标签:
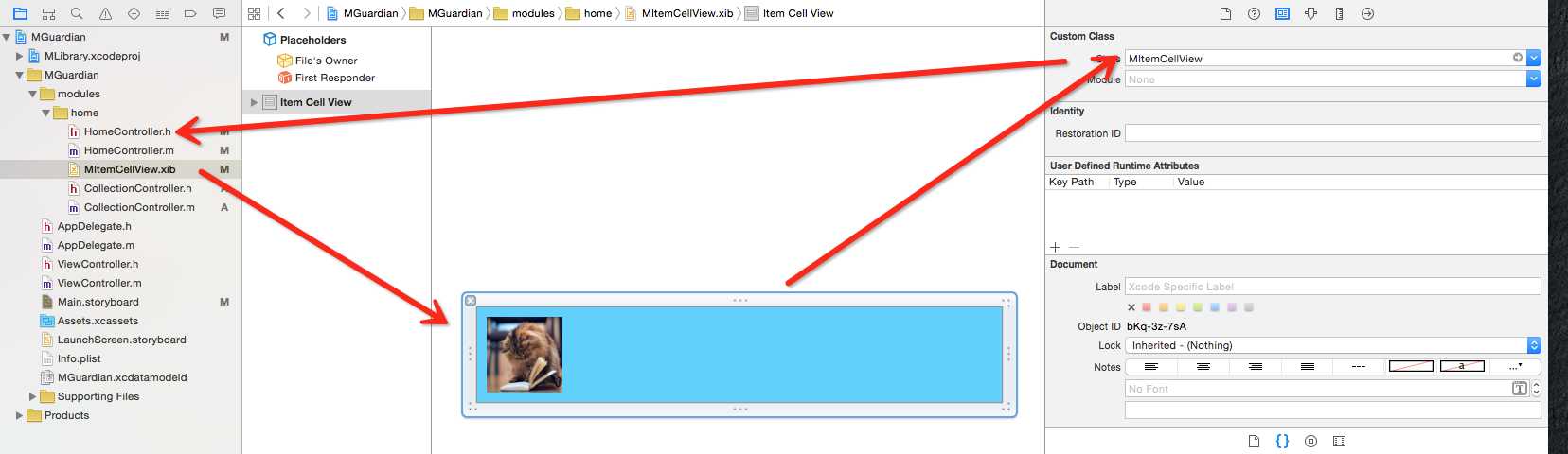
//********************************************************************************//*自定义类 UITableViewCell START//********************************************************************************//静态变量声明定义static NSString * __nonnull cellID=@"itemCellId";//可复用的reuseIdentifier@interface MItemCellView : UITableViewCell@property (weak, nonatomic) IBOutlet UITextField *titleTV;@property (weak, nonatomic) IBOutlet UITextField *descTV;+ (MItemCellView * __nonnull)getCellView:(UITableView * __nonnull)tableView index:(NSIndexPath * __nonnull)indexPath;@end//********************************************************************************//*自定义类 UITableViewCell 实现//********************************************************************************@implementation MItemCellView- (instancetype __nonnull)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString * __nullable)reuseIdentifier{self=[super initWithStyle:style reuseIdentifier:reuseIdentifier];return self;}//静态工厂方法+ (MItemCellView * __nonnull)getCellView:(UITableView * __nonnull)tableView index:(NSIndexPath * __nonnull)indexPath{MItemCellView *cellView=(MItemCellView *)[tableView dequeueReusableCellWithIdentifier:cellID forIndexPath:indexPath];//设置cell选中状态cellView.selectionStyle=UITableViewCellSelectionStyleDefault;cellView.selectedBackgroundView=[[UIView alloc]initWithFrame:cellView.frame];cellView.selectedBackgroundView.backgroundColor=[UIColor greenColor];return cellView;}@end//********************************************************************************//*自定义类 UITableViewCell END//********************************************************************************
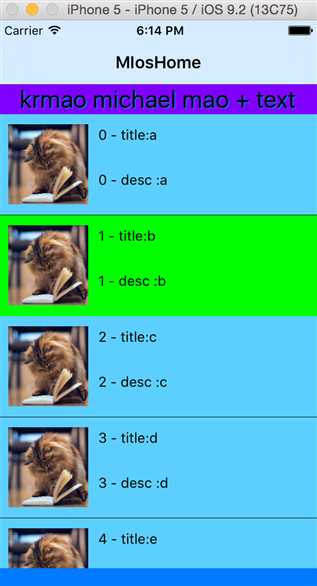
@interface HomeController () <UITableViewDelegate,UITableViewDataSource>@property (weak, nonatomic) IBOutlet UILabel *label;@property (weak, nonatomic) IBOutlet UITableView *tabview;@property NSMutableArray *dataList;@end@implementation HomeController@synthesize label;- (void)viewDidLoad {[super viewDidLoad];[self initLabel];//tableView init startself.dataList=[[NSMutableArray alloc]initWithObjects: @"a",@"b",@"c",@"d",@"e",@"f",@"g",@"h",@"i",@"j",@"k",@"l",@"m",@"n",@"o",@"p",@"q",@"r",@"s",@"t",@"u",@"v",@"w",@"x",@"y",@"z", nil];self.tabview.delegate=self;//设置代理self.tabview.dataSource=self;//设置数据源self.tabview.separatorStyle=UITableViewCellSeparatorStyleSingleLine;//设置间隔线styleself.tabview.separatorColor=[UIColor blackColor];//设置间隔线颜色[self.tabview registerNib:[UINib nibWithNibName:@"MItemCellView" bundle:nil] forCellReuseIdentifier:cellID];//注册 cellView xib 文件//tableView init end}#pragma mark UITableViewDataSource- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{return self.dataList.count;}- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{return 100+1;//+1代表包含间隔线高度}//自定义的cellView- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{MItemCellView *cellView=[MItemCellView getCellView:tableView index:indexPath];//otherscellView.titleTV.text=[NSString stringWithFormat:@"%i - title:%@",indexPath.row,[self.dataList objectAtIndex:indexPath.row]];cellView.descTV.text=[NSString stringWithFormat:@"%i - desc :%@",indexPath.row,[self.dataList objectAtIndex:indexPath.row]];cellView.titleTV.enabled=false;cellView.descTV.enabled=false;return cellView;}- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{//执行item点击事件[self performSegueWithIdentifier:@"toToCollection" sender:self];}


标签:
原文地址:http://www.cnblogs.com/mkr127/p/5490713.html