标签:
table表运用在后台管理用得频繁,一般bootstrap的class="table"就能满足样式需求以及分页需求,但是每个产品经理需求不一样,比如说分页:bootstrap分页实现是这样子的
但原型要求 这样子的
这样子的
被推荐angular相关table组件smart-table算是功能相当全的,学习官网地址http://lorenzofox3.github.io/smart-table-website/#section-intro
看了一下,上手可以,但是要深入了解内容较难。调研smart-table主要是为了进一步在工作中完善之前的table表不足之处。比如涉及功能包括排序、搜索、分页、选中等等。
下面作为angular新手如何整合了smart-table和自定义的分页,当然,提升优化空间相当大!
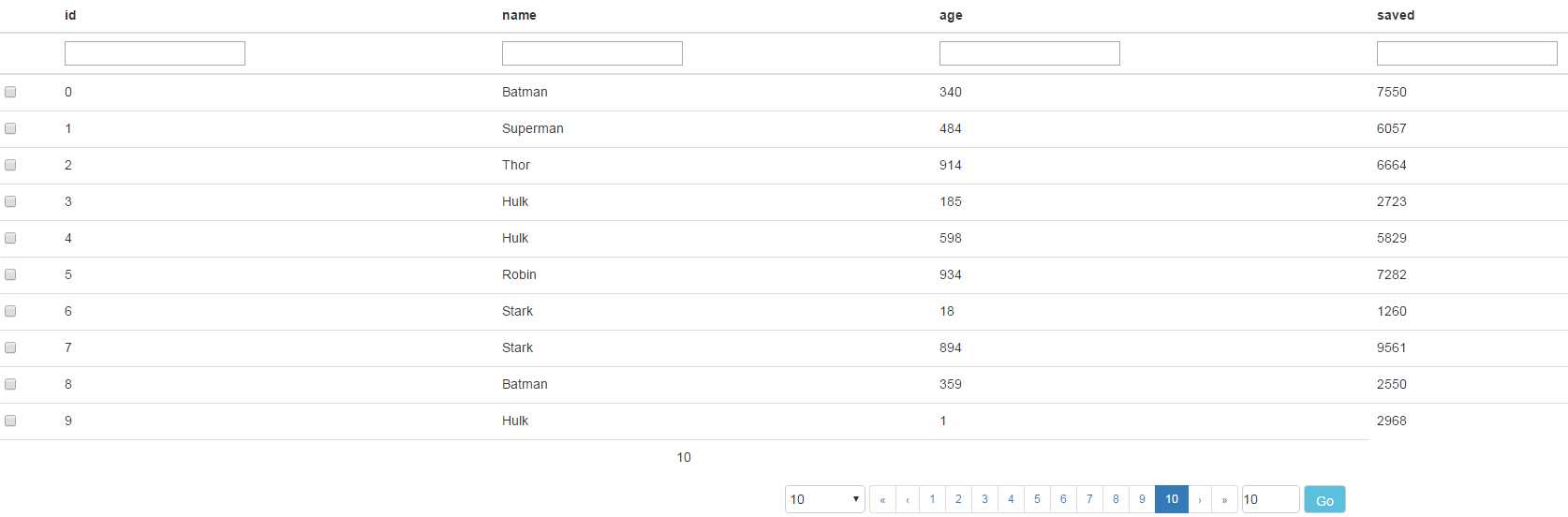
实现的效果页:

首先下载smart-table,我用的bower: bower install angular-smart-table --save-dev
在index中引入相关文件,下面是我的index中引入的一些文件:
<!--angular文件--> <script src="bower_components/angular/angular.js"></script> <!--ui-route配置路由库文件--> <script src="bower_components/angular-ui-router/release/angular-ui-router.js"></script> <!--支持angular的动画库文件--> <script src="bower_components/angular-animate/angular-animate.js"></script> <!--smart-table库文件--> <script src="bower_components/angular-smart-table/dist/smart-table.js"></script> <!--按需加载库文件--> <script src="bower_components/oclazyload/dist/ocLazyLoad.js"></script> <!--支持angular的bootstrap库文件--> <script src="src/js/ui-bootstrap-tpls.min.js"></script> <!--bootstrap注入主应用文件--> <script src="bootstrap.js"></script> <!--smart-table测试功能文件夹的路由配置--> <script src="smartTableTest/smartTable.route..js"></script> <!--控制输入框数值directive--> <script src="common/directive/my-max-number.js"></script> <!--smart-table官网提供的示例directive,增加复选框按钮--> <script src="common/directive/custom-select.js"></script>
smart-table.view.html
<table class="table" st-pipe="callServer" st-table="displayed"> <thead> <tr> <th></th> <th st-sort="id">id</th> <th st-sort="name">name</th> <th st-sort="age">age</th> <th st-sort="saved">saved</th> </tr> <tr> <th></th> <th><input st-search="id" /></th> <th><input st-search="name" /></th> <th><input st-search="age" /></th> <th><input st-select="saved" /></th> </tr> </thead> <tbody ng-show="!isLoading"> <tr ng-repeat="row in displayed"> <td cs-select="row"></td> <td>{{row.id}}</td> <td>{{row.name}}</td> <td>{{row.age}}</td> <td>{{row.saved}}</td> </tr> </tbody> <tbody ng-show="isLoading"> <tr> <td colspan="4" class="text-center">Loading...</td> </tr> </tbody> <tfoot> <tr> <td colspan="4" class="text-center"> <div st-pagination="" st-items-by-page="tableState.pagination.number" st-displayed-pages="7" st-template="common/template/pagination.html"></div> </td> </tr> </tfoot> </table>
template中的pagination.html代码:
