标签:
好的开发工具的确让人给工作效率倍增,而且用起来很爽,在这里再次记录另外一个工具--fiddler
下面来讲我的fiddler使用心得:
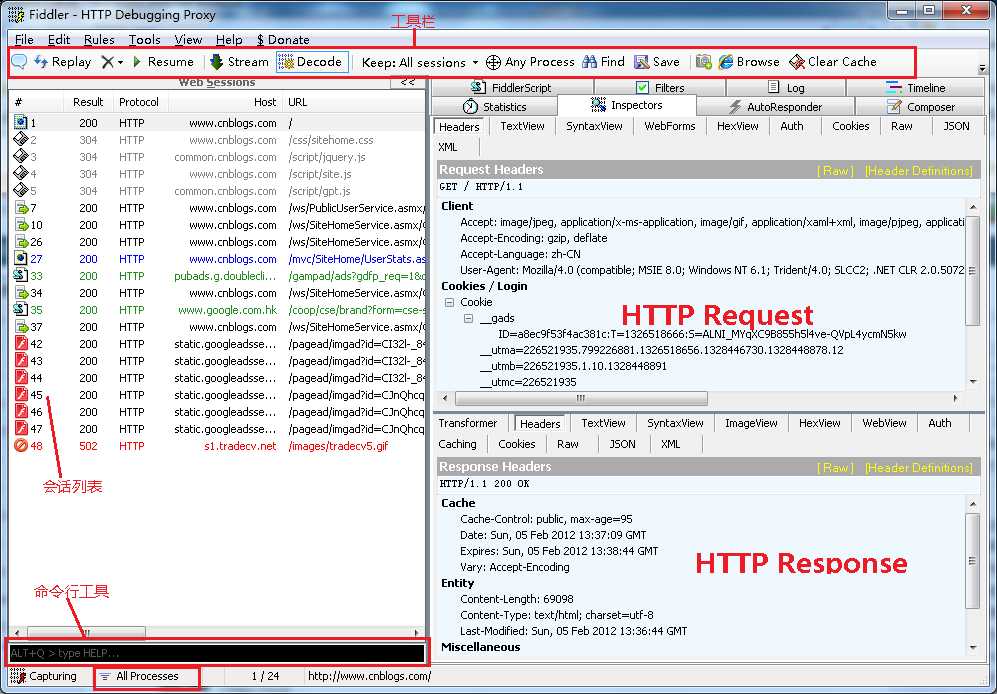
盗个图,发现别人截图截的不错,fiddler,能够拦截所有的http请求,作为一款分析http请求的工具来讲确实不可多得,其他工具我也听说过,什么wareshark,httpwatch ,但是都没用过,fiddler也是我第二次用才觉得好用的,这里要感谢,哪些使用这个工具的新同事们,不是你们,我还真耐不下心来学习这款工具呀。

由图可知,fiddler的左边栏,主要用来展示所拦截的http请求、依次可以显示 文件类型图标、http状态码、 协议 、host 、 请求url ,当然也可以增加其他字段,一般来讲,这些字段就够用啦(目前我是够用啦,不够用可以点击之后看详情~)
1、fiddler 使用要设置http 代理,要在浏览器工具里设置代理:127.0.0.0:8888
2、设置断点:设置断点可以进行http会话的修改,这里真的很有意思,你可以修改你浏览器发出的请求,不可思议吧~
可以选择下面的命令行敲命令 :bpu+ request 来进行断点拦截 ,例如 bpu www.baidu.com

运行之后,浏览器输入 baidu.com 就会出现下图:
有那个红色图标就代表所访问的http请求被断点了,这里就可以在右侧进行http请求的更改了,想象空间巨大~比如你可以在转账时捕获这个连接,然后,嘿嘿,把转入账户填写成自己的账户,看下能不能转成功、测试一下、

如果想放行、点击 右边的绿色按钮,run to completion 就行了~
当然这样你在刷新时,还是会继续拦截,要想彻底不拦截,再到命令行里输入 bpu 就取消了 你bpu 所要拦截的url 了~
另外一个拦截的方式是 右击工具栏的 rules->automatic breakpoints ->before request 点击进行拦截,这里的before request 实在请求发送还未到服务器就进行拦截的,跟bpu 一样,还可以 选择after responses 这个是服务器响应星系返回到浏览器端时拦截,两处拦截后,一个你可以修改发送到服务器的http数据,一个你可以修改返回到客户端的http响应数据,很高端吧~试试。
当然 这种拦截是把所有的请求都给拦截了。要想取消拦截,选择rules->automatic breakpoints ->disabled 即可
3、autoresponse 功能:
待补充
4、filter 功能
待补充
标签:
原文地址:http://www.cnblogs.com/wangshiping/p/5479534.html