标签:
一.进度对话框 ProgressDialog
1.用法
1-new progressDialog(Context)
2-setTitle (标题)
3-setMessage (信息)
4-show() 显示
5-setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); 设置样式为水平进度
6-支持跨线程访问
2.多线程
1-负责执行耗时较长的业务代码,执行完之后在关闭进度对话框
2-用法
1°继承
1>继承Thread,重写run(),调用start()启动子线程
2>new Thread(){public void run(){业务代码; 关闭对话框;}}.start();
2°实现接口
1>实现Runnable接口,传给Thread(),调用start()
2>new Thread(new Runnable(){public void run(){业务代码;关闭对话框;}}),start();
3-跨线程访问主线程的组件
runOnUiThread(new Runnable(){public void run(){访问主线程组件的代码;}})
进度对话框实现代码:

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.hanqi.testapp2.TestActivity5" 11 android:orientation="vertical"> 12 13 <Button 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:text="一般对话框" 17 android:onClick="bt1_OnClick"/> 18 19 <Button 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" 22 android:text="单选对话框" 23 android:onClick="bt2_OnClick"/> 24 25 <Button 26 android:layout_width="match_parent" 27 android:layout_height="wrap_content" 28 android:text="复选对话框" 29 android:onClick="bt3_OnClick"/> 30 31 <Button 32 android:layout_width="match_parent" 33 android:layout_height="wrap_content" 34 android:text="自定义对话框" 35 android:onClick="bt4_OnClick"/> 36 37 <Button 38 android:layout_width="match_parent" 39 android:layout_height="wrap_content" 40 android:text="登陆对话框" 41 android:onClick="bt5_OnClick"/> 42 43 <Button 44 android:layout_width="match_parent" 45 android:layout_height="wrap_content" 46 android:text="日期对话框" 47 android:onClick="bt6_OnClick"/> 48 49 <Button 50 android:layout_width="match_parent" 51 android:layout_height="wrap_content" 52 android:text="时间对话框" 53 android:onClick="bt7_OnClick"/> 54 55 <Button 56 android:layout_width="match_parent" 57 android:layout_height="wrap_content" 58 android:text="普通进度对话框" 59 android:onClick="bt8_OnClick"/> 60 61 <Button 62 android:layout_width="match_parent" 63 android:layout_height="wrap_content" 64 android:text="水平进度对话框" 65 android:onClick="bt9_OnClick"/> 66 67 <TextView 68 android:layout_width="match_parent" 69 android:layout_height="wrap_content" 70 android:text="运行结果" 71 android:id="@+id/tv_2"/> 72 73 </LinearLayout>

