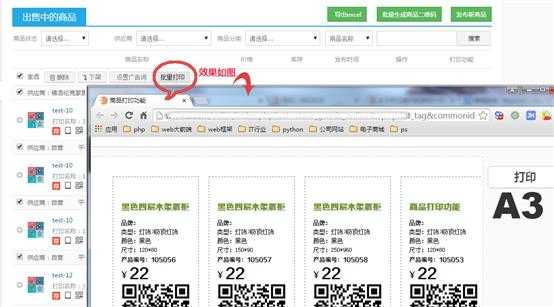
一,单个打印标签

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 6 7 8 <style type="text/css"> 9 10 .my_spec_list{ 11 line-height: 18px; 12 font-size: 18px; 13 14 }; 15 .my_goods_serial { 16 font-size: 24px; 17 font-weight: bold; 18 } 19 20 body { color: #666; background-color: #F9F9F9;} 21 html,body{ height:100%;} 22 h2 { font: 24px/40px "microsoft yahei"; color: #27A9E3;} 23 h1, h2, h3, h4, h5, h6 { font-family: "microsoft yahei"; font-weight: normal;} 24 h1 { font-size: 32px;} 25 h2 { font-size: 25px;} 26 h3 { font-size: 22px;} 27 h5 { font-size: 15px;} 28 h6 { font-size: 13px;} 29 .lighter { font-weight: lighter;} 30 .bolder { font-weight: bolder;} 31 h1.smaller { font-size: 31px;} 32 h2.smaller { font-size: 24px;} 33 h3.smaller { font-size: 21px;} 34 h4.smaller { font-size: 17px;} 35 h5.smaller { font-size: 14px;} 36 h6.smaller { font-size: 12px;} 37 h1.bigger { font-size: 33px;} 38 h2.bigger { font-size: 26px;} 39 h3.bigger { font-size: 23px;} 40 h4.bigger { font-size: 19px;} 41 h5.bigger { font-size: 16px;} 42 h6.bigger { font-size: 14px;} 43 h1.block, h2.block, h3.block, h4.block, h5.block, h6.block { margin-bottom: 16px;} 44 i { font-size: 1.2em;} 45 a:focus, a:active { text-decoration: none;} 46 a { color: #0579C6; text-decoration: none; -webkit-transition-property:color; -webkit-transition-duration:0.3s; -webkit-transition-timing-function: ease;} 47 a:hover { text-decoration: underline; color: #F60;} 48 .hidden { display: none;} 49 .center { text-align: center;} 50 .position-relative { position: relative;} 51 .position-absolute { position: absolute;} 52 .dark { color: #333333 !important;} 53 .white { color: #FFFFFF !important;} 54 .red { color: #DD5A43 !important;} 55 .light-red { color: #FF7777 !important;} 56 .blue { color: #27A9E3 !important;} 57 .light-blue { color: #93CBF9 !important;} 58 .green { color: #69AA46 !important;} 59 .light-green { color: #B6E07F !important;} 60 .orange { color: #FF892A !important;} 61 .purple { color: #A069C3 !important;} 62 .pink { color: #C6699F !important;} 63 .pink2 { color: #D6487E !important;} 64 .brown { color: #A52A2A !important;} 65 .grey { color: #777777 !important;} 66 67 /* ---------------------------------------- */ 68 /* 常用宽度、高度、边距、边框属性 */ 69 /* ---------------------------------------- */ 70 71 72 /* 发货单打印页面 */ 73 .print-layout { font-size:12px; background:#FAFAFA; border: solid 1px #CCC; position:relative; width:210mm; height:297mm; padding:5mm 50mm 5mm 5mm ; margin: 20px auto; box-shadow: 2px 2px 2px rgba(204,204,204,0.5); } 74 .print-layout .print-btn {background:#FFF; border: solid 1px #ccc; position: absolute; z-index: 3; top:10mm; right:10mm; line-height:32px; padding:5px 10px; border-radius: 5px; box-shadow: 2px 2px 0 rgba(153,153,153,0.2); cursor: pointer;} 75 .print-layout .print-btn:hover { background: #555; box-shadow: none; border-color: #555;} 76 .print-layout .print-btn i { background: url(../images/seller/ncsc_bg_img.png)scroll no-repeat 0 -460px; vertical-align: middle; display: inline-block; width: 