标签:
https://developers.google.com/maps/documentation/ios-sdk/
1.
Podfile:
source ‘https://github.com/CocoaPods/Specs.git‘
platform :ios, ‘8.1‘
pod ‘GoogleMaps‘
2.
使用 iOS 9 和 Xcode 7 时,应用必须通过在其 Info.plist 文件中指定架构来声明其打算打开的 URL 架构。 当用户点击地图上的
Google 徽标时,Google Maps SDK for iOS 会打开 Google Maps 移动应用,因此您的应用需要声明相关的 URL 架构。
要声明 Google Maps SDK for iOS 所使用的 URL 架构,请将以下几行代码添加到您的 Info.plist中:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
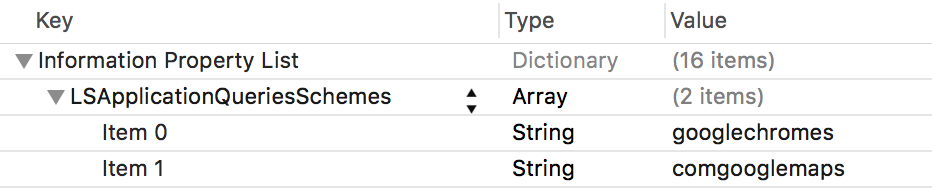
下面的屏幕截图显示了 Xcode 用户界面中的配置:

3.
如果您的应用使用地点选取器,则您必须请求使用位置服务的权限。先将以下其中一个密钥或将两个密钥都添加到 Info.plist 文件中,以请求“使用时”或“始终”授权:
NSLocationWhenInUseUsageDescriptionNSLocationAlwaysUsageDescription对于地点选取器,请求“使用中”授权足矣,但您可能需要为应用中的其他功能请求“始终”授权。为每个密钥添加一个字符串,告知用户您需要位置服务的原因。例如:
<key>NSLocationWhenInUseUsageDescription</key>
<string>Show your location on the map</string>
4:key
5.火星坐标
const double a = 6378245.0;
const double ee = 0.00669342162296594323;
+ (CLLocation *)transformToMars:(CLLocation *)location {
//是否在中国大陆之外
if ([[self class] outOfChina:location]) {
return location;
}
double dLat = [[self class] transformLatWithX:location.coordinate.longitude - 105.0 y:location.coordinate.latitude - 35.0];
double dLon = [[self class] transformLonWithX:location.coordinate.longitude - 105.0 y:location.coordinate.latitude - 35.0];
double radLat = location.coordinate.latitude / 180.0 * M_PI;
double magic = sin(radLat);
magic = 1 - ee * magic * magic;
double sqrtMagic = sqrt(magic);
dLat = (dLat * 180.0) / ((a * (1 - ee)) / (magic * sqrtMagic) * M_PI);
dLon = (dLon * 180.0) / (a / sqrtMagic * cos(radLat) * M_PI);
return [[CLLocation alloc] initWithLatitude:location.coordinate.latitude + dLat longitude:location.coordinate.longitude + dLon];
}
+ (BOOL)outOfChina:(CLLocation *)location {
if (location.coordinate.longitude < 72.004 || location.coordinate.longitude > 137.8347) {
return YES;
}
if (location.coordinate.latitude < 0.8293 || location.coordinate.latitude > 55.8271) {
return YES;
}
return NO;
}
+ (double)transformLatWithX:(double)x y:(double)y {
double ret = -100.0 + 2.0 * x + 3.0 * y + 0.2 * y * y + 0.1 * x * y + 0.2 * sqrt(fabs(x));
ret += (20.0 * sin(6.0 * x * M_PI) + 20.0 * sin(2.0 * x * M_PI)) * 2.0 / 3.0;
ret += (20.0 * sin(y * M_PI) + 40.0 * sin(y / 3.0 * M_PI)) * 2.0 / 3.0;
ret += (160.0 * sin(y / 12.0 * M_PI) + 320 * sin(y * M_PI / 30.0)) * 2.0 / 3.0;
return ret;
}
+ (double)transformLonWithX:(double)x y:(double)y {
double ret = 300.0 + x + 2.0 * y + 0.1 * x * x + 0.1 * x * y + 0.1 * sqrt(fabs(x));
ret += (20.0 * sin(6.0 * x * M_PI) + 20.0 * sin(2.0 * x * M_PI)) * 2.0 / 3.0;
ret += (20.0 * sin(x * M_PI) + 40.0 * sin(x / 3.0 * M_PI)) * 2.0 / 3.0;
ret += (150.0 * sin(x / 12.0 * M_PI) + 300.0 * sin(x / 30.0 * M_PI)) * 2.0 / 3.0;
return ret;
}
标签:
原文地址:http://blog.csdn.net/livesxu/article/details/51364727