标签:
1.应用全局应用程序文件配置路由规则
2.熟悉Razor语法及HtmlHelper的使用
1.MVC的路由设置
2.Razor的语法及使用
3.HtmlHelper的使用
为了方便大家能够快速的理解路由,在这里我用白话再解释一遍:
首先看下面两个地址:
地址一:http://localhost/index.aspx :基于传统的WebForm,直接访问服务器相对路径的Index.aspx文件。
地址二:http://localhost/Home/Index :基于MVC的路径访问,访问的是Controls文件夹下的HomeControl类的Index方法。
地址一很容易理解,因为有物理文件的存在。那么地址二呢?为什么Home对应的是Control的类名?Index对应的是方法名?这里就是路由映射的作用了,路由的作用就相当于把/Home/Index根据“定制的规则(如当前的Home和Control应该对应什么)”解释给MVC框架,以便处理相应的程序文件,如我上一篇文章最后一幅图一样。
1.基础语法:以"@"符号+"{代码块}",或以"@"符号开头。如下代码所示:
1 <div>
2 @{
3 int id = 100;
4 var ID = 101;
5 string Name = "大写名称";
6 string name = "变量区分大小写";
7 }
8 </div>
9 <div>@id</div>
10 <div>@ID</div>
11 <div>@Name</div>
12 <div>@name</div>
13 <div>Hi@name</div>
注意:
2.字符串拼接
1 <div>
2 字符串拼接:aa @name bb</div>
3 <div>
4 字符串拼接:Begin@{@Name}
5 End
6 </div>
注意:
3.文本使用
1 <div>
2 @{
3 <div>
4 内部<br />
5 文本一</div>
6 @:内部<br />文本二
7 }
8 </div>
4.注释
1 <div>
2 @{
3 //注释一,单行
4 @*
5 注释二,多行
6 *@
7 }
8 </div>
5.循环
1 <div>
2 @{
3 for (int i = 0; i < 10; i++)
4 {
5 @:@i
6 }
7 }
8 </div>
6.特殊符号
1 <div>
2 @{
3 var Password = @"""123456!@#$%^\""";
4 }
5 </div>
6 <div>
7 @Password
8 </div>
9 <div>
10 @@</div>
注意:
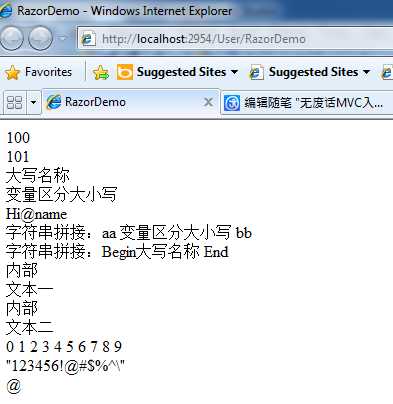
7.整体运行效果:

1.Html.TextBox
1 //服务端写法
2 @Html.TextBox("txtUserName")
3 //客户端生成
4 <input id="txtUserName" name="txtUserName" type="text" value="" />
2.Html.Password
1 //服务端写法
2 @Html.Password("txtPassword")
3 //客户端生成
4 <input id="txtPassword" name="txtPassword" type="password" />
3.Html.Label
1 //服务端写法
2 @Html.Label("txtUserName", "显示值")
3 //客户端生成
4 <label for="txtUserName">显示值</label>
4.Html.DropDownList
1 //服务端写法
2 @{
3 //下拉列表的值
4 List<SelectListItem> selectList = new List<SelectListItem>();
5 selectList.Add(new SelectListItem { Value = "1", Text = "列表项一" });
6 selectList.Add(new SelectListItem { Value = "2", Text = "列表项二" });
7 }
8 @Html.DropDownList("ddlList", (SelectList)new SelectList(selectList.AsEnumerable(), "Value", "Text"))
9 //客户端生成
10 <select id="ddlList" name="ddlList"><option value="1">列表项一</option>
11 <option value="2">列表项二</option>
12 </select>
5.Html.RadioButton
1 //服务端写法
2 @Html.RadioButton("rdo", "男")
3 //客户端生成
4 <input id="rdo" name="rdo" type="radio" value="男" />
6.Html.CheckBox
1 //服务端写法
2 @Html.CheckBox("chk")
3 //客户端生成
4 <input id="chk" name="chk" type="checkbox" value="true" /><input name="chk" type="hidden" value="false" />
7.Html.ActionLink
//服务端写法
@Html.ActionLink("链接首页", "Login")
//客户端生成
<a href="/User/Login">链接首页</a>标签:
原文地址:http://www.cnblogs.com/lizhenlin/p/5503532.html