标签:

这是我模拟的header顶部导航条。这里用到了Font-Awesome字体图标,用法很简单,只需要下载好资源,然后在我们的站点引入min.css就可以了,至于具体用法就是查到你想使用的图标名称,放在i标签的class中便可。

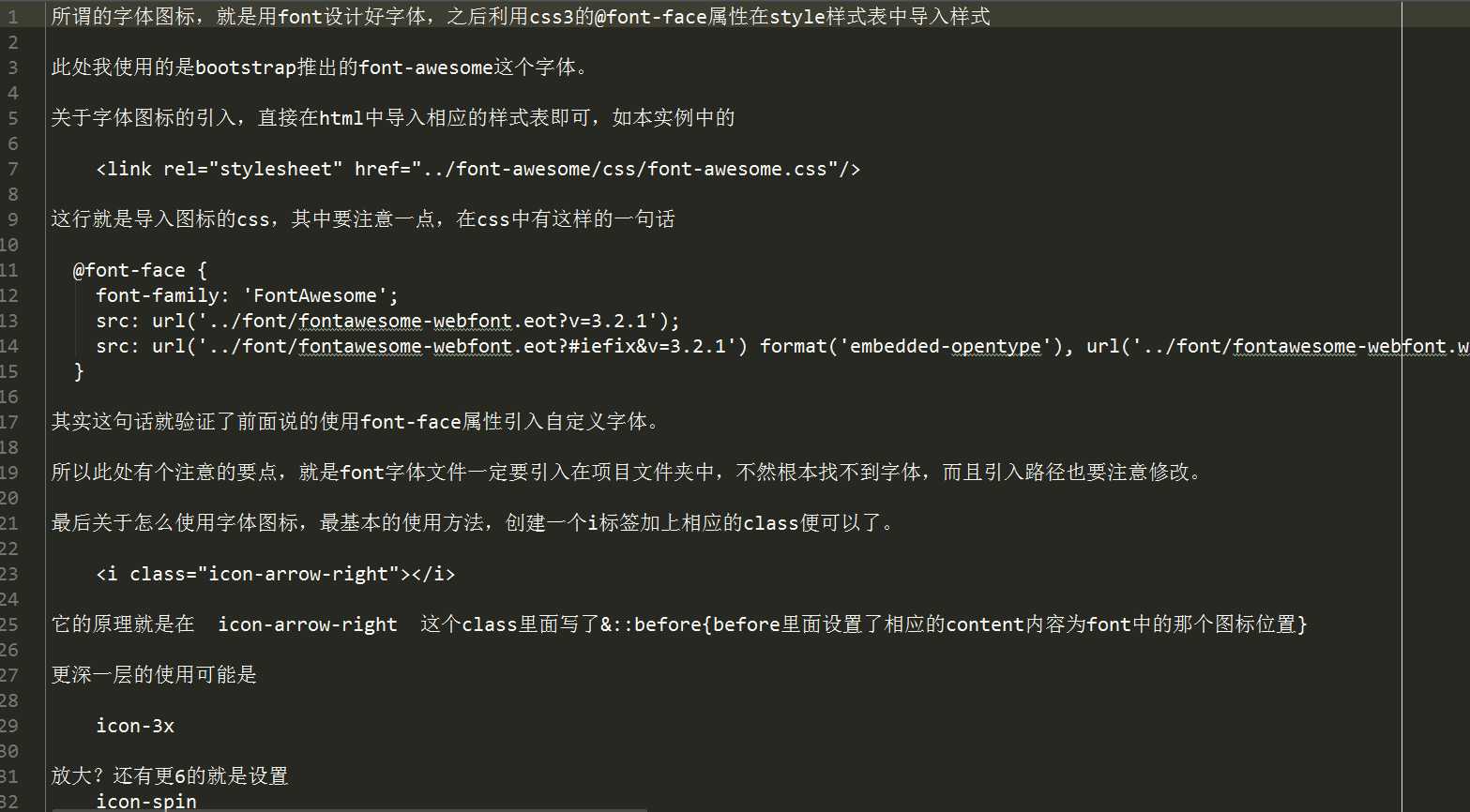
这个是之前写的关于字体图标的总结,也一起放上来

说完字体图标说回我们正事,顶部导航条

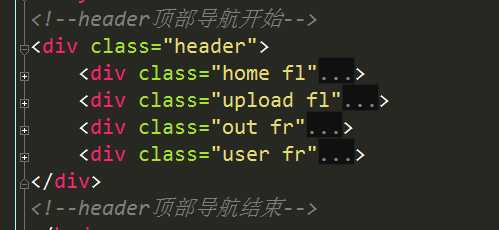
总结一下写法,最外层标签是header,其中header定高了,47px,同时也设了line-height也是47px,为了是字体垂直居中。
然后里面分别包含四个div

这里主要注意下float:right的第三四个div,float的排列顺序是按照我们写的div的顺序进行排列的,也即是写在最前面的float:right的div越往右边靠,所以float在最右边的那个div,即离开的那个,我们要写在user之前,只有这样才能使得离开放在最右边。
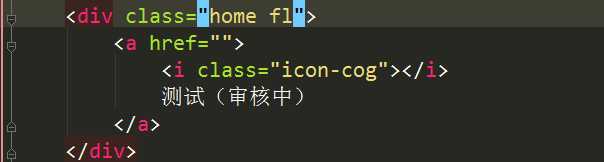
接下来就说说a标签的具体实现。就拿home也即是第一个div来说。html结构如下

结构很简单,我们的样式设置的话基本都是放在a标签里面,外层div除了浮动以及简单的定位没有了其他样式,注意外层div设了float之后,宽度不再是100%,而是由内容撑起来或者是自己手动设置宽度。

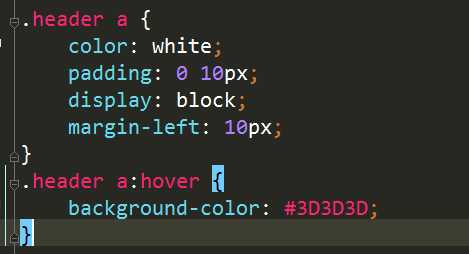
可以看到,我们显示把a标签的display设为了block,只有这样我们的a标签才能把图标以及文字上下的位置也包括在内。之后设了padding左右为10px,很明显这样设置之后我们的a标签大小就可以根据文字自动撑起来了。此时已经基本设定完毕,再加个hover改变背景色就完成了。但是有时候我们想每个a标签都有一段距离隔开,这时候可以给个margin-left。
标签:
原文地址:http://www.cnblogs.com/jelly7723/p/5495420.html