标签:
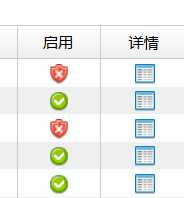
1、在jqgrid表格中增加列,内容是图标,定义图标单击事件,可以操作这一行的数据,如下图

2、前台代码
<div id="grid_List"> <table id="gridTable" class="datatable"></table> <div id="gridPager"></div> </div>
3、js代码
<script type="text/javascript"> $(document).ready(function () { GetGrid(); //绑定键盘按下事件 $(document).keypress(function (e) { //回车键事件 if (e.which == 13) { $("#keywords").focus(); $("#keywords").select(); $("#btnSearch").click(); } }); }); //加载表格 function GetGrid() { var SelectRowIndx; $("#gridTable").jqGrid({ url: "@Url.Content("~/Vehicle/Vehicle/GridPageListJson")", datatype: "json", mtype: ‘POST‘, height: $(window).height() - 130, autowidth: true, colModel: [ { label: ‘编码‘, name: ‘clid‘, index: ‘clid‘, width: 80, align: ‘left‘, hidden: false ,key:true }, { label: ‘车身编码‘, name: ‘vehicle_code‘, index: ‘vehicle_code‘, width: 100, align: ‘left‘, hidden: false }, { label: ‘车牌号码‘, name: ‘cph‘, index: ‘cph‘, width: 100, align: ‘left‘ }, { label: ‘启用‘, name: ‘flag‘, index: ‘flag‘, width: 45, align: ‘center‘, formatter: function (cellvalue, options, rowObject) { if (cellvalue == ‘0‘) return "<img onclick=‘imgClick(\"" + options.rowId +"\",0)‘ src=‘../../Content/Images/Icon16/accept.png‘/>"; if (cellvalue == ‘1‘) return "<img onclick=‘imgClick(\"" + options.rowId + "\",0)‘ src=‘../../Content/Images/Icon16/cross_shield.png‘/>"; }, }, { label: ‘详情‘, name: ‘‘, index: ‘operate‘, width: 50, align: ‘center‘, formatter: function (cellvalue, options, rowObject) { var detail="<img onclick=‘btn_detail(\""+ rowObject.clid + "\")‘‘ title=‘详细信息‘ src=‘../../Content/Images/Icon16/application_view_detail.png‘ style=‘padding:0px 10px‘>"; return detail; }, }, ], viewrecords: true, rowNum: 30, rowList: [30, 50, 100, 500, 1000], pager: "#gridPager", sortname: ‘CLID‘, sortorder: ‘desc‘, rownumbers: true, shrinkToFit: true, gridview: true, //multiselect: true, onSelectRow: function () { SelectRowIndx = GetJqGridRowIndx("#" + this.clid); }, gridComplete: function () { //LoadViewList(); //$("#" + this.id).jqGrid(‘setSelection‘, SelectRowIndx); } }); //自应高度 $(window).resize(function () { $("#gridTable").setGridHeight($(window).height() - 178); }); } function imgClick(rowid,type) { if(rowid=="") return; AjaxJson("//Vehicle/Vehicle/ChangeState", { id:rowid,type:type}, function (Data) { if (Data.Success == true) { $("#gridTable").setCell(rowid, ‘flag‘, Data.entity.FLAG); tipDialog(Data.Message, 2, ‘success‘); } else { tipDialog(Data.Message, 2, ‘warning‘); } }); } //明细 function btn_detail(id) { var KeyValue = GetJqGridRowValue("#gridTable", "clid"); if (id!=null) { KeyValue=id; } if (IsChecked(KeyValue)) { var url = "/Vehicle/Vehicle/Detail?KeyValue=" + KeyValue; Dialog(url, "Detail", "车辆详情", 750, 300, function (iframe) { top.frames[iframe].AcceptClick(); }); } } </script>
4、后台代码
//用户审核及启用 public ActionResult ChangeState(string id, int type) { if (string.IsNullOrEmpty(id)) { return Content(new JsonMessage { Success = false, Code = "-1", Message = "车辆id为空." }.ToString()); } try { SYS_AMBUL_INFO entity = base_ambll.Repository().FindEntity(id); //启用、未启用 if (type == 0) { entity.FLAG = entity.FLAG == 0 ? 1 : 0; } else return null; int IsOk = base_ambll.Repository().Update(entity); return Content(new JsonMessage { Success = true, entity = entity, Message = "操作成功" }.ToString()); } catch (Exception ex) { return Content(new JsonMessage { Success = false, Code = "-1", Message = "操作失败:" + ex.Message }.ToString()); } }
5、注意点:
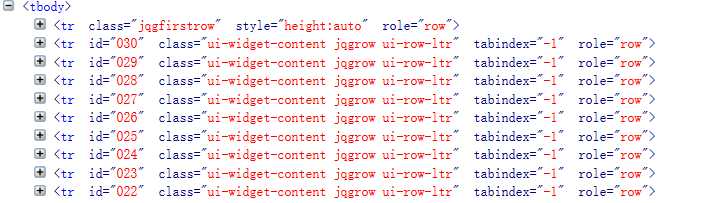
5.1 由于数据库主键字段不是id,而是clid。所以前台colModel要设置列clid的key:true
{ label: ‘编码‘, name: ‘clid‘, index: ‘clid‘, width: 80, align: ‘left‘, hidden: false },
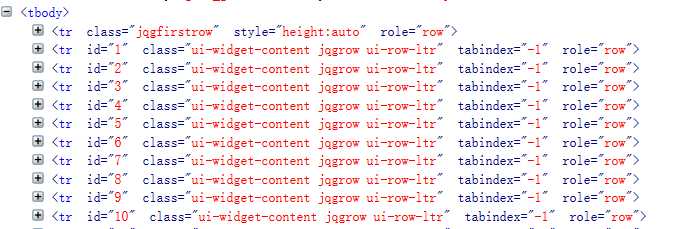
如果不设置,这样在前端获取rowid的时候就一直获取到的是序号,效果如下:

{ label: ‘编码‘, name: ‘clid‘, index: ‘clid‘, width: 80, align: ‘left‘, hidden: false ,key:true },

5.2 由于clid是前面带0的数字,在传值时要转换为字符串,不然传值会不准确
在options.rowId左右加双引号
return "<img onclick=‘imgClick(\"" + options.rowId +"\",0)‘ src=‘../../Content/Images/Icon16/accept.png‘/>";
标签:
原文地址:http://www.cnblogs.com/xiaochun126/p/5495827.html