标签:style blog http color os io for 2014
项目中同事提出了这样一个bug,为了解决这个问题,牛逼闪闪的码农登场了,该码农专制各种公交抢上抢下抢座位,专制各种偷鸡摸狗,专制各种广场舞大妈扰民,专制各种不服,总之哪里有不平哪里就有撒哥的身影

扯淡结束,进入今天的正题
问题:
第一次勾选父节点子节点竟然没选中,逆天了啊

初步分析:
可能是之前代码的逻辑错误造成的,随进入调试阶段...
调试中发现该参数为空(原来写代码的也太没素质了),

没有内容然后想到没有内容导致下面的子节点不能便利出来,所以出来后没有选中,嘿嘿
然后加上该参数,接着查看然后发现bug依然存在,这次该参数有了,但是里面的元素还是没有啊,纠结....
深入分析:

1 rightnode.on(‘checkchange‘, function(node, checked) { 2 node.expand(); 3 node.attributes.checked = checked; 4 var flag = false; 5 for (var i = 0; i < changemark.length; i++) 6 if (changemark[i] == node.attributes.id) { 7 flag = true; 8 break; 9 } 10 if (!flag) 11 changemark.push(node.attributes.id); 12 13 node.eachChild(function(child) { 14 child.ui.toggleCheck(checked); 15 child.attributes.checked = checked; 16 var flag = false; 17 for (var i = 0; i < changemark.length; i++) 18 if (changemark[i] == node.attributes.id) { 19 flag = true; 20 break; 21 } 22 if (!flag) 23 changemark.push(node.attributes.id); 24 25 child.fireEvent(‘checkchange‘, child, checked); 26 }); 27 }, rightnode);
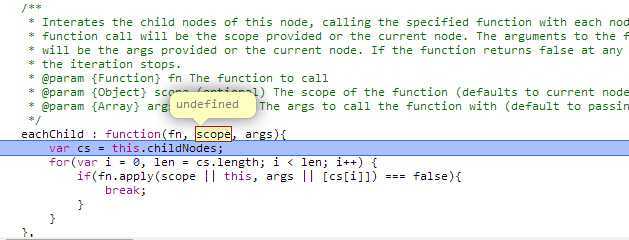
逐行看代码,怀疑这行代码有问题,节点展开事件,Ext可能把它做成异步的,上网一查还真是.
node.expand();
网上一哥们说这样写就行了,延长一毫秒
setTimeout(function () { nodeExpand(node); }, 1); //延迟一毫秒执行
但是经过本屌测试,这明显不行,然后延长至十毫秒,解决问题.
注意事项:
1.setTimeout 执行的函数带参数的写法
思维拓展:
1.node.expand();我有想过这个函数有没有回调函数,如果在回调函数里面处理,起步美哉,但是官方API没有查到,
如果哪位大神知道好的解决方法,望告诉小弟.
Ext树控件第一次勾选父节点子节点没选中,布布扣,bubuko.com
标签:style blog http color os io for 2014
原文地址:http://www.cnblogs.com/kaipengli/p/3881167.html