标签:
DataTables是一个jQuery的表格插件。这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格。
主要特点:
1.自动分页处理
2.即时表格数据过滤
3.数据排序以及数据类型自动检测
4.自动处理列宽度
5.可通过CSS定制样式
6.支持隐藏列
7.易用
8.可扩展性和灵活性
9.国际化
10.动态创建表格
11.免费的
HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link href="css/jquery.dataTables.css" type="text/css" rel="stylesheet"> <title>管理员查看供应商信息</title> </head> <body> <table id="supplier-info" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>编号</th> <th>全称</th> <th>简称</th> <th>类型</th> <th>联系人</th> <th>手机号码</th> <th>联系电话</th> <th>传真</th> <th>邮编</th> <th>地址</th> <th>备注</th> <th>操作</th> </tr> </thead> <tfoot> <tr> <th>编号</th> <th>全称</th> <th>简称</th> <th>类型</th> <th>联系人</th> <th>手机号码</th> <th>联系电话</th> <th>传真</th> <th>邮编</th> <th>地址</th> <th>备注</th> <th>操作</th> </tr> </tfoot> <tbody> <tr> <td>001</td> <td>上海真彩文具店</td> <td>真彩</td> <td>文具</td> <th>吴杰</th> <th>18223456789</th> <th>22896789</th> <th>010-12345678</th> <th>350108</th> <th>上海宝山</th> <th>—</th> <td>[编辑][设为无效]</td> </tr> <tr> <td>002</td> <td>上海真彩文具店</td> <td>真彩</td> <td>文具</td> <th>吴杰</th> <th>18223456789</th> <th>22896789</th> <th>010-12345678</th> <th>350108</th> <th>上海宝山</th> <th>—</th> <td>[编辑][设为无效]</td> </tr> <tr> <td>003</td> <td>上海真彩文具店</td> <td>真彩</td> <td>文具</td> <th>吴杰</th> <th>18223456789</th> <th>22896789</th> <th>010-12345678</th> <th>350108</th> <th>上海宝山</th> <th>—</th> <td>[编辑][设为无效]</td> </tr> </tbody> </table>
CSS:
需要引入:jquery.dataTables.css
JavaScript:
除了引入以下两个插件以外,还需要编写下代码
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.dataTables.js"></script> <script type="text/javascript"> $(document).ready(function() { $(‘#supplier-info‘).dataTable( { initComplete: function () { this.api().columns().every( function () { var column = this; var select = $(‘<select><option value=""></option></select>‘) .appendTo( $(column.footer()).empty() ) .on( ‘change‘, function () { var val = $.fn.dataTable.util.escapeRegex( $(this).val() ); column .search( val ? ‘^‘+val+‘$‘ : ‘‘, true, false ) .draw(); } ); column.data().unique().sort().each( function ( d, j ) { select.append( ‘<option value="‘+d+‘">‘+d+‘</option>‘ ) } ); } ); } } ); } ); </script>
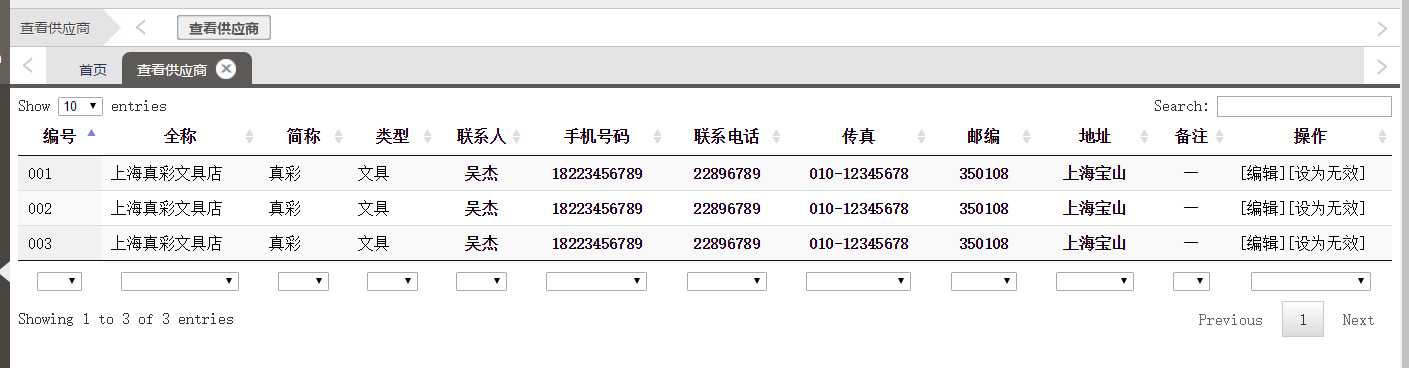
结果如下所示:

附:
jquery.js
jquery.dataTables.js
jquery.dataTables.css
资源地址:http://pan.baidu.com/s/1pLemHLL
标签:
原文地址:http://www.cnblogs.com/shenxiaolin/p/5482577.html