标签:style blog http color 使用 io for 2014
在我们使用worklight开发的过程中,由于文档的不开源和插件的缺少,总是自己琢磨很多东东,更有胜者
需要调用源代码实现某些不易实现的功能。在这里把实现的功能代码贴出来,如有不足之处还望指正!
实现的步骤就不多说了,上篇中已经解说
实现日期插件
1 public class DatePickerPlugin extends CordovaPlugin { 2 3 private static final CordovaActivity ctx = null; 4 private static final String ACTION_DATE = "date"; 5 private static final String ACTION_TIME = "time"; 6 7 @Override 8 public boolean execute(String action, JSONArray args, 9 CallbackContext callbackContext) throws JSONException { 10 Log.d("DatePickerPlugin", "Plugin Called"); 11 PluginResult result = null; 12 if (ACTION_DATE.equalsIgnoreCase(action)) { 13 Log.d("DatePickerPluginListener execute", ACTION_DATE); 14 this.showDatePicker(callbackContext.getCallbackId(),callbackContext); 15 result= new PluginResult( 16 PluginResult.Status.NO_RESULT); 17 result.setKeepCallback(true); 18 } else if (ACTION_TIME.equalsIgnoreCase(action)) { 19 Log.d("DatePickerPluginListener execute", ACTION_TIME); 20 this.showTimePicker(callbackContext.getCallbackId(),callbackContext); 21 result = new PluginResult( 22 PluginResult.Status.NO_RESULT); 23 result.setKeepCallback(true); 24 } else { 25 result = new PluginResult(Status.INVALID_ACTION); 26 Log.d("DatePickerPlugin", "Invalid action : " + action + " passed"); 27 } 28 return false; 29 } 30 /** 31 * 时分实现 32 * @param callBackId 33 * @param callbackContext 34 */ 35 public synchronized void showTimePicker(final String callBackId,final CallbackContext callbackContext) { 36 final Calendar c = Calendar.getInstance(); 37 final int mWhen = c.get(Calendar.HOUR_OF_DAY); 38 final int mMin = c.get(Calendar.MINUTE); 39 40 final Runnable runnable = new Runnable() { 41 public void run() { 42 final TimePickerDialog tpd = new TimePickerDialog(cordova.getActivity(), 43 new OnTimeSetListener() { 44 45 public void onTimeSet(final TimePicker view, 46 final int hourOfDay, final int minute) { 47 final JSONObject userChoice = new JSONObject(); 48 try { 49 userChoice.put("hour", hourOfDay); 50 userChoice.put("min", minute); 51 } catch (final JSONException jsonEx) { 52 Log.e("showDatePicker", 53 "Got JSON Exception " 54 + jsonEx.getMessage()); 55 callbackContext.sendPluginResult(new PluginResult( 56 Status.JSON_EXCEPTION)); 57 } 58 callbackContext.sendPluginResult(new PluginResult(PluginResult.Status.OK, 59 userChoice)); 60 } 61 }, mWhen, mMin, true); 62 63 tpd.show(); 64 } 65 }; 66 this.cordova.getActivity().runOnUiThread(runnable); 67 } 68 /** 69 * 年月日实现 70 * @param callBackId 71 * @param callbackContext 72 */ 73 public synchronized void showDatePicker(final String callBackId,final CallbackContext callbackContext) { 74 75 final Calendar c = Calendar.getInstance(); 76 final int mYear = c.get(Calendar.YEAR); 77 final int mMonth = c.get(Calendar.MONTH); 78 final int mDay = c.get(Calendar.DAY_OF_MONTH); 79 80 final Runnable runnable = new Runnable() { 81 82 public void run() { 83 final DatePickerDialog dpd = new DatePickerDialog(cordova.getActivity(), 84 new OnDateSetListener() { 85 86 public void onDateSet(final DatePicker view, 87 final int year, final int monthOfYear, 88 final int dayOfMonth) { 89 90 final JSONObject userChoice = new JSONObject(); 91 92 try { 93 userChoice.put("year", year); 94 userChoice.put("month", monthOfYear); 95 userChoice.put("day", dayOfMonth); 96 } catch (final JSONException jsonEx) { 97 Log.e("showDatePicker", 98 "Got JSON Exception " 99 + jsonEx.getMessage()); 100 callbackContext.sendPluginResult(new PluginResult( 101 Status.JSON_EXCEPTION, userChoice)); 102 } 103 callbackContext.sendPluginResult(new PluginResult( 104 PluginResult.Status.OK, userChoice)); 105 106 } 107 }, mYear, mMonth, mDay); 108 109 dpd.show(); 110 } 111 }; 112 this.cordova.getActivity().runOnUiThread(runnable); 113 } 114 }
当然的必须将实现类配置在config.xml中
1 var DatePicker = function() { 2 }; 3 DatePicker.prototype.showDateOrTime = function(action,successCallback, failureCallback) { 4 cordova.exec( 5 successCallback, 6 failureCallback, 7 ‘DatePickerPlugin‘, //Tell PhoneGap to run "DatePickerPlugin" Plugin 8 action, //Tell plugin, which action we want to perform 9 [] //paramter 10 ); //Passing list of args to the plugin 11 }; 12 cordova.addConstructor(function(){ 13 //如果不支持window.plugins,则创建并设置 14 if(!window.plugins){ 15 window.plugins={}; 16 } 17 window.plugins.datePickerPlugin=new DatePicker(); 18 cordova.addPlugin(‘datePickerPlugin‘, new DatePicker()); 19 PluginManager.addService("DatePickerPlugin", 20 "cn.gcsts.plugin.DatePickerPlugin"); 21 });
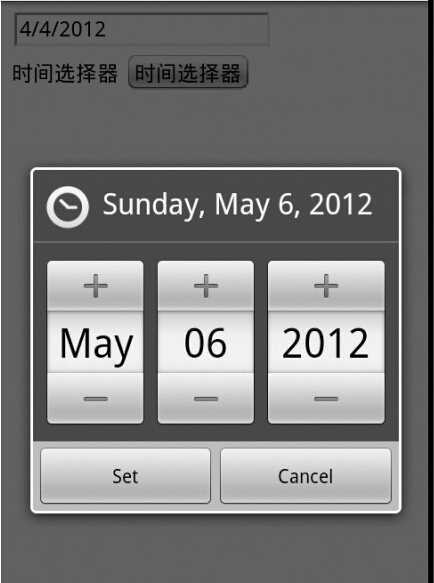
效果图展示

worklight 中添加时间控件,布布扣,bubuko.com
标签:style blog http color 使用 io for 2014
原文地址:http://www.cnblogs.com/Vipming/p/3880569.html