32px; height: 32px;} 77 .print-layout .print-btn a { font-family:"microsoft yahei"; font-size: 20px;padding: 0 0 0 10px; color: #555; font-weight:600; display:inline-block; vertical-align: middle;} 78 .print-layout .print-btn:hover a, .print-layout .print-btn a:hover { color: #FFF; text-decoration:none;} 79 .print-layout .a5-size, .print-layout .a4-size { background:#FFF; border: dashed 1px #ccc; width: 210mm; position:absolute; top:5mm; left:5mm; padding:1px;} 80 .print-layout .a5-size { height:148mm; z-index:2;} 81 .print-layout .a4-size { height:297mm; z-index:1;} 82 .print-layout .a5-tip, .print-layout .a4-tip{ color:#333; width:36mm; position: absolute; z-index:2; right:8mm;} 83 .print-layout .a5-tip { top:50mm;} 84 .print-layout .a4-tip { } 85 .print-layout dl dt h1 { font-family:"Arial Black", Gadget, sans-serif; font-size:72px; line-height:72px;} 86 .print-layout dl dt em { font-family: Arial; font-size:11px; line-height:20px; padding: 0 8px; height:20px; border-radius:10px; -webkit-text-size-adjust:none;} 87 .print-layout .a5-tip dd, .print-layout .a4-tip dd { line-height:24px;} 88 .print-layout .print-page { width: 210mm; height:297mm; position:absolute; z-index:3; top:5mm; left:5mm; margin:1px; overflow:auto;} 89 .orderprint { background: #FFF; width: 190mm; height:100%; margin-bottom:20px;padding:10mm 10mm 8mm 10mm; color:#000000; position:relative;} 90 .orderprint .top { font-family:"microsoft yahei"; line-height:60px; width:190mm; height:60px; overflow:hidden; font-size:24px;} 91 .orderprint .top .logo { width:200px; height:60px; float:left;} 92 .orderprint .top .logo-title { text-align: left; width:450px; height: 60px; float:left; margin-left:10px; overflow:hidden;} 93 .orderprint .top .full-title { width:100%; text-align:center;} 94 .orderprint .explain { color: #555; line-height: 20px; width:100%;} 95 .orderprint .seal { position: absolute; top:120px; right:50px; } 96 .orderprint .page { line-height:18px; color:#999; position: absolute; bottom:0px; left:50%; margin-left:-30px;} 97 .orderprint table { font-family:Arial, Helvetica, sans-serif; font-size:14px; line-height:18px; width:80%; border-collapse: collapse;} 98 .buyer-info { margin: 15px 0;} 99 .order-info thead th { font-weight:normal;background: #E7E7E7; text-align:center; border-bottom: solid 2px #000; border-top: solid 2px #000; padding:2px 0;} 100 .order-info thead tr td {} 101 .order-info tbody tr th { background: #F7F7F7; text-align:left; padding:8px 0; text-align:center; font-weight:600; border-bottom: solid 2px #000; border-top: solid 2px #000;} 102 .order-info tbody tr td { padding: 8px 0; text-align: center;} 103 .order-info tfoot tr th { border-bottom: solid 2px #000; padding: 6px 0;text-align:left;font-weight:normal;} 104 .order-info tfoot tr th span { line-height:20px; white-space:nowrap; display:inline-block; width: 24%; height: 20px; padding:0; margin:0; border:0; overflow:hidden; text-overflow:ellipsis; } 105 .orderprint th{ font-variant:normal; text-align:left} 106 .w200 { 107 width: 200px !important; 108 } 109 .tl { 110 text-align: left !important; 111 } 112 .w70 { 113 width: 70px !important; 114 } 115 .w40 { 116 width: 40px !important; 117 } 118 119 .waybill-img-thumb { 120 background-color: #fff; 121 border: 1px solid #e6e6e6; 122 display: inline-block; 123 height: 45px; 124 padding: 1px; 125 vertical-align: top; 126 width: 70px; 127 } 128 .waybill-img-thumb a { 129 display: table-cell; 130 height: 45px; 131 line-height: 0; 132 overflow: hidden; 133 text-align: center; 134 vertical-align: middle; 135 width: 70px; 136 } 137 .waybill-img-thumb a img { 138 max-height: 45px; 139 max-width: 70px; 140 } 141 .waybill-img-size { 142 color: #777; 143 display: inline-block; 144 line-height: 20px; 145 margin-left: 10px; 146 vertical-align: top; 147 } 148 .waybill_item { background-color: #FEF5E6; position: absolute; left: 0; top: 0; width: 90px; height: 20px; padding: 1px 5px 4px 5px; border-color: #FFBEBC; border-style: solid; border-width: 1px 1px 1px 1px; cursor: move;} 149 .waybill_item:hover { padding: 1px 5px 1px 5px; border-color: #FF7A73; border-width: 1px 1px 4px 1px;} 150 </style> 151 <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> 152 <script type="text/javascript" src="js/common.js" charset="utf-8"></script> 153 <script type="text/javascript" src="js/jquery.poshytip.min.js" charset="utf-8"></script> 154 <script type="text/javascript" src="js/jquery.printarea.js" charset="utf-8"></script> 155 156 <title>232321111</title> 157 </head> 158 <body> 159 <div class="print-layout"> 160 <div class="print-btn" id="printbtn" title="选择喷墨或激光打印机<br/>根据下列纸张描述进行<br/>设置并打印发货单据"><i></i><a href="javascript:void(0);">打印</a></div> 161 162 <div class="a4-size"></div> 163 <dl class="a4-tip"> 164 <dt> 165 <h1>A4</h1> 166 <em>Size: 210mm x 297mm</em></dt> 167 <dd>当打印设置选择A4纸张、竖向打印、无边距时每张A4打印纸可输出2页订单。</dd> 168 </dl> 169 <div class="print-page"> 170 <div id="printarea"> 171 <div class="orderprint"> 172 <div class="top"> 173 <div class="full-title">商品詳情</div> 174 </div> 175 <div class="my_spec_list"> 176 <table style="height: 224px; " cellspacing="0" cellpadding="0"> 177 <tr> 178 <td style=" 179 width:60%; 180 font-size:16px; 181 border-top-width:1px; 182 border-left-width: 1px; 183 border-bottom-width: 1px; 184 border-top-style: solid; 185 border-left-style: solid; 186 border-bottom-style: solid; 187 border-top-color: #333; 188 border-left-color: #333; 189 border-bottom-color: #333; 190 line-height: 20px; 191 padding-left: 30px; 192 " > 193 <p style="font-size: 22px;margin-bottom: 0px;margin-top:18px;font-weight: bold;"> 人造球形绿植盘景</p> 194 <table style="width: 200px;height: 60px;" cellspacing="0" cellpadding="0"> 195 <tr> 196 <td> 197 198 <dl style="list-style-type:none;margin: 0 0 -12px 0; "> 199 <dt>颜色</dt> 200 <dt>类型</dt> 201 <dt>尺寸</dt> 202 </dl> 203 204 </td> 205 <td> 206 <dl style="margin: 0 0 -12px 0;"> 207 <dt><div class="goods_spec">:<em title="black">black</em></div><div class="goods_spec">:<em title="金属">金属</em></div><div class="goods_spec">:<em title="1280mm*1280mm">1280mm*1280mm</em></div></dt> 208 </dl> 209 </td> 210 </tr> 211 </table> <dl style=" margin-top: 