标签:
<style> .div1 { color: blue; } .div2 { color: blue !important; } .div3 { color: blue !important; } </style>
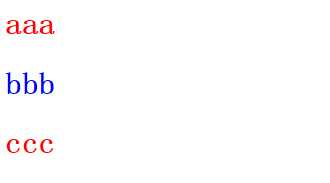
<h1 class="div1" style="color:red">aaa</h1> <h1 class="div2" style="color:red">bbb</h1> <h1 class="div3" style="color:red !important">ccc</h1>

标签:
原文地址:http://www.cnblogs.com/tyke/p/5500316.html