标签:
盒子模型包含以下几种元素:
padding;margin;content;border
这是大家都知道的,也是书本上定义说明的,但是在ie的情况下是有点区别的;这是俩种标准
Firefox中采用W3C标准模型,而IE中则采用Microsoft自己的标准
下面我用公式来说明一下:
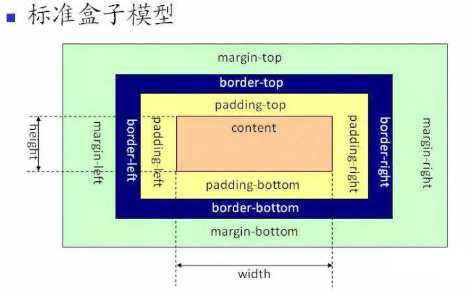
W3C:

宽=width+(padding-left)+(padding-right)+(margin-left)+(margin-right)+(border-left)+(border-right)
高=height+(padding-top)+(padding-bottom)+(margin-top)+(margin-bottom)+(border-top)+(border-bottom)
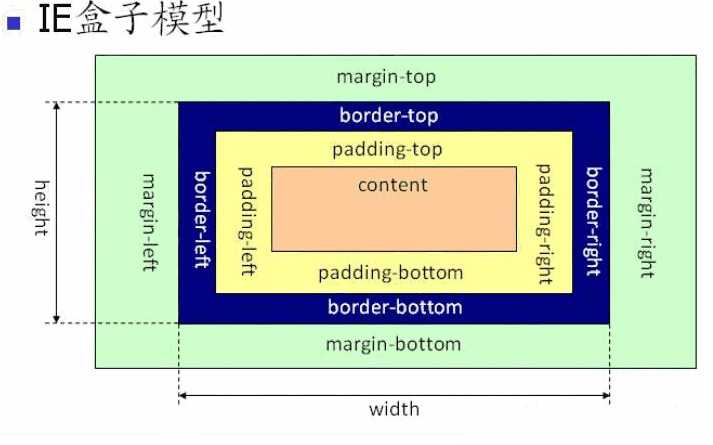
IE盒子模型:
 :
:
宽=width+(border-left)+(border-right)
高=height+(border-top)+(border-bottom)
标签:
原文地址:http://www.cnblogs.com/zhaodemo/p/5497015.html