标签:
1.div默认是块结构,所以它默认会占一行的。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> 3 <head> 4 <title>浮动布局</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <meta name="description" content="布尔教育 http://www.itbool.com" /> 7 <style> 8 #lside{ 9 width:20px; 10 height: 100px; 11 background: green; 12 } 13 #rside{ 14 width: 200px; 15 height:100px; 16 background: red; 17 } 18 </style> 19 </head> 20 <body> 21 <div id="lside">我是左边</div> 22 <div id="rside">我是右边</div> 23 </body> 24 </html>
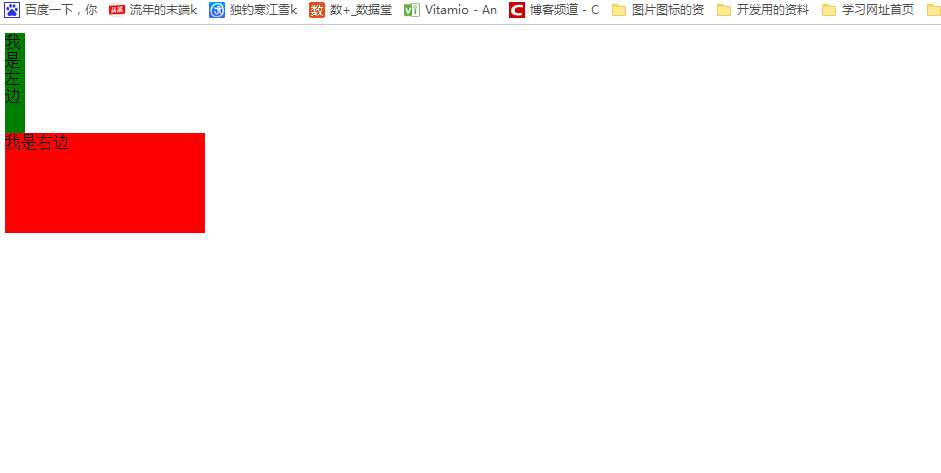
效果:

2.div的float属性(浮动)可以指定左和右
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> 3 <head> 4 <title>浮动布局</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <meta name="description" content="布尔教育 http://www.itbool.com" /> 7 <style> 8 #lside{ 9 width:100px; 10 height: 100px; 11 background: green; 12 float: left; 13 } 14 #rside{ 15 width: 200px; 16 height:100px; 17 background: red; 18 } 19 </style> 20 </head> 21 <body> 22 <div id="lside">我是左边</div> 23 <div id="rside">我是右边</div> 24 </body> 25 </html>
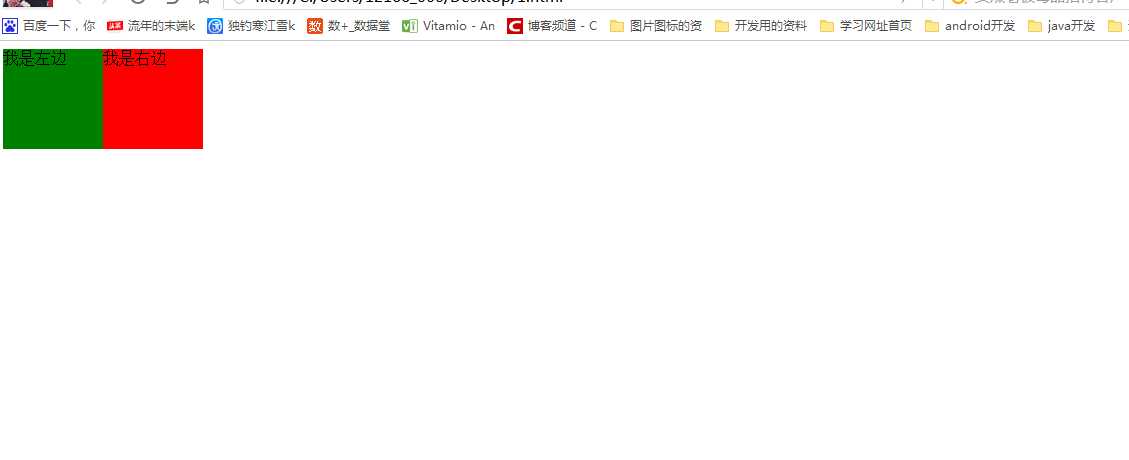
效果:

