标签:
问题引入:普通的div被浮动的div覆盖了,所以要想让普通的元素不被覆盖。
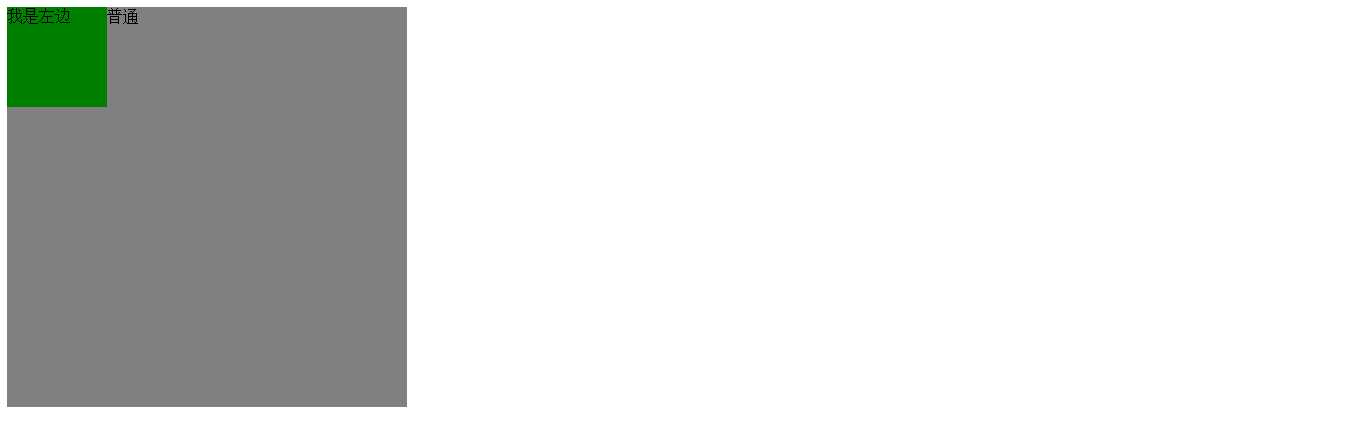
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> 3 <head> 4 <title>清除浮动</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <style> 8 #lside{ 9 width:100px; 10 height: 100px; 11 background: green; 12 float: left; 13 } 14 #rside{ 15 width: 200px; 16 height:100px; 17 background: red; 18 float: right; 19 } 20 #normal{ 21 width: 400px; 22 height: 400px; 23 background: gray; 24 } 25 </style> 26 </head> 27 <body> 28 <div id="lside">我是左边</div> 29 <div id="rside">我是右边</div> 30 <div id="normal">普通</div> 31 </body> 32 </html>
效果:

所以这里div的另一个属性(clear属性)

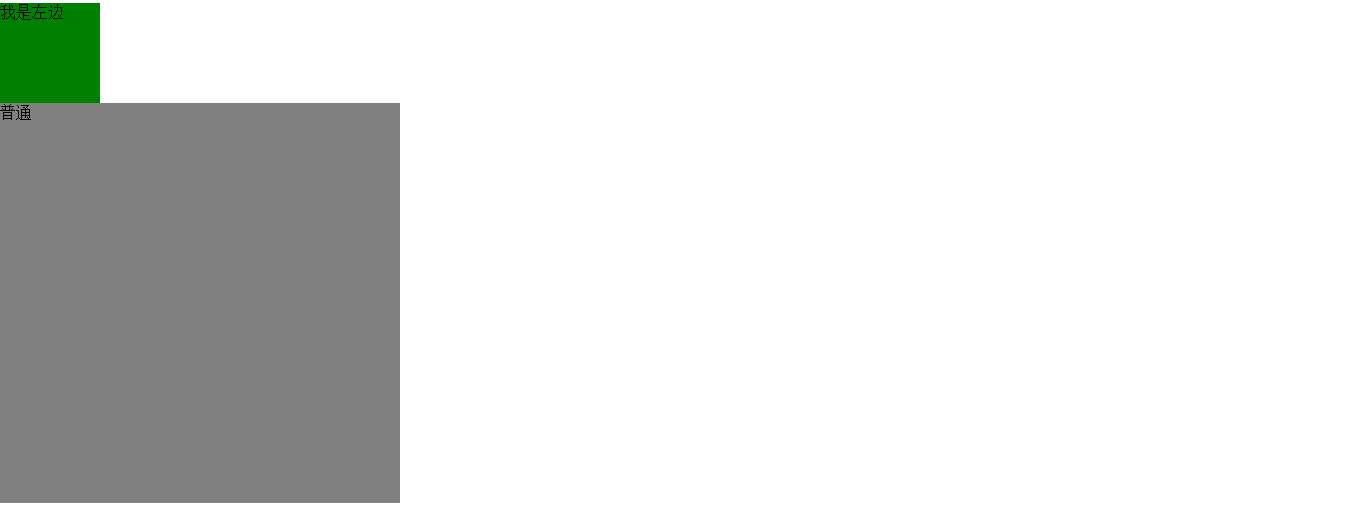
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <title>清除浮动</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> #lside{ width:100px; height: 100px; background: green; float: left; } #rside{ width: 200px; height:100px; background: red; float: right; } #normal{ width: 400px; height: 400px; background: gray; clear:left; } </style> </head> <body> <div id="lside">我是左边</div> <div id="rside">我是右边</div> <div id="normal">普通</div> </body> </html>
效果 :

