如果将一个img放在div里面,你会发现在img下面无端端的就多出3px的空白出来。padding、margin、border都设为0,无效!那么怎么解决这个问题呢?
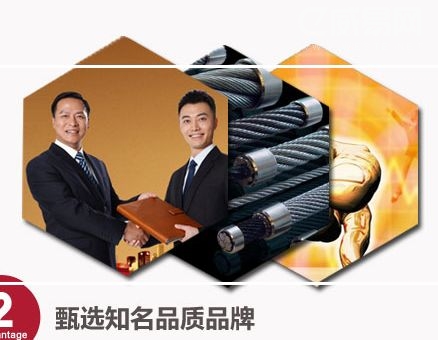
问题图:

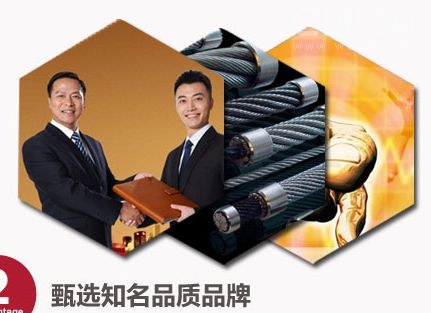
解决后的效果:

这个Bug真是十分有意思,不过有N多种解决办法!
1、设置div{ font-size: 0}
2、设置img{ display: block}
3、设置img{ vertical-align:top;}
当然推荐第二种方法,让img对象成为块级元素。
原文地址:http://7286399.blog.51cto.com/7276399/1772157