标签:
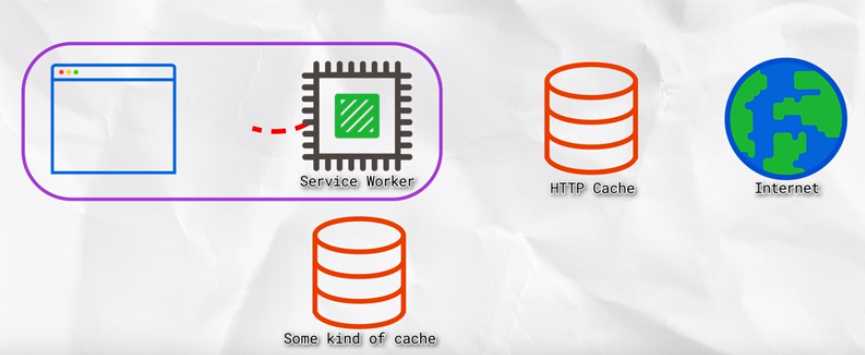
Service worker stays between our browser and noetwork requests. It can help to fetch data from cache and cache the data from Internet.

To get our service worker, we need to :
Service worker in our code is just a javascirpt file.
Once the page loaded, we want to register our serivce worker:
IndexController.prototype._registerServiceWorker = function() { // TODO: register service worker if(!navigator.serviceWorker) return; // Check whether service worker is available navigator.serviceWorker.register(‘/sw.js‘) // register the service worker, locate in ../sw/index.js .then( (reg) => { console.log("SW registered"); // success }) .catch( (err) => { console.log("SW faild"); // Wrong }) };
In register() function, it can take second param, which is scope, for example:
navigator.serviceWorker.register(‘/sw.js‘, { scope: ‘/foo/‘ }) .then( (reg) => { console.log("SW registered"); }) .catch( (err) => { console.log("SW faild"); })
SO service worker will available only in the ‘/foo/‘ scope and its child scope, such as: ‘/foo/bar‘, but NOT ‘/foo‘, so the ending ‘/‘ is very important. Normally, we don‘t need to add scope, we want our service worker listeren to the root scope, so it is available to all the child components.
2. Our service worker file:
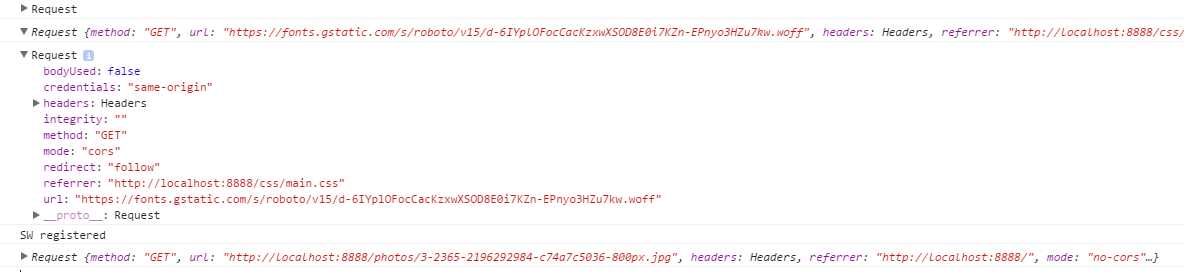
// sw.js self.addEventListener(‘fetch‘, function(event) { console.log(event.request); });
Once you fetch the page seond time (first time service work did cache stuff), second time you will see in the console, there are lots of requests log out.

Of course, service worker have other event listeners:
self.addEventListener(‘install‘, function(event) { // .. }); self.addEventListener(‘activate‘, function(event) { // .. }); self.addEventListener(‘fetch‘, function(event) { console.log(event.request); });
[Notice] Service worker only works for HTTPS and localhost.
Reference: Link
[PWA] 1. Intro to Service worker
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5495592.html