如果仅清除左浮动,没有清除有浮动的话

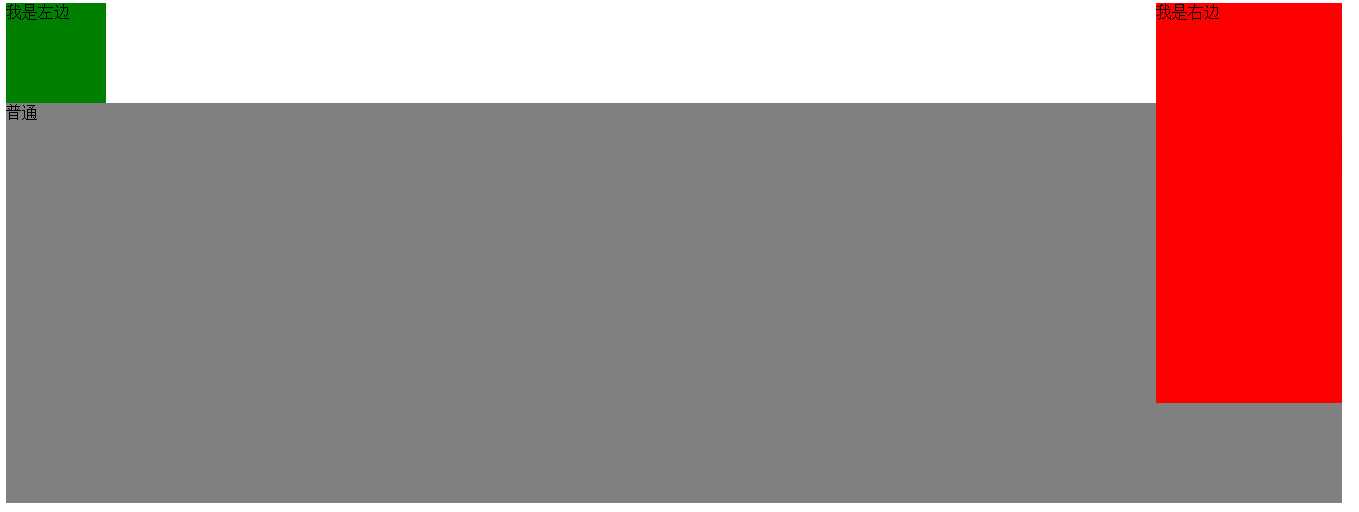
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> 3 <head> 4 <title>清除浮动</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <style> 7 #lside{ 8 width:100px; 9 height: 100px; 10 background: green; 11 float: left; 12 } 13 #rside{ 14 width: 200px; 15 height:400px; 16 background: red; 17 float: right; 18 } 19 #normal{ 20 height: 400px; 21 background: gray; 22 clear:left; 23 } 24 </style> 25 </head> 26 <body> 27 <div id="lside">我是左边</div> 28 <div id="rside">我是右边</div> 29 <div id="normal">普通</div> 30 </body> 31 </html>
效果:

同理如果清除右浮动的时候,那么他就仅仅以右边div为基准,当然也可以既清除左div的浮动。又可以清除右div的浮动指定clear:both;就能清除左右浮动了。
标签:
原文地址:http://www.cnblogs.com/dukc/p/5494685.html