的宽度
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
这样可以确保所有的元素都能按照这个方式排版,内边距和边框不会影响box的宽度
标签:
原文地址:http://www.cnblogs.com/qiye2016/p/5476999.html