标签:
<a>标签,链接到另一个页面语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
例如:
<a href="http://www.imooc.com" title="点击进入慕课网">click here!</a>
上面例子作用是单击click here!文字,网页链接到http://www.imooc.com这个网页。
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好),而且可以作为该链接的提示语。
注意:只要为文本加入a标签后,链接文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),若要改色可以用到CSS
例子代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
</head>
<body>
<ul>
<li><a href="#" title="前端开发面试心法">前端开发面试心法</a> </li>
<li><a href="#" title="零基础学习html">零基础学习html</a></li>
<li><a href="#" title="JavaScript全攻略">JavaScript全攻略</a></li>
</ul>
<p>1922年的春天,一个想要成名名叫尼克?卡拉威(<a href=“http://www.m1905.com/mdb/star/3316/”> 托比?马奎尔Tobey Maguire</a> 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
如下代码:

上文修改代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
</head>
<body>
<p>1922年的春天,一个想要成名名叫尼克?卡拉威(<a href="http://www.m1905.com/mdb/star/3316/" target="_blank">托比?马奎尔Tobey Maguire </a>饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
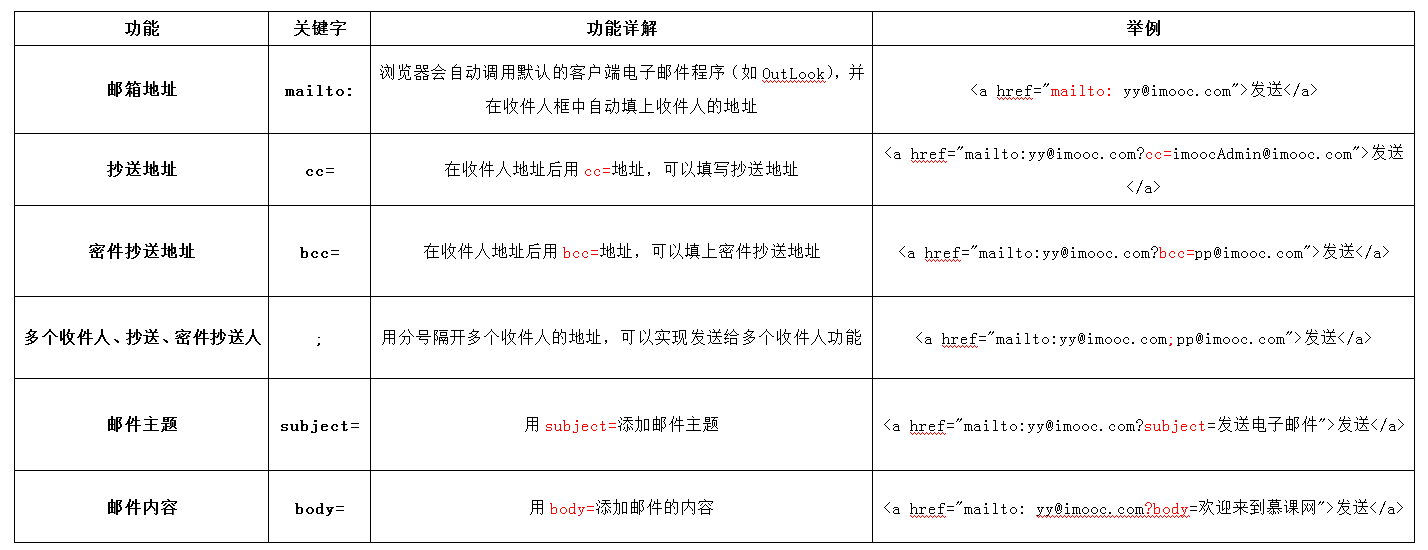
</html>`<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:

注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
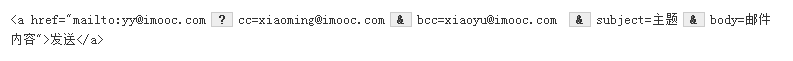
下面是一个完整的实例:

在浏览器中显示的结果:

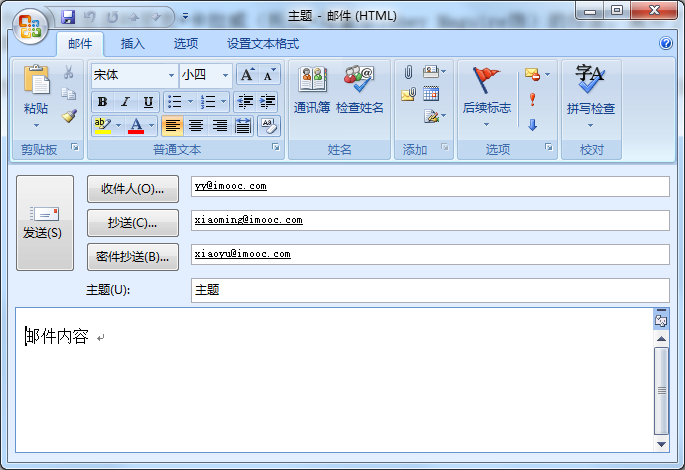
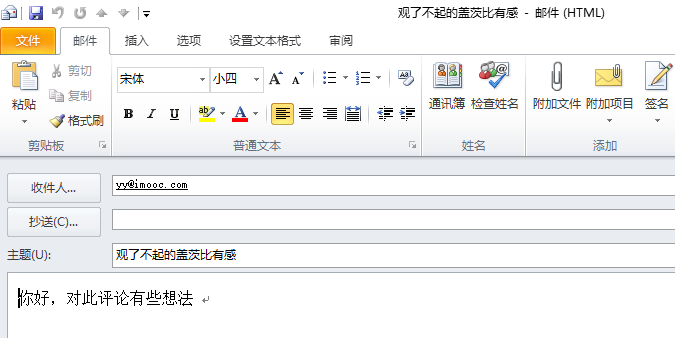
点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图:
代码示例:
任务:把右部编辑器中的第10行的“对此影评有何感想,发送邮件给我”加入链接,使其单击后可以自动发送邮件,具体要求:
1、发送人邮箱地址:yy@imooc.com。
2、邮件主题:观了不起的盖茨比有感。
3、邮件内容:你好,对此评论有些想法。



(点击蓝色链接它会自动打开微软outline,发送相关内容邮件)
<img>标签,为网页插入图片在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">(并不一定要都写上)
讲解:
1、src:图像源位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:对图像内容简单描述(鼠标碰上图片时显示的小提示内容);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
例如:<img src="http://img.mukewang.com/52da54ed0001ecfa04120172.jpg" title="电影介绍">

标签:
原文地址:http://blog.csdn.net/lpfwhu/article/details/51346249