<form class="pagination-define"> <select ng-model="$parent.tableState.pagination.number" ng-options="item as item for item in $parent.itemsOptions" ng-change="$parent.getData($parent.tableState.pagination.currentPage)"> <option value="">--请选择--</option> </select> <uib-pagination total-items="$parent.tableState.pagination.totalItemCount" items-per-page="$parent.tableState.pagination.number" ng-model="$parent.tableState.pagination.currentPage" ng-change="$parent.getData($parent.tableState.pagination.currentPage)" max-size="$parent.tableState.pagination.totalItemCount/$parent.tableState.pagination.number" class="pagination-sm" boundary-link-numbers="true" boundary-links="true" rotate="false" previous-text="‹" next-text="›" first-text="«" last-text="»"></uib-pagination> <input type="text" ng-model="$parent.tableState.pagination.inputCurPage" min=1 my-max-number ="{{$parent.tableState.pagination.totalItemCount/$parent.tableState.pagination.number}}" current-page="{{$parent.tableState.pagination.currentPage}}"> <button class="btn btn-info" ng-click="$parent.getData($parent.tableState.pagination.inputCurPage)" ng-disabled="!$parent.tableState.pagination.inputCurPage||$parent.tableState.pagination.inputCurPage==‘‘">Go</button> </form>
smartTable.controller.js代码:
angular.module("smartTableApp")
.controller("smartTableTestCtrl", [‘$scope‘, ‘$filter‘, ‘SmartTableTestServ‘, function($scope, $filter, SmartTableTestServ) {
//动态显示条数
$scope.itemsOptions = [5,10,20];
//smart-table配置变量
$scope.displayed = [];
$scope.callServer = function callServer(tableState) {
$scope.tableState = tableState; //tableState对象中包含sort排序信息以及search搜索信息
$scope.getData(1);
};
$scope.getData = function(pageNo) {
console.log("getData exe");
var pagination = $scope.tableState.pagination;
var start = pagination.start || 0; //从第几条数据开始查询,默认0条
var number = pagination.number || 10; //每页显示条数
pagination.currentPage = pagination.inputCurPage = pageNo;
$scope.isLoading = true; //控制数据加载状态
//数据获取函数
SmartTableTestServ.getPage(start, number, $scope.tableState).then(function(result) {
console.log(result);
$scope.displayed = result.data;
pagination.totalItemCount = result.totalItems; //设置数据总条数
pagination.maxSize = pagination.totalItemCount/pagination.number; //一共有多少页
$scope.isLoading = false;
console.log("tableState信息:",$scope.tableState);
});
}
}]);
对分页输入框中directive控制my-max-number.js代码
