标签:
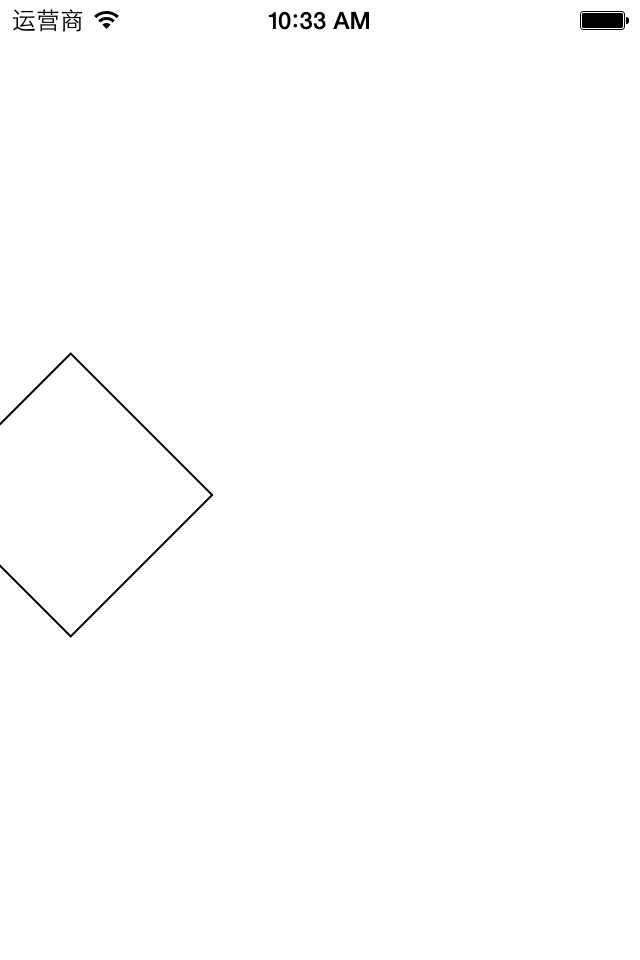
- (void)drawRect:(CGRect)rect 2 { 3 //画四边形 4 //获取图形上下文 5 CGContextRef ctx=UIGraphicsGetCurrentContext(); 6 //矩阵操作 7 //注意点:设置矩阵操作必须要在添加绘图信息之前 8 //旋转45度 9 CGContextRotateCTM(ctx, M_PI_4); 10 11 //绘图 12 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100)); 13 //渲染 14 CGContextStrokePath(ctx); 15 }

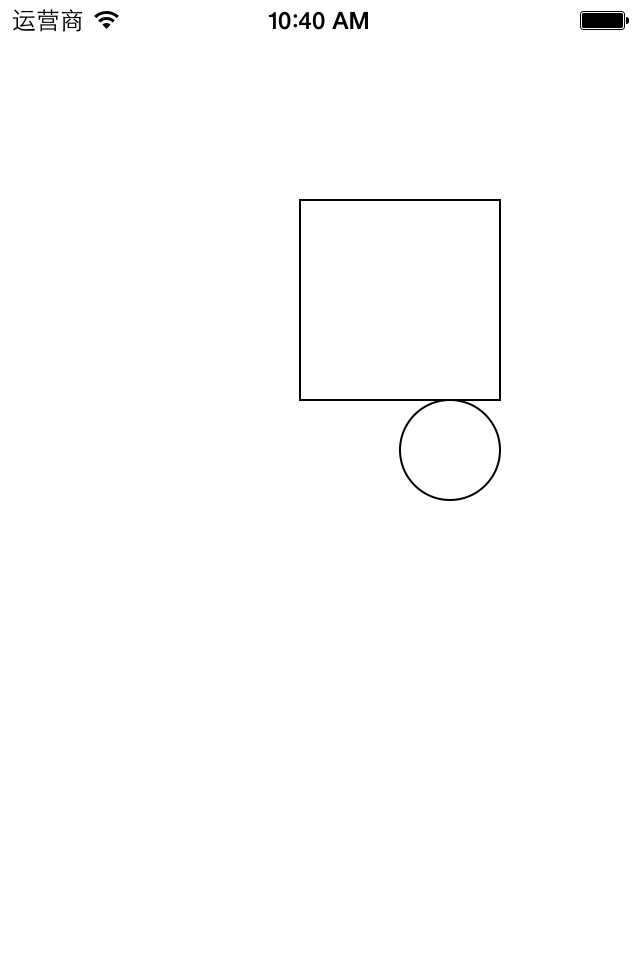
1 - (void)drawRect:(CGRect)rect 2 { 3 //获取图形上下文 4 CGContextRef ctx=UIGraphicsGetCurrentContext(); 5 //矩阵操作 6 //注意点:设置矩阵操作必须要在添加绘图信息之前 7 //旋转45度 8 // CGContextRotateCTM(ctx, M_PI_4); 9 10 //绘图 11 //画四边形 12 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100)); 13 //画一个圆 14 CGContextAddEllipseInRect(ctx, CGRectMake(200, 200, 50, 50)); 15 //渲染 16 CGContextStrokePath(ctx); 17 }

