标签:
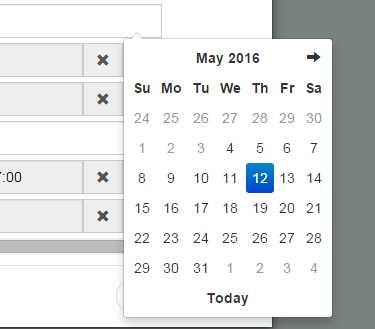
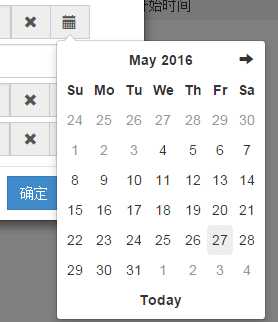
使用dadetimepicker进行时间选择是个很不错的选择,但是美中不足的是该插件在chrome中显示弹框的时候有时会出现位置错位的现象,而在IE中则没有这种现象,视图如图1

图1
查阅了网上的资料说这是插件的一个bug,需要修改bootstrap-datetimepicker.js插件中的源码才能够解决这个问题。https://github.com/smalot/bootstrap-datetimepicker/issues/363中的相关回答给出了解决问题的答案,大意就是修改第507行top = top /*+ document.body.scrollTop*/,就是将原代码改成top=top;五楼的@santiagofs给出了 if(this.container != ‘body‘) top = top + document.body.scrollTop 这种修改方法,六楼的@bigjoevtrj大神赞成了这种解决方法。下面的@luupig 给出了另一种解决方法 if(this.container != ‘body‘) top = top - containerOffset.top;
然而,然而,不知道为何,我的插件中使用这种方法并没有奏效,可能是我的bootstrap-datetimepicker.js插件和别人的版本不一样?最大的可能是自己并没有这种解决方法该作用于哪里。汗Σ( ° △ °|||)︴
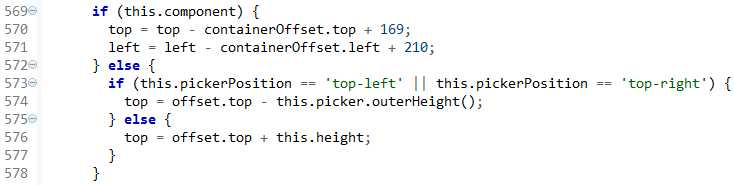
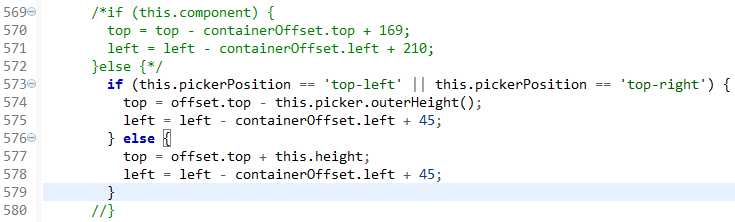
但是在最后自己也找到了另外一种解决方法去解决了这个位置错位问题,解决方法如下:插件569-578行代码如图2

图2
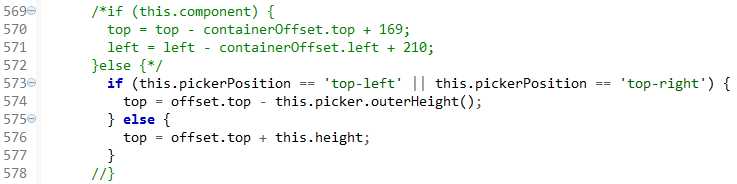
在用chrome调试的过程中,代码走进了第一个if条件句,导致出现位置的错位。自己修改如图3

图3
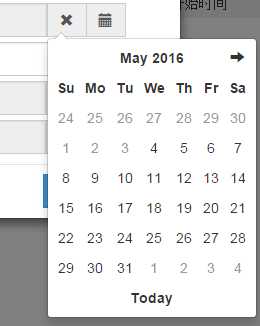
具体修改就是将第一个if条件去掉,让代码走进else的条件句中。之后再根据你设置弹框出现的位置进行条件语句的选择。然而这样改仍然有一个问题,就弹框出现的水平位置略有偏差,如图4,略偏左。

图4
这里还需调整弹框出现的水平位置,修改代码如图5

图5
结果如图6:

图6
注:这篇博文纯属博主自己经验所得,文中所述方法并不一定适合所有情况,博主也没发现这么修改会不会有其他牵连的错误发生,还需看客擦亮自己的眼睛去识别对错真伪,如有错误,欢迎批评指正。
标签:
原文地址:http://www.cnblogs.com/alkq1989/p/5484836.html