标签:style blog http color 使用 os io 数据
设计稍微复杂了一点,完成ajax读取功能涉及到了很多页面。虽然如此,但感觉比较灵活。

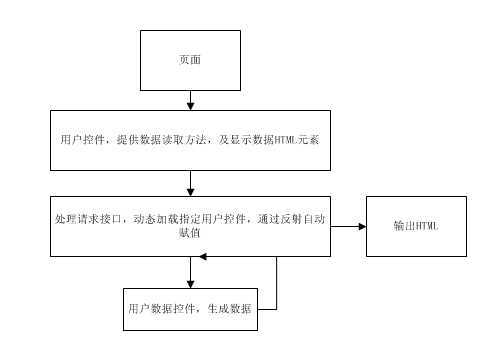
和传统方法唯一的区别在于多了一层数据容器控件,里面提供了显示数据的HTML元素及相应的JS方法。
这样数据控件指生成纯数据。
ajax异步读取
使用了jQuery.ajax,通过ajax POST方式请求后台处理ashx页面,并传递相关参数。
ashx
完成动态加载用户控件,并根据接收的参数对控件的属性进行赋值。
加载控件,借助于博客园老赵的一篇博文,链接找不到了,以后再补。

public class ViewManager<T> where T : System.Web.UI.UserControl { private System.Web.UI.Page m_pageHolder; public T LoadViewControl(string path) { this.m_pageHolder = new System.Web.UI.Page(); return (T)this.m_pageHolder.LoadControl(path); } public string RenderView(T control) { StringWriter output = new StringWriter(); this.m_pageHolder.Controls.Add(control); HttpContext.Current.Server.Execute(this.m_pageHolder, output, false); return output.ToString(); } }
代码很少,确很实用。
反射赋值

foreach (System.Reflection.PropertyInfo p in control.GetType().GetProperties(System.Reflection.BindingFlags.Public | System.Reflection.BindingFlags.Instance)) { if (string.IsNullOrEmpty(context.Request[p.Name])) continue; try { Convert.ChangeType(context.Request[p.Name], p.PropertyType); p.SetValue(control, Convert.ChangeType(context.Request[p.Name], p.PropertyType), null); } catch (System.InvalidCastException e) { } }
具体使用

ViewManager<Web.controls.PageControl> viewManager = new ViewManager<Web.controls.PageControl>(); Web.controls.PageControl control = viewManager.LoadViewControl("~/upload/controls/" + name); foreach (System.Reflection.PropertyInfo p in control.GetType().GetProperties(System.Reflection.BindingFlags.Public | System.Reflection.BindingFlags.Instance)) { if (string.IsNullOrEmpty(context.Request[p.Name])) continue; try { Convert.ChangeType(context.Request[p.Name], p.PropertyType); p.SetValue(control, Convert.ChangeType(context.Request[p.Name], p.PropertyType), null); } catch (System.InvalidCastException e) { } } context.Response.Write(viewManager.RenderView(control));
数据控件
使用asp:Repeater显示数据。
项目中使用的ajax异步读取数据结构设计,布布扣,bubuko.com
标签:style blog http color 使用 os io 数据
原文地址:http://www.cnblogs.com/lucika/p/3880753.html