标签:

<!DOCTYPE html>
<html ng-app="">
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
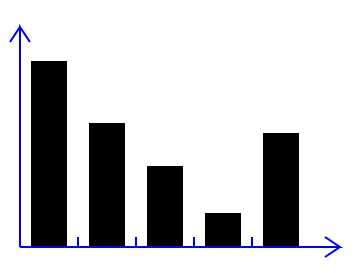
<canvas id="cvs" width="400" height="300">不支持</canvas>
<script>
var cvs = document.getElementById(‘cvs‘);
var ctx = cvs.getContext(‘2d‘);
ctx.strokeStyle = ‘blue‘;
ctx.lineWidth = ‘2‘;
//设置原点
var original = {x:40,y:260};
//设置坐标
var bottomRight = {x:360,y:260};
var bottomTop = {x:40,y:40};
ctx.beginPath();
//X轴
ctx.moveTo(original.x,original.y);
ctx.lineTo(bottomRight.x,bottomRight.y);
ctx.lineTo(bottomRight.x-15,bottomRight.y-10);
ctx.moveTo(bottomRight.x-15,bottomRight.y+10);
ctx.lineTo(bottomRight.x,bottomRight.y);
//Y轴
ctx.moveTo(original.x,original.y);
ctx.lineTo(bottomTop.x,bottomTop.y);
ctx.lineTo(bottomTop.x+10,bottomTop.y+15);
ctx.moveTo(bottomTop.x-10,bottomTop.y+15);
ctx.lineTo(bottomTop.x,bottomTop.y);
var avgWidth = 58;
var rectWidth = 36;
for(var i=0;i<5;i++){
//如果i==0,不绘制刻度
if(i>0){
ctx.moveTo(original.x+avgWidth*i,original.y);
ctx.lineTo(original.x+avgWidth*i,original.y-10);
}
//柱状的X坐标
var rectX = avgWidth*i+(avgWidth-rectWidth)/2;
//柱状的高度
var rectH = Math.floor(Math.random()*260);
//绘制柱状图(X坐标,Y坐标,宽度,高度)
ctx.fillRect(original.x+rectX,original.y-rectH,rectWidth,rectH);
}
ctx.stroke();
</script>
</body>
</html>
如何是形状中心旋转
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h2>如何是形状中心旋转</h2> <canvas id="cvs"></canvas> <script> //1.获取画布 var cvs = document.getElementById(‘cvs‘); //2.获取上下文 var ctx = cvs.getContext(‘2d‘); //6.如何制作动画 setInterval(draw,20); //7.偏移画布:重新设置画布原点0,0 //结论:1)偏移量,宽和高分别是图形宽和高的一般 //结论:2)图形位置要设置成偏移量*-1 ctx.translate(100,50); //绘制函数:每20毫秒会执行一次 function draw(){ //3.橡皮清空画布 ctx.clearRect(-200,-150,400,300); //4.普及数学角度和弧度 //弧度和角度换算公式:弧度 = 角度 * Math.PI / 180 //旋转30度 ctx.rotate(1*Math.PI/180); //5.绘制一个矩形,位于0,0 ,宽高100 ctx.fillRect(-100,-50,200,100); } </script> </body> </html>
幸运转盘旋转案例:

<!DOCTYPE html>
<html ng-app="">
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#lotteryContainer {
text-align: center;
}
#startLottery{
width: 280px;
height: 3em;
border: 1px solid #aaaaaa;
border-radius: 8px;
cursor: pointer;
margin: 10px 0;
outline: 0;
}
#startLottery:hover{
background: #ccc;
}
</style>
<script src="jquery-1.11.1.js"></script>
</head>
<body>
<!--幸运转盘-->
<div id="lotteryContainer">
<canvas id="cvs" width="500" height="500"></canvas><br>
<!--启动按钮-->
<button id="startLottery">加载中...</button>
</div>
<script>
var asImgLoaded = false;//标识符 指明转盘素材加载完成与否
var pinImgLoaded = false;//指明指针加载完成与否
var asImg;//圆盘图片对象
var pinImg;//指针图片对象
$(function(){
//大转盘的图片
asImg = new Image();
asImg.src = ‘img/as.png‘;
//确认图片加载完成
asImg.onload = function(){
asImgLoaded = true;
//判断指针加载完成执行初始化
if(pinImgLoaded == true){
initLottery();
}
}
//指针图片
pinImg = new Image();
pinImg.src = ‘img/pin.png‘;
pinImg.onload = function(){
pinImgLoaded = true;
//判断圆盘加载完成执行初始化
if(asImgLoaded == true){
initLottery();
}
}
});
function initLottery(){
//初始化按钮
$(‘#startLottery‘).html(‘开始抽奖‘).click(function(){
//生成一个随机的旋转时间,该时间在4000-9000毫秒之间
var duration = (Math.random()*4+4)*1000;
//转盘的开始旋转时间
var startTime = new Date().getTime();
//定义一个画布角度的变量,保存当前应当旋转的度数
var angle = 0;//已经旋转过的角度,初始为0,表示不旋转
//开始抽奖,转盘启动
var timer = setInterval(function(){
ctx.clearRect(-cw/2,-ch/2,cw,ch);
//绘制圆盘和指针
//1.旋转画布
angle += 5;//记录转盘当前的旋转度数值
ctx.rotate(angle*Math.PI/180);
//2.画圆盘
ctx.drawImage(asImg,-cw/2,-ch/2);
//3.反向旋转画布
ctx.rotate(-angle*Math.PI/180);
//4.画指针
ctx.drawImage(pinImg,-cw/2+80,-ch/2+90);
//判断是否应该停止旋转了
var now = new Date().getTime();
if(now-startTime > duration){
//停止定时器
clearInterval(timer);
}
},20);
});
//将转盘和指针绘制到canvas
var cvs = $(‘#cvs‘)[0];
var ctx = cvs.getContext(‘2d‘);
//画布的款高
var cw = cvs.width;
var ch = cvs.height;
//设置偏移
ctx.translate(cw/2,ch/2);
//画圆盘
ctx.drawImage(asImg,-cw/2,-ch/2);
ctx.drawImage(pinImg,-cw/2+80,-ch/2+90);
}
</script>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/liyuhuan/p/5498902.html