8px;" > 212 <dt><strong>产品编号</strong>:FZZW0001</dt> 213 <dt><strong>SKUID</strong>:60</dt> 214 <dt style="font-size: 36px;padding-top: 5px;font-weight: bold;"> ¥:11.00</dt> 215 </dl> 216 </td> 217 <td style=" 218 border-top-width: 1px; 219 border-right-width: 1px; 220 border-bottom-width: 1px; 221 border-top-style: solid; 222 border-right-style: solid; 223 border-bottom-style: solid; 224 border-top-color: #333; 225 border-right-color: #333; 226 border-bottom-color: #333; "> 227 <p> 228 <img style="width:168px; height:168px; padding:18px" src="http://www.s.com/upload/mall/store/1/60.png"/></p></td> 229 <td style="width:30%;"> </td> 230 </tr> 231 </table> 232 <p style="margin-bottom:2px; "></p> 233 </div> 234 <div class="my_spec_list"> 235 <table style="height: 224px; " cellspacing="0" cellpadding="0"> 236 <tr> 237 <td style=" 238 width:60%; 239 font-size:16px; 240 border-top-width:1px; 241 border-left-width: 1px; 242 border-bottom-width: 1px; 243 border-top-style: solid; 244 border-left-style: solid; 245 border-bottom-style: solid; 246 border-top-color: #333; 247 border-left-color: #333; 248 border-bottom-color: #333; 249 line-height: 20px; 250 padding-left: 30px; 251 " > 252 <p style="font-size: 22px;margin-bottom: 0px;margin-top:18px;font-weight: bold;"> 人造球形绿植盘景</p> 253 <table style="width: 200px;height: 60px;" cellspacing="0" cellpadding="0"> 254 <tr> 255 <td> 256 257 <dl style="list-style-type:none;margin: 0 0 -12px 0; "> 258 <dt>颜色</dt> 259 <dt>类型</dt> 260 <dt>尺寸</dt> 261 </dl> 262 263 </td> 264 <td> 265 <dl style="margin: 0 0 -12px 0;"> 266 <dt><div class="goods_spec">:<em title="black">black</em></div><div class="goods_spec">:<em title="金属">金属</em></div><div class="goods_spec">:<em title="2480mm*2480mm">2480mm*2480mm</em></div></dt> 267 </dl> 268 </td> 269 </tr> 270 </table> <dl style=" margin-top: 8px;" > 271 <dt><strong>产品编号</strong>:FZZW0002</dt> 272 <dt><strong>SKUID</strong>:61</dt> 273 <dt style="font-size: 36px;padding-top: 5px;font-weight: bold;"> ¥:11.00</dt> 274 </dl> 275 </td> 276 <td style=" 277 border-top-width: 1px; 278 border-right-width: 1px; 279 border-bottom-width: 1px; 280 border-top-style: solid; 281 border-right-style: solid; 282 border-bottom-style: solid; 283 border-top-color: #333; 284 border-right-color: #333; 285 border-bottom-color: #333; "> 286 <p> 287 <img style="width:168px; height:168px; padding:18px" src="http://www.s.com/upload/mall/store/1/61.png"/></p></td> 288 <td style="width:30%;"> </td> 289 </tr> 290 </table> 291 <p style="margin-bottom:2px; "></p> 292 </div> 293 </div> 294 </div> 295 </div> 296 </div> 297 298 </body> 299 <script> 300 $(function(){ 301 $("#printbtn").click(function(){ 302 $("#printarea").printArea(); 303 }); 304 }); 305 //打印提示 306 $(‘#printbtn‘).poshytip({ 307 className: ‘tip-yellowsimple‘, 308 showTimeout: 1, 309 alignTo: ‘target‘, 310 alignX: ‘center‘, 311 alignY: ‘bottom‘, 312 offsetY: 5, 313 allowTipHover: false 314 }); 315 </script> 316 </html>
html源码:https://github.com/make-in-lemon/php_print.git
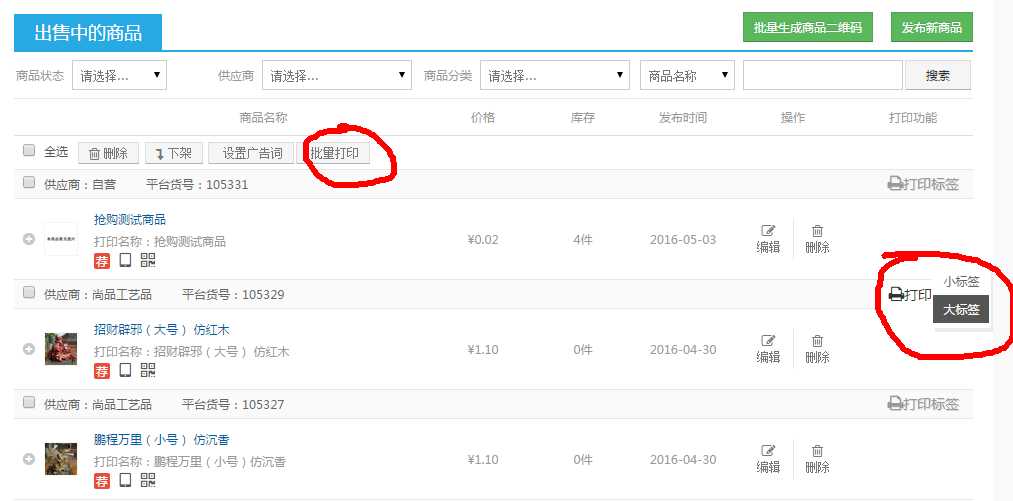
二,批量打印
更新中