标签:
graphviz官网:http://www.graphviz.org/
背景:有画图需要,之前见到别人用graphviz画,画出来的图漂亮,且自动帮你排版安排布局,所以自己想尝试用它画。
其中遇到的几个问题
为什么用这个工具画图?
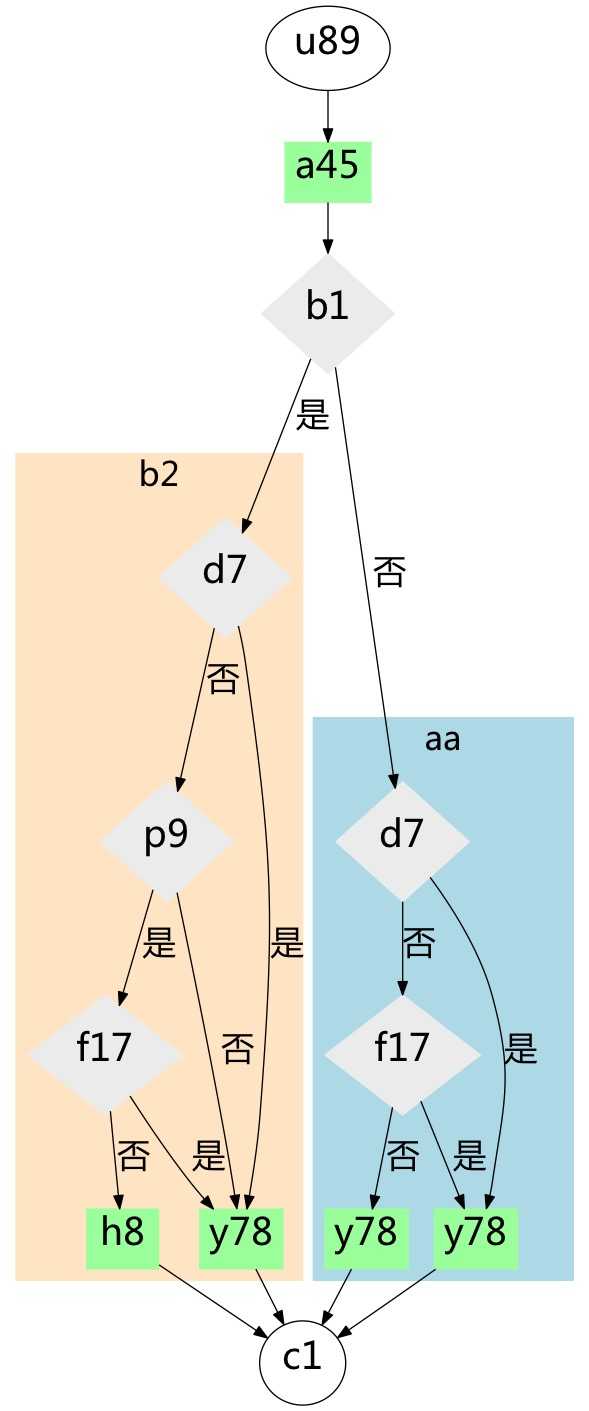
最后放一张自己画的图

画图用的代码:

digraph ER {
//size = "9, 15";//图片大小
//fontsize=22
compound=true;
node [shape=ellipse,fontname=微软雅黑,labelfontsize=9,fontsize=28]; u89; c1;
node [shape=box,style=filled,color=palegreen1]; a45;y78;h8;
node [shape=diamond,style=filled,color=grey92];"b1";"p9";
fontsize=25
a [shape=diamond,style=filled,color=lgrey92,label="a1"];
b [shape=diamond,style=filled,color=grey92,label="a2"];
c [shape=diamond,style=filled,color=grey92,label="a3"];
d [shape=diamond,style=filled,color=grey92,label="a4"];
u89 -> a45;
a45 -> "b1"[label="",len=1.00];
"b1" -> a [label="是",len=1.00,fontname=微软雅黑,fontsize=25];
"b1" -> b [label="否",len=1.00,fontname=微软雅黑,fontsize=25];
subgraph cluster_0 {
style=filled;
color=bisque;
label = "b2";
fontname=微软雅黑
node [shape=diamond,style=filled,color=grey92];"p9";
a [shape=diamond,style=filled,color=grey92,label="d7"];
c [shape=diamond,style=filled,color=grey92,label="f17"];
m [shape=box,label=y78,style=filled,color=palegreen1];
a -> m [label="是",len=1.00,fontname=微软雅黑,fontsize=25];
a -> "p9" [label="否",len=1.00,fontname=微软雅黑,fontsize=25];
"p9" -> c [label="是",len=1.00,fontname=微软雅黑,fontsize=25];
"p9" -> m [label="否",len=1.00,fontname=微软雅黑,fontsize=25];
c -> m [label="是",len=1.00,fontname=微软雅黑,fontsize=25];
c -> h8 [label="否",len=1.00,fontname=微软雅黑,fontsize=25];
}
subgraph cluster_1 {
//graph[rank=min;width=11;height=26];
label = "aa";
fontname=微软雅黑;
style = filled;
color=lightblue;
b [shape=diamond,style=filled,color=grey92,label="d7"];
d [shape=diamond,style=filled,color=grey92,label="f17"];
n [shape=box,label=y78,style=filled,color=palegreen1];
b -> n [label="是",len=1.00,fontname=微软雅黑,fontsize=25];
b -> d [label="否",len=1.00,fontname=微软雅黑,fontsize=25];
d -> n [label="是",len=1.00,fontname=微软雅黑,fontsize=25];
d -> y78 [label="否",len=1.00,fontname=微软雅黑,fontsize=25];
}
m -> c1;
n -> c1;
y78 -> c1;
h8 -> c1;
}
总结:多动手,多积累实战经验。博客园也有其他说这个工具的文章,
等。
标签:
原文地址:http://www.cnblogs.com/litao1105/p/5496053.html