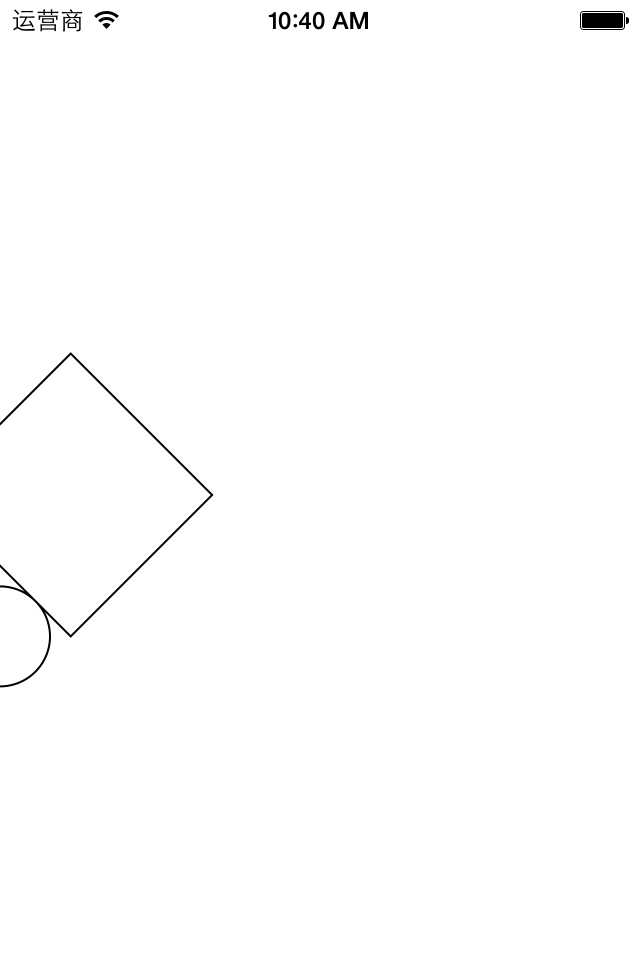
- (void)drawRect:(CGRect)rect 2 { 3 //获取图形上下文 4 CGContextRef ctx=UIGraphicsGetCurrentContext(); 5 //矩阵操作 6 //注意点:设置矩阵操作必须要在添加绘图信息之前 7 //旋转45度 8 CGContextRotateCTM(ctx, M_PI_4); 9 10 //绘图 11 //画四边形 12 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100)); 13 //画一个圆 14 CGContextAddEllipseInRect(ctx, CGRectMake(200, 200, 50, 50)); 15 //渲染 16 CGContextStrokePath(ctx); 17 }
效果:

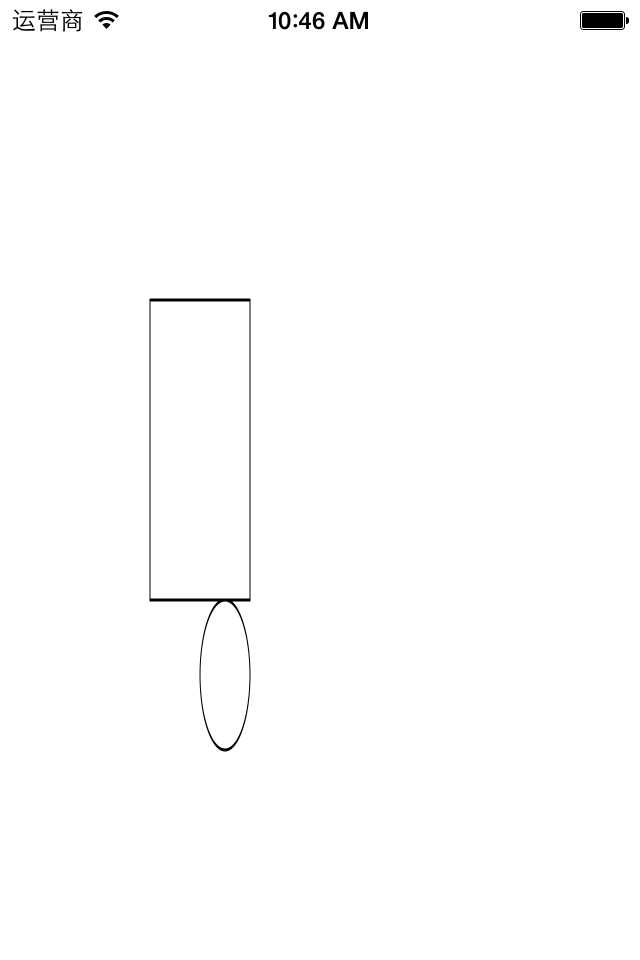
1 - (void)drawRect:(CGRect)rect 2 { 3 //获取图形上下文 4 CGContextRef ctx=UIGraphicsGetCurrentContext(); 5 //矩阵操作 6 //注意点:设置矩阵操作必须要在添加绘图信息之前 7 //缩放,x方向缩放0.5倍,y方向缩放1.5倍 8 CGContextScaleCTM(ctx, 0.5, 1.5); 9 10 //绘图 11 //画四边形 12 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100)); 13 //画一个圆 14 CGContextAddEllipseInRect(ctx, CGRectMake(200, 200, 50, 50)); 15 //渲染 16 CGContextStrokePath(ctx); 17 }
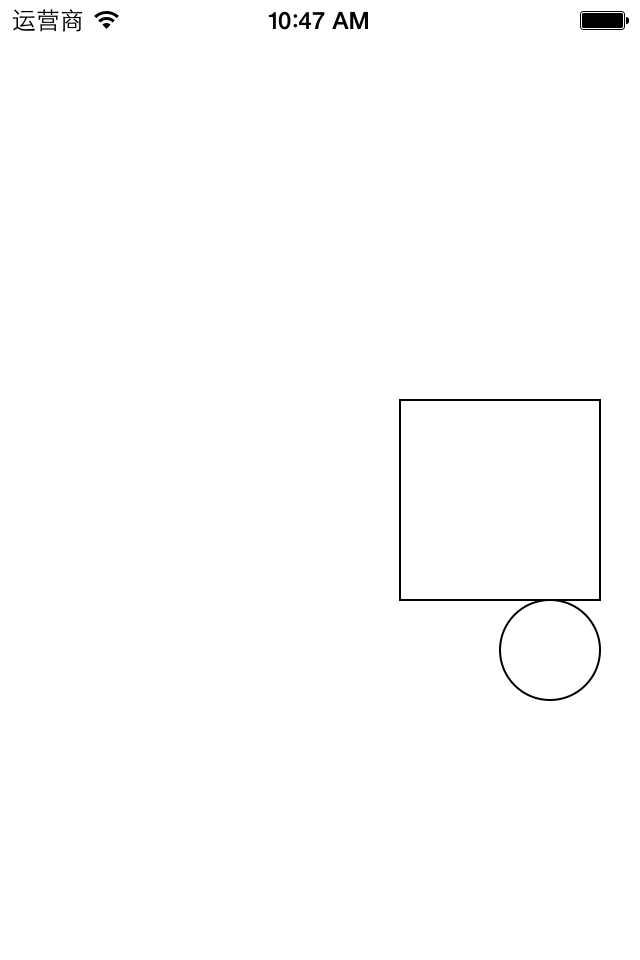
效果:

1 - (void)drawRect:(CGRect)rect 2 { 3 //获取图形上下文 4 CGContextRef ctx=UIGraphicsGetCurrentContext(); 5 //矩阵操作 6 //注意点:设置矩阵操作必须要在添加绘图信息之前 7 //平移,x方向移动50,y方向移动100 8 CGContextTranslateCTM(ctx, 50, 100); 9 10 //绘图 11 //画四边形 12 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100)); 13 //画一个圆 14 CGContextAddEllipseInRect(ctx, CGRectMake(200, 200, 50, 50)); 15 //渲染 16 CGContextStrokePath(ctx); 17 }
效果:

标签:
原文地址:http://blog.csdn.net/sinat_34245894/article/details/51353474