标签:
一 综述: float position 对于div布局的作用明显, 注意使用的细节也变得有必要了. float position 有相同的地方,都会脱离"文档流"(position中绝对定位),游离在"平面空间" 一旦使用不当会导致布局错乱和一些不好处理的bug;
二 float细节:
先看"原始代码":
<head> <style type="text/css"> *{margin:0px; padding:0px;} .top{ width:100%; height:30px; background:#000; } a{ font-size:14px;font-family:"微软雅黑";font-family:"微软雅黑"; text-decoration:none; } ul li{ list-style:none; float:left; /*行向列表*/ } /*.nav{ height:15px; float:left; } .user{ height:15px; float:left; }*/ </style> </head> <body> <div class="top"> <ul class="nav"> <li><a href="#">java</a></li> <li><a href="#">SEO</a></li> <li><a href="#">php</a></li> <li><a href="#">c++</a></li> </ul> <ul class="user"> <li><a href="#">登陆</a></li> li><a href="#">注册</a></li> </ul> </div> </body> </html>
这里为了好看只写主要代码.使用"谷歌"浏览器运行结果如下;这里可以看到运行结果是我们想要的;下面的演示以这部分代码为基准;
 下面做如下操作:(1)将.top里面的height去除; (2)加上其他样式;看代码
下面做如下操作:(1)将.top里面的height去除; (2)加上其他样式;看代码
<head> .top{ width:100%; background:#000; } a{ font-size:14px;font-family:"微软雅黑";font-family:"微软雅黑"; text-decoration:none; /*去除文本修饰*/ } ul li{ list-style:none; float:left; /*行向列表*/ } .nav{ height:15px; } .user{ height:15px; }*/ </style> </head> <body>
<div class="top"> <ul class="nav"> <li><a href="#">java</a></li> <li><a href="#">SEO</a></li> <li><a href="#">php</a></li> <li><a href="#">c++</a></li> </ul> <ul class="user"> <li><a href="#">登陆</a></li> <li><a href="#">注册</a></li> </ul> <!--<div style="clear:both;"></div> 清除float; --> </div> </body> </html>
结果如下:我们看到即使没有给.top height属性值,也一样可以显示背景色(黑色), 我们知道假如一个盒子不给 height属性,颜色解析我们是看不到的; 这里可以看到是因为top盒子的height是由nav user盒子的height撑开的;可以试试将nav user的height去除,那么什么都看不见;

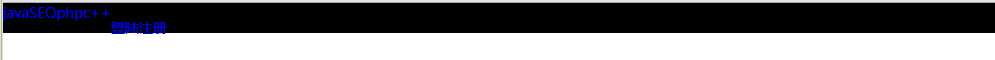
将nav user 改成.nav{height:15px; float:left;} .user{height:15px; float:left;} 会怎么样? 看面1(图我放小了) 原因:是因为float会使"使用float"的标签脱离文档流,进入平面空间;此时.top是不会被撑开(子类标签不在同一流里面),top盒子 height解释为0px;自然就看不到; 你可以在.top里面加上 border:2px solid red;那你会看到下面图2
上面的红色区块就是.top;你再加上height:30px;那么结果就是我们想要的(背景有了);
![]()

所以得出结论:
(1)假如盒子里面的width height其中一个为0px;那么里面的样式解析会看不到;
建议:不要只是用"内容"将盒子撑开,最好为盒子设置width height属性;
(2)float的使用会脱离文档流,使用时要注意; "万不得已"再使用; 容易导致bug(布局错乱);有的可以使用定位position和display:inline-block;来处理;
三:定位--position
1,绝对定位:绝对定位和float一样,是会脱离文档流的. 假如当前位置有其他元素,那么会导致覆盖; 绝对定位最重要的是关注二点:(1)脱离文档流;(2)参考对象; 什么是参考对象呢? 看下面基准代码?
<head> <style type="text/css">
.one{width:200px;height:200px; background:#000; } .two{ width:100px; height:100px; background:yellow; border:2px solid green; } </style> </head> <body>
<div class="one"> <div class="two"> </div> </div>
</body>
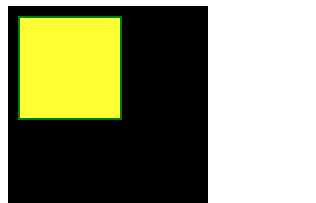
运行
:
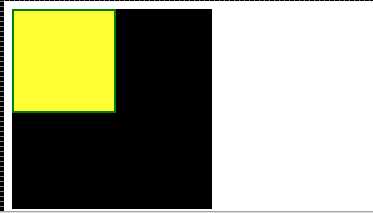
two盒子在one盒子里面,也就是说one盒子是two盒子的父元素;我们给two加上绝对定位.two{position:absolute;}
此时two盒子的"参考对象"就是body本身; 那是不是什么时候都是以body为"参考对象"呢? 当然不是; 我们为one盒子加上.one{position:relative;} 那么就参考".one"
得出结论:元素进行绝对定位时以"最近的有设置定位的父类元素为参考对象‘";这句话的意思是:假如元素的直接父元素和间接父元素都有设置定位,那么"就近为原则",假如父类都没有设置position, 那么就参照body了(其实body也是"父类");
*** 在基准代码上加 .two{position:absolute; top:10px;right:10px;}.one{
position:relative;}
运行:运行结果很好的验证了上面结论的正确性;

2 相对定位
也要注意二点:(1)相对定位不会脱离文档流;(2)相对定位是相对那个"对象"定位呢? 其实这个对象就是"自己".
对的,就是参照自己(元素本身);
***来一个有意思的:基准代码中我们加上 .two{position:reative; top:10px; left:10px;} 运行结果和上图是一样的;也就是说top:10px;的意思是相对于原来的位置:向下10px; left:10px;就是相对原来的位置向右10px; 这样好像不好理解.
简单粗暴:
原来位置的上边界在当前位置上边界的上面10px处.
左边的也一样:原来位置的左边界在当前位置的左边10px处;
绝对定位和相对定位都可以这样理解;
例1:你想把元素向右移10px; 你可以会这样做: right:10px; 这样是错的, 应该是left:10px;或者right:-10px;你照着上面结论就理解了(逻辑问题)。
标签:
原文地址:http://www.cnblogs.com/huang-1995/p/5492556.html