注意:这里只是指定了第一个div像左浮动,而第二个div没有指定浮动,如果第一个div浮动起来,那么第二个没有指定浮动的div就会插入第一个的div的下面,float就是让div漂浮了一层。我这里第一个div指定100px;第二个div指定200px可以清楚的看出效果来。
3.如果都指定float为left的话
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> 3 <head> 4 <title>浮动布局</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <meta name="description" content="布尔教育 http://www.itbool.com" /> 7 <style> 8 #lside{ 9 width:100px; 10 height: 100px; 11 background: green; 12 float: left; 13 } 14 #rside{ 15 width: 200px; 16 height:100px; 17 background: red; 18 float: left; 19 } 20 </style> 21 </head> 22 <body> 23 <div id="lside">我是左边</div> 24 <div id="rside">我是右边</div> 25 </body> 26 </html>
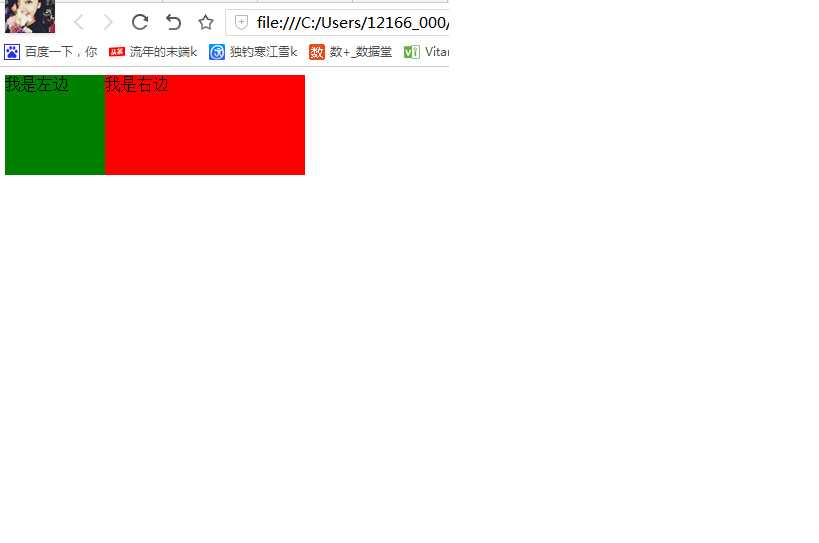
效果:

4.一个div向左,一个div向右 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> 3 <head> 4 <title>浮动布局</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <meta name="description" content="布尔教育 http://www.itbool.com" /> 7 <style> 8 #lside{ 9 width:100px; 10 height: 100px; 11 background: green; 12 float: left; 13 } 14 #rside{ 15 width: 200px; 16 height:100px; 17 background: red; 18 float: right; 19 } 20 </style> 21 </head> 22 <body> 23 <div id="lside">我是左边</div> 24 <div id="rside">我是右边</div> 25 </body>
26 </html>
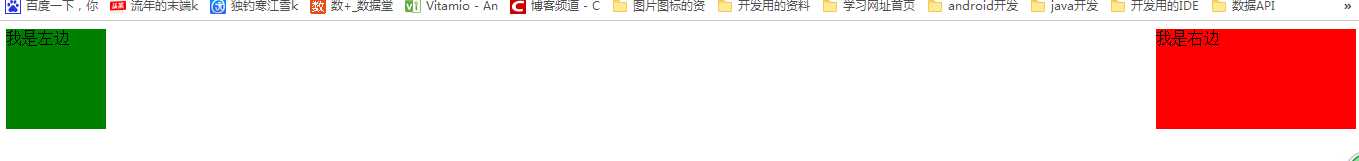
效果:

标签:
原文地址:http://www.cnblogs.com/dukc/p/5494640.html