标签:
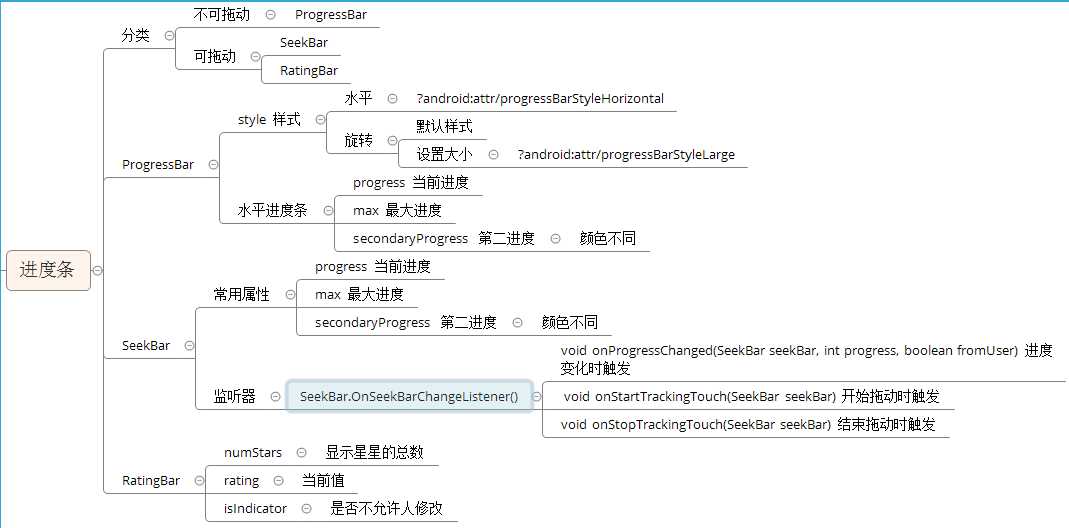
一.分类
1.不可拖动 ProgressBar
2.可拖动
1>SeekBar
2>RatingBar
二.ProgressBar
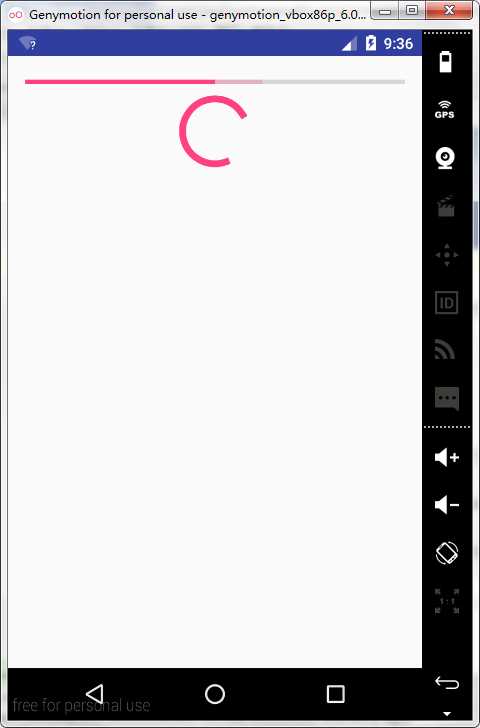
1.style 样式
1>水平
?android:attr/progressBarStyleHorizontal;
2>旋转
1-默认样式
2-设置大小
?android:attr/progressBarStyleLarge;
2.水平进度条
1>progress 当前进度
2>max 最大进度
3>secondaryProgress 第二进度:颜色不同。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="16dp" 7 android:paddingLeft="16dp" 8 android:paddingRight="16dp" 9 android:paddingTop="16dp" 10 tools:context="com.example.wang.testapp2.TestActivity4" 11 android:orientation="vertical"> 12 13 <ProgressBar 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 style="?android:attr/progressBarStyleHorizontal" 17 android:progress="40" 18 android:secondaryProgress="50" 19 android:max="80" 20 android:id="@+id/pb_1"/> 21 22 <ProgressBar 23 android:layout_width="match_parent" 24 android:layout_height="wrap_content" 25 style="?android:attr/progressBarStyleLarge" 26 android:id="@+id/pb_2"/> 27 <LinearLayout>

1 package com.example.wang.testapp2; 2 3 import android.app.Activity; 4 import android.app.AlertDialog; 5 import android.support.v7.app.AppCompatActivity; 6 import android.os.Bundle; 7 import android.util.Log; 8 import android.view.View; 9 import android.widget.ImageView; 10 import android.widget.ProgressBar; 11 import android.widget.SeekBar; 12 import android.widget.Toast; 13 14 public class TestActivity4 extends Activity { 15 16 ProgressBar pb_1; 17 ProgressBar pb_2; 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity_test4); 23 24 pb_1=(ProgressBar)findViewById(R.id.pb_1); 25 pb_2=(ProgressBar)findViewById(R.id.pb_2); 26 27 28 } 29 }

