标签:
Once serive worker is registered, the first time we go to the app, we cannot see the logs from servcie works. Any only refersh it second time, then we able to see the logs.
Once we change service worker, it doesn‘t seem that we have change it.
The No1. is because, service worker only take control after it is loaded. But the first time we go to the page, service worker actually is not there, because, the browser need to fetch our assets, css, and Javascript fiels which include our sw.js. So that‘s why the first time we go to page, we didn‘t see the logs. But after we refresh the page, the sw.js is already cached. So the service worker can control from now on.
The No2. is because, once we change the code, it will check with service worker and if it is changed, it will become next version of serive worker. BUT it doesn‘t take control, it WATIS. It won‘t take control unitl all page use current version are gone. And a refresh doens‘t help, it because a overlap bewteen window client. Only you close the current page or naviagte to a page that isn‘t controlled by current service worker. When it does that, the new version of servie worker will take control.
So if you change the code a little bit:
self.addEventListener(‘fetch‘, function(event) { console.log("yo ",event.request); });
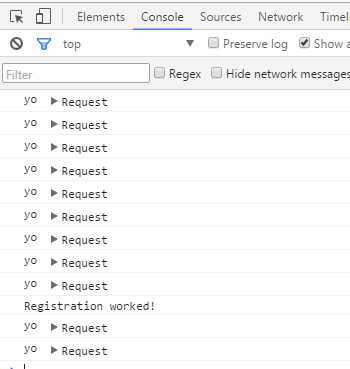
And then close the current page, then open it again, you will see the new logs come out:

[PWA] 2. Service worker life cycle
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5496097.html