myApp //控制页码跳转框 .directive(‘myMaxNumber‘, [‘$timeout‘, function ($timeout) { return { restrict: ‘EA‘, require: ‘ngModel‘, scope: { maxNumber: ‘@myMaxNumber‘, currentPage: ‘@currentPage‘ }, link: function (scope, element, attr, ctrl) { ctrl.$parsers.push(function (viewValue) { var maxNumber = parseInt(scope.maxNumber, 10); var curNumber = scope.currentPage; //当前页数 var transformedInput = viewValue.replace(/[^0-9]/g, ‘‘); if (transformedInput !== viewValue||parseInt(transformedInput,10)<1||parseInt(transformedInput,10)>maxNumber) { ctrl.$setViewValue(curNumber); ctrl.$render(); return curNumber; } return viewValue; }); } }; }]);
官网提供的复选框directive
myApp .directive(‘csSelect‘, function () { return { require: ‘^stTable‘, template: ‘<input type="checkbox"/>‘, scope: { row: ‘=csSelect‘ }, link: function (scope, element, attr, ctrl) { element.bind(‘change‘, function (evt) { scope.$apply(function () { ctrl.select(scope.row, ‘multiple‘); }); }); scope.$watch(‘row.isSelected‘, function (newValue, oldValue) { if (newValue === true) { element.parent().addClass(‘st-selected‘); } else { element.parent().removeClass(‘st-selected‘); } }); } }; });
沿用了官网提供的service
angular.module("smartTableApp")
.service (‘SmartTableTestServ‘, [‘$q‘, ‘$filter‘, ‘$timeout‘, function ($q, $filter, $timeout) {
//this would be the service to call your server, a standard bridge between your model an $http
// the database (normally on your server)
var randomsItems = [];
function createRandomItem(id) {
var heroes = [‘Batman‘, ‘Superman‘, ‘Robin‘, ‘Thor‘, ‘Hulk‘, ‘Niki Larson‘, ‘Stark‘, ‘Bob Leponge‘];
return {
id: id,
name: heroes[Math.floor(Math.random() * 7)],
age: Math.floor(Math.random() * 1000),
saved: Math.floor(Math.random() * 10000)
};
}
for (var i = 0; i < 100; i++) {
randomsItems.push(createRandomItem(i));
}
//fake call to the server, normally this service would serialize table state to send it to the server (with query parameters for example) and parse the response
//in our case, it actually performs the logic which would happened in the server
function getPage(start, number, params) {
var deferred = $q.defer();
var filtered = params.search.predicateObject ? $filter(‘filter‘)(randomsItems, params.search.predicateObject) : randomsItems;
if (params.sort.predicate) {
filtered = $filter(‘orderBy‘)(filtered, params.sort.predicate, params.sort.reverse);
}
var result = filtered.slice(start, start + number);
$timeout(function () {
//note, the server passes the information about the data set size
deferred.resolve({
data: result,
totalItems: filtered.length,
numberOfPages: Math.ceil(filtered.length / number)
});
}, 1500);
return deferred.promise;
}
return {
getPage: getPage
}
}]);
先记录以上所需代码,写的不清不楚,等心情好点再细细补充说明~见谅,另外还需要改善优化
angular smart-table组件如何定制化之初步研究
标签:
原文地址:http://www.cnblogs.com/echo2016/p/5481343.html