标签:
实现透明的css方法
通常有以下3种方式,以下是不透明度都为80%的写法
1.css3的 opacity:x,x 的取值从 0 到 1,如opacity: 0.8
设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度。
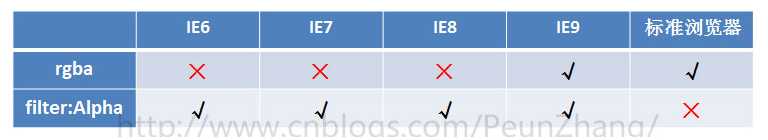
2.css3的 rgba(red, green, blue, alpha),alpha的取值从 0 到 1,如rgba(255,255,255,0.8)
设置颜色的不透明度,一般用于调整background-color、color、box-shadow等的不透明度。
在background-color中使用rgba,标准浏览器中,背景透明,文字不透明,
但是IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂rgba,解析后颜色为透明,其实应该是null
3.IE专属滤镜 filter:Alpha(opacity=x),x 的取值从 0 到 100,如filter:Alpha(opacity=80)
IE浏览器专属,问题多多:
仅支持IE6、7、8、9,在IE10版本被废除
在IE6、7中,需要激活IE的haslayout属性(如:*zoom:1或者*overflow:hidden),让它读懂filter:Alpha
在IE6、7、8中,设置了filter:Alpha的元素,父元素设置position:static(默认属性),其子元素为相对定位,可让子元素不透明
实现全兼容的方法
设置透明背景文字不透明,可采用的属性有rgba和IE的专属滤镜filter:Alpha,

针对IE6、7、8浏览器,我们可以采用fiter:Alpha,针对标准浏览器我们采用rgba,那么问题来了,IE9浏览器2个属性都支持,一起使用会重复降低不透明度(这个经在IE9中测试貌似并没有什么变化)
让滤镜只支持IE6、7、8 的方法:@media \0screen\,screen\9 {...}
完整demo
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>背景透明,文字不透明</title> <style> *{ padding: 0; margin: 0; } body{ padding: 50px; background: url(img/bg.png) 0 0 repeat; } .demo{ padding: 25px; background-color: rgba(0,0,0,0.3);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */ background-color:#000000; filter:Alpha(opacity=30); position:static; /* IE6、7、8只能设置position:static(默认属性) ,否则会导致子元素继承Alpha值 */ *zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */ } .demo p{ color: #FFFFFF; position: relative;/* 设置子元素为相对定位,可让子元素不继承Alpha值 */ } </style> </head> <body> <div class="demo"> <p>背景透明,文字不透明</p> </div> </body> </html>
如果担心IE9透明度改变,可以看以下demo:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>背景透明,文字不透明</title> <style> *{ padding: 0; margin: 0; } body{ padding: 50px; background: url(img/bg.png) 0 0 repeat; } .demo{ padding: 25px; background-color: rgba(0,0,0,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */ } .demo p{ color: #FFFFFF; } @media \0screen\,screen\9 {/* 只支持IE6、7、8 */ .demo{ background-color:#000000; filter:Alpha(opacity=50); position:static; /* IE6、7、8只能设置position:static(默认属性) ,否则会导致子元素继承Alpha值 */ *zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */ } .demo p{ position: relative;/* 设置子元素为相对定位,可让子元素不继承Alpha值 */ } } </style> </head> <body> <div class="demo"> <p>背景透明,文字不透明</p> </div> </html>
以上参考http://www.cnblogs.com/PeunZhang/p/4089894.html
标签:
原文地址:http://www.cnblogs.com/sapho/p/5481658.html