标签:
1.Webpack: node_modules/css/index.js didn‘t return a function
npm install css-loader style-loader --save-dev
2.更改webpack 端口
webpack-dev-server --hot --host 127.0.0.1 --port 9999
3.jquery相关
<ul>
<li>index</li>
<li>foo</li>
<li>foo2</li>
</ul>
<div id="cc">
</div>
<script>
$(function(){
$("li" ).each(function( index ) {
$("div").append("<div>"+index+ ":"+$(this).text()+"</div>");
});
});
</script>
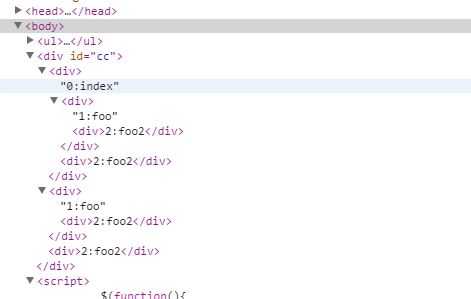
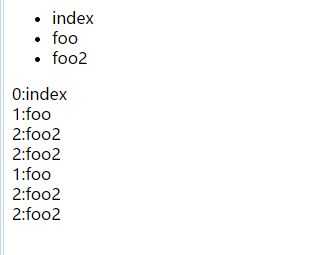
浏览器渲染成这样:


我理解就是选择器与添加元素,重叠造成的混论
$("div").append("<div>"+index+ ":"+$(this).text()+"</div>");
明确一个ID就好了
$("#cc").append("<div>"+index+ ":"+$(this).text()+"</div>");
标签:
原文地址:http://www.cnblogs.com/moustache/p/5486326.html