标签:
本文讲gulp-mock-server的应用,用于虚拟一个服务器,模拟后台返回json数据给前端,这样可以一定程度上实现前后端分离,约定好接口之后,前后端即可同时开发,从而提高效率。
在gulpfile里新建任务:
//mock server gulp.task(‘mock‘, function() { gulp.src(‘.‘) .pipe(g.mockServer({ port: 8090 })); });
在项目根目录下新建data文件夹,里面放json文件。举个栗子,我们在data里放了test.json文件。那么在浏览器里访问http://localhost:8090/test即可看到test.json的数据,如此我们ajax请求该链接,同样可以得到数据。
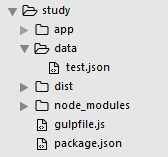
项目目录如下:

访问mock-server效果如下:

下面示例如何通过ajax请求数据。
$(function () { $.get(‘http://localhost:8090/test‘, function (data) { console.log(data); }); });
于是我们在浏览器的console里面看到:

说明我们请求到数据了。
但是现在发现一个问题,mock地址是localhost,那其他设备怎么访问呢?所以我们要配置mosk的host,修改mock任务如下:
//mock server gulp.task(‘mock‘,[‘browser‘], function() { gulp.src(‘.‘) .pipe(g.mockServer({ port: 8090, host: ‘192.168.2.109‘ })); });
于是我们看到:

附录:
一:参考资料
1、gulp-mock-server github链接 https://github.com/sanyueyu/gulp-mock-server
2、npm 插件之gulp-mock-server https://www.npmjs.com/package/gulp-mock-server
二:感谢老大cyn的指导。
标签:
原文地址:http://www.cnblogs.com/lovelyun/p/5496601.html