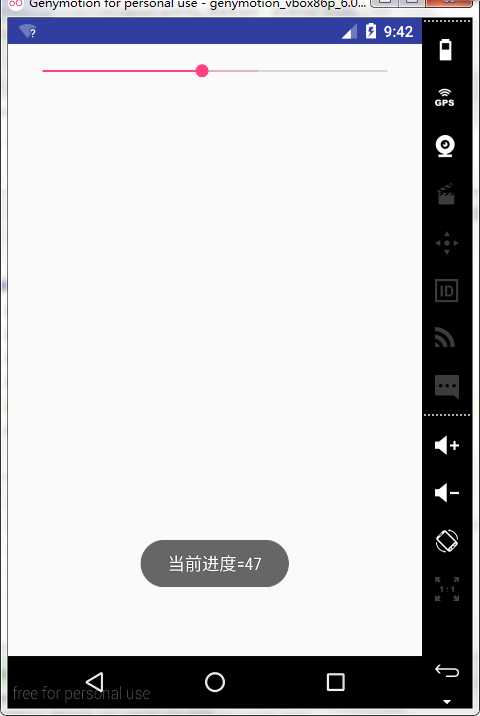
三.SeekBar
1.常用属性
1>progress 当前进度
2>max 最大进度
3>secondaryProgress 第二进度:颜色不同。
2.监听器
1>SeekBar.OnSeekBarChangeListener()
1-void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) 进度变化时触发
2- void onStartTrackingTouch(SeekBar seekBar) 开始拖动时触发
3-void onStopTrackingTouch(SeekBar seekBar) 结束拖动时触发

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="16dp" 7 android:paddingLeft="16dp" 8 android:paddingRight="16dp" 9 android:paddingTop="16dp" 10 tools:context="com.example.wang.testapp2.TestActivity4" 11 android:orientation="vertical"> 12 13 <SeekBar 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:progress="40" 17 android:max="80" 18 android:secondaryProgress="50" 19 android:id="@+id/se_1"/> 20 21 22 </LinearLayout>

1 package com.example.wang.testapp2; 2 3 import android.app.Activity; 4 import android.app.AlertDialog; 5 import android.support.v7.app.AppCompatActivity; 6 import android.os.Bundle; 7 import android.util.Log; 8 import android.view.View; 9 import android.widget.ImageView; 10 import android.widget.ProgressBar; 11 import android.widget.SeekBar; 12 import android.widget.Toast; 13 14 public class TestActivity4 extends Activity { 15 16 17 SeekBar se_1; 18 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_test4); 24 25 se_1=(SeekBar)findViewById(R.id.se_1); 26 27 //AlertDialog ad= new AlertDialog.Builder(this).create(); 28 29 se_1.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { 30 31 //进度变化触发 32 @Override 33 public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { 34 35 //只要progress变化就被触发 36 37 Toast.makeText(TestActivity4.this, "当前进度="+progress, Toast.LENGTH_SHORT).show(); 38 } 39 40 @Override 41 public void onStartTrackingTouch(SeekBar seekBar) { 42 43 Log.e("TAG", "进度条开始拖动"); 44 } 45 46 @Override 47 public void onStopTrackingTouch(SeekBar seekBar) { 48 49 Log.e("TAG", "进度条停止拖动"); 50 51 } 52 }); 53 54 } 55 }

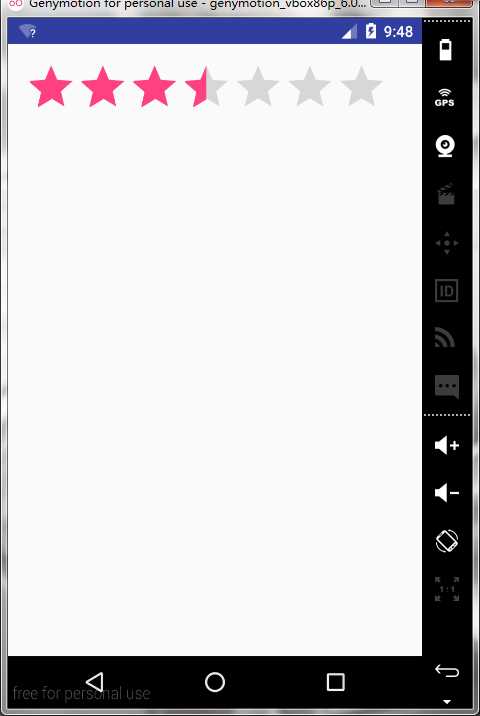
四.RatingBar
1.numStars 显示星星的总数
2.rating 当前值
3.isIndicator 是否不允许人修改

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="16dp" 7 android:paddingLeft="16dp" 8 android:paddingRight="16dp" 9 android:paddingTop="16dp" 10 tools:context="com.example.wang.testapp2.TestActivity4" 11 android:orientation="vertical"> 12 13 14 <RatingBar 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:numStars="7" 18 android:rating="3.5"/> 19 <!--//android:isIndicator="true"--> 20 21 </LinearLayout>

小结:

标签:
原文地址:http://www.cnblogs.com/arxk/p/5479446.html