标签:

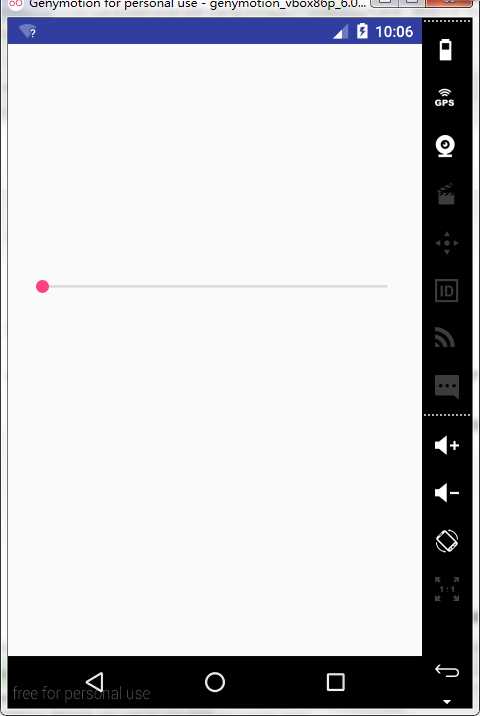
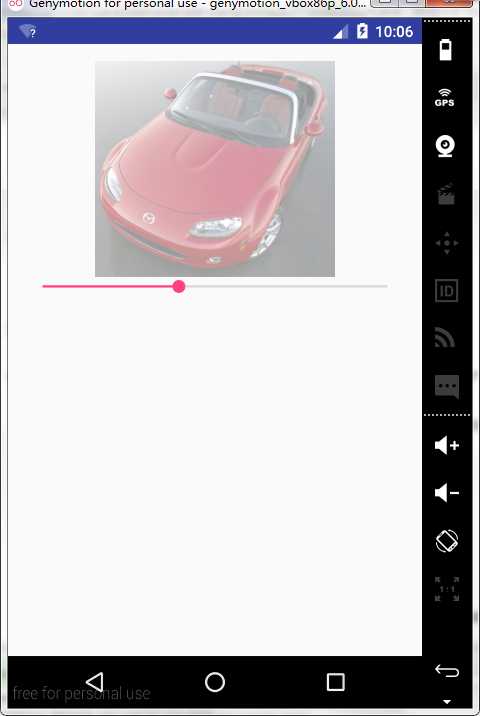
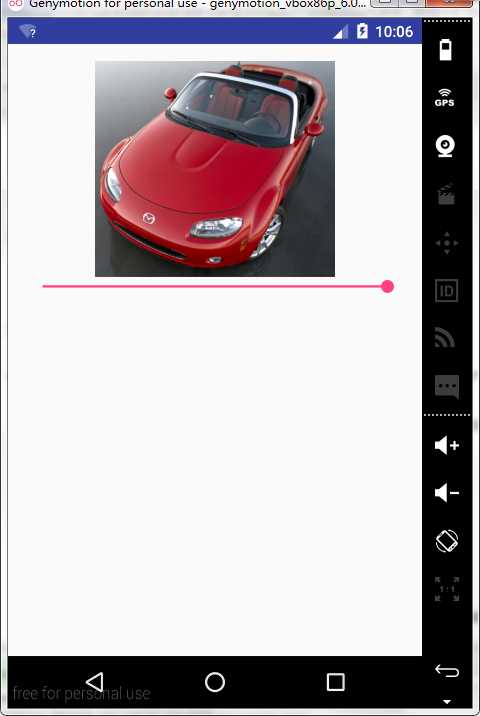
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="16dp" 7 android:paddingLeft="16dp" 8 android:paddingRight="16dp" 9 android:paddingTop="16dp" 10 tools:context="com.example.wang.testapp2.TestActivity4" 11 android:orientation="vertical"> 12 13 <ImageView 14 android:layout_width="match_parent" 15 android:layout_height="200dp" 16 android:src="@drawable/car" 17 android:id="@+id/iv_1" /> 18 19 <SeekBar 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" 22 android:progress="0" 23 android:max="255" 24 android:id="@+id/se_2"/> 25 </LinearLayout>

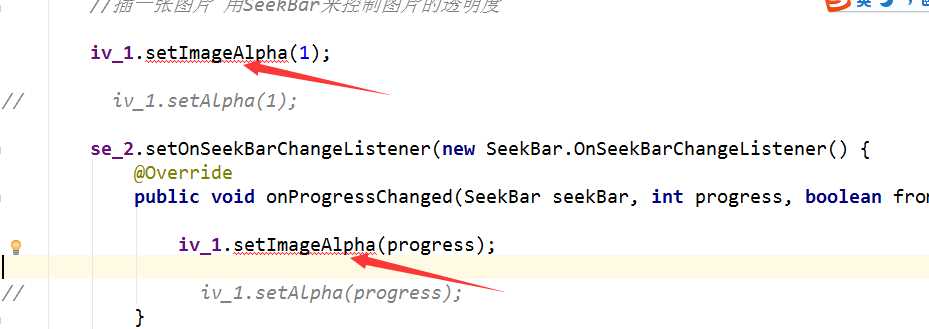
1 package com.example.wang.testapp2; 2 3 import android.app.Activity; 4 import android.app.AlertDialog; 5 import android.support.v7.app.AppCompatActivity; 6 import android.os.Bundle; 7 import android.util.Log; 8 import android.view.View; 9 import android.widget.ImageView; 10 import android.widget.ProgressBar; 11 import android.widget.SeekBar; 12 import android.widget.Toast; 13 14 public class TestActivity4 extends Activity { 15 16 SeekBar se_2; 17 ImageView iv_1; 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity_test4); 23 24 se_2=(SeekBar)findViewById(R.id.se_2); 25 iv_1=(ImageView)findViewById(R.id.iv_1); 26 27 28 //插一张图片 用SeekBar来控制图片的透明度 29 30 // iv_1.setImageAlpha(1); 31 32 iv_1.setAlpha(1); 33 34 se_2.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { 35 @Override 36 public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { 37 38 // iv_1.setImageAlpha(progress); 39 40 iv_1.setAlpha(progress); 41 } 42 43 @Override 44 public void onStartTrackingTouch(SeekBar seekBar) { 45 46 47 48 } 49 50 @Override 51 public void onStopTrackingTouch(SeekBar seekBar) { 52 53 54 } 55 }); 56 57 } 58 }



疑问:1-为什么有红色波浪线仍然可以运行成功并且还能实现效果?

2-setAlpha中间一道线什么意思,可以用吗,但是它仍然可以实现效果,并且还没波浪线,也就是错误?

标签:
原文地址:http://www.cnblogs.com/arxk/p/5479628.html