标签:
早两天写过一篇博讲到满屏布局和非满屏布局的情况,其中对于非满屏讲了一点点内容,这次讲下满屏布局的一些内容,就是圣杯布局。

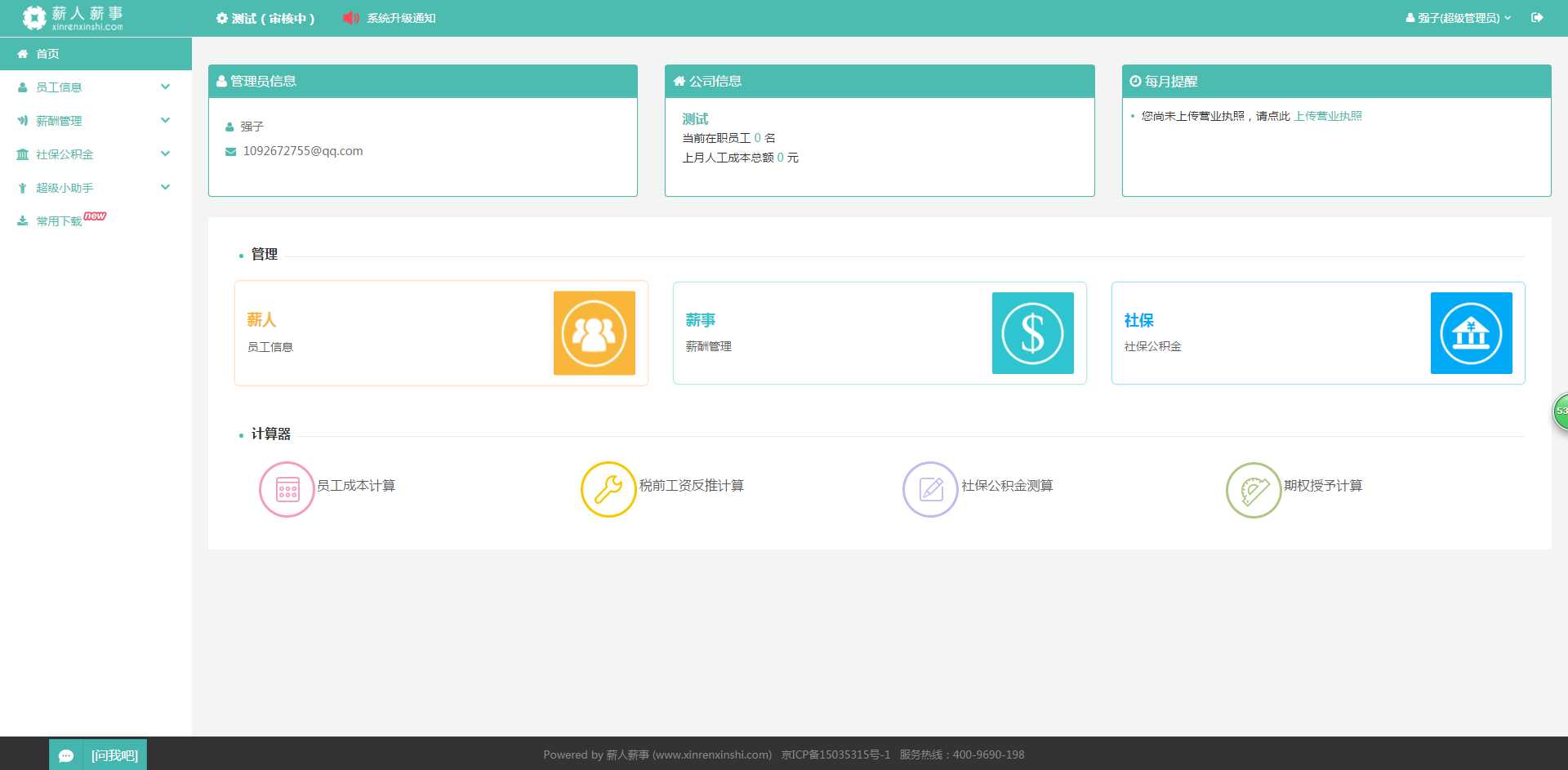
这个网站就是使用了所谓的圣杯布局,它的特点就是网站左边的菜单栏是固定宽度的,而右边的内容区则是不固定宽度的,可以拉伸自适应的,由当前浏览器的宽度决定它的宽度。在网页的布局方法中,有很多种分栏布局方式,而圣杯布局是这么多分栏方式中常见也是常用的一种,因为它可以做到一栏甚至是多栏固定,某一栏宽度自适应,至于具体使用哪种布局方式就看我们的需求。
那么具体的圣杯布局方式通过代码是怎么实现的呢?我们可以拿这个网站来看下。



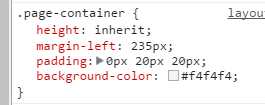
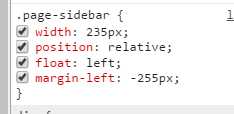
不知道大家看懂了没有,这三段代码就很好的诠释了圣杯布局的要点。
首先,我们最外层的盒子,即page-container,通过设一个margin-left或者是padding-left为235px,使得这个最外层盒子在布局的时候空出了左边235px的位置。
然后,我们page-container的子元素,即我们的左边菜单栏page-sidebar,此时通过定宽235px,同时利用position定位或者是margin-left=-235px这样的写法,让我们的左边栏回到原本空出的位置。
最后,我们的内容区只需要设定宽度为100%,然后我们的圣杯布局就写完了。
标签:
原文地址:http://www.cnblogs.com/jelly7723/p/5495217.html