1 package com.hanqi.testapp2; 2 3 import android.app.AlertDialog; 4 import android.app.DatePickerDialog; 5 import android.app.ProgressDialog; 6 import android.app.TimePickerDialog; 7 import android.content.DialogInterface; 8 import android.os.Bundle; 9 import android.support.v7.app.AppCompatActivity; 10 import android.view.View; 11 import android.widget.DatePicker; 12 import android.widget.EditText; 13 import android.widget.ImageView; 14 import android.widget.TextView; 15 import android.widget.TimePicker; 16 import android.widget.Toast; 17 18 import java.util.Calendar; 19 20 public class TestActivity5 extends AppCompatActivity { 21 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_test5); 26 } 27 //普通进度对话框 28 public void bt8_OnClick(View v) 29 { 30 final ProgressDialog progressDialog=new ProgressDialog(this); 31 32 progressDialog.setMessage("请等待..."); 33 progressDialog.setTitle("进度对话框"); 34 progressDialog.setCancelable(false); 35 36 progressDialog.show(); 37 38 //开启子线程 39 //实现多线程:1.继承 2.实现接口 40 41 //1.继承Thread,重写run()方法,调用start() 42 new Thread(){ 43 @Override 44 public void run() { 45 46 //业务代码 47 48 try { 49 //延时 50 Thread.sleep(3000); 51 } 52 catch (Exception e) 53 { 54 55 } 56 57 //执行完业务代码之后 58 //关闭 59 progressDialog.dismiss(); 60 } 61 }.start();//start负责启动多线程,自动执行run() 62 63 64 } 65 66 //水平进度对话框 67 public void bt9_OnClick(View v) 68 { 69 final ProgressDialog progressDialog=new ProgressDialog(this); 70 71 progressDialog.setTitle("水平进度对话框"); 72 progressDialog.setMessage("正在加载..."); 73 progressDialog.setCancelable(false); 74 75 //设置成水平 76 progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); 77 78 progressDialog.show(); 79 80 final TextView tv_2=(TextView)findViewById(R.id.tv_2); 81 82 //启动子线程 实现接口 Runnable,run() 83 new Thread(new Runnable() { 84 @Override 85 public void run() { 86 87 //模拟进度变化 88 89 for(int i=0;i<=100;i++) { 90 progressDialog.setProgress(i); 91 92 try { 93 //延时 线程 94 Thread.sleep(200); 95 } catch (Exception e) { 96 97 } 98 } 99 100 //在子线程里访问UI线程的View 101 runOnUiThread(new Runnable() { 102 @Override 103 public void run() { 104 105 tv_2.setText("下载完成"); 106 } 107 }); 108 109 110 //执行完业务代码之后 111 //关闭 112 progressDialog.dismiss(); 113 } 114 }).start(); 115 } 116 117 }
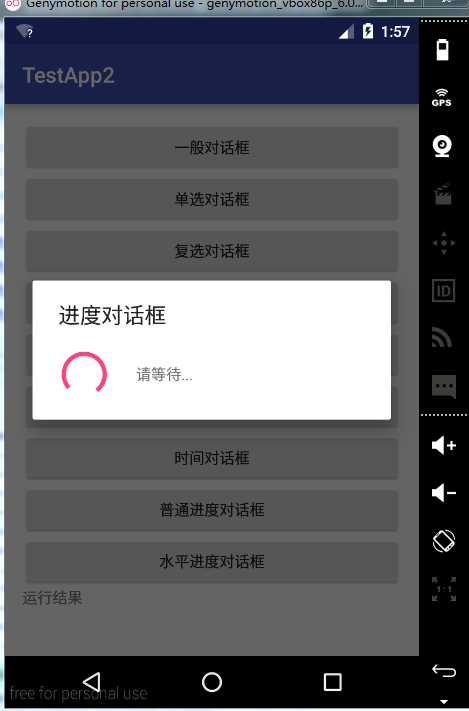
普通进度对话框

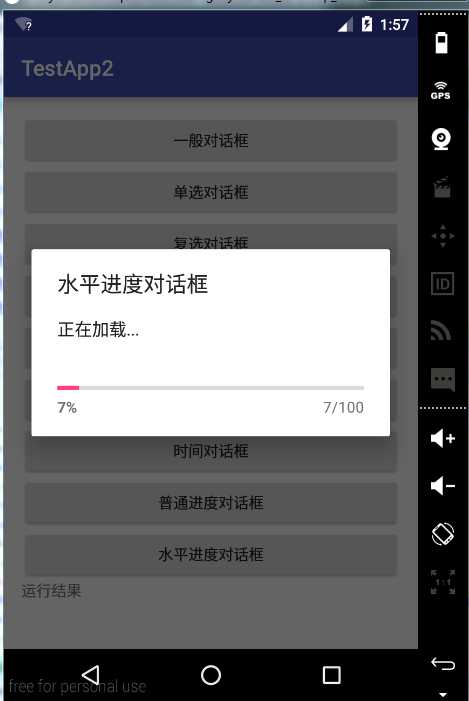
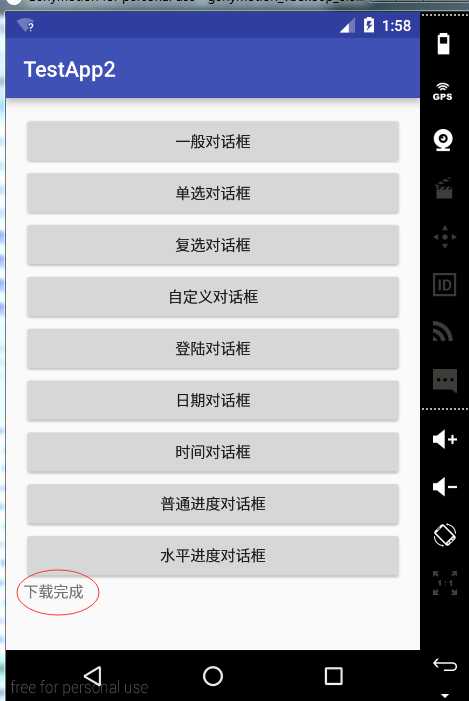
水平进度对话框




标签:
原文地址:http://www.cnblogs.com/cycanfly/p/5495174.html