标签:
这篇主要写了一下几个知识点:
浮动最早是用来实现文字环绕图片用的,而不是像现在很多地方用来砌砖头用。
inline-block 的元素
浮动和inline-block有共同的特点就是包裹性也就是说,它能
1)让元素排成一排
2)让inline的元素支持宽高
3)让块元素
但是inline-block并不会让元素脱离文档流
inline-block和float的区别
虽然设置浮动跟设置inline-block有些特征类似,但两者的区别还是非常明显的:
text-align:center让浮动元素居中。事实上定位类属性设置到父元素上,均不会影响父元素内浮动的元素。但是父元素内元素如果设置了display:inline-block,则对父元素设置一些定位属性会影响到子元素。(这还是因为浮动元素脱离文档流的关系)。Vertical alignment):inline-block元素沿着默认的基线对齐。浮动元素紧贴顶部。你可以通过vertical属性设置这个默认基线,但对浮动元素这种方法就不行了。这也是我倾向于inline-block的主要原因。 Whitespace):inline-block包含html空白节点。如果你的html中一系列元素每个元素之间都换行了,当你对这些元素设置inline-block时,这些元素之间就会出现空白。而浮动元素会忽略空白节点,互相紧贴display:inline-block; /* 现代浏览器 +IE6、7 inline 元素 */*display:inline; /* IE6、7 block 元素 */*zoom:1; //触发ie下的hasLayout
display:inline-block后的元素为什么会产生水平空隙,这真的是bug吗?这么一个神奇的属性,为何大家一直避而远之呢?这恐怕还得从 inline-block 元素之间产生的水平空隙(间隙)说起吧。
看看 inline 元素默认的表现情况如何?原来默认就有空隙存在!它们是谁?是空白符(white space)!
那么为何 IE6、7block元素没有产生空隙呢?其实前面也提到了IE的hasLayout,具有独立性,所以产生 hasLayout的元素之间表现出来互不影响。
解决换行解析的最终代码
其实网上有很多办法,下面只是列举,但是只贴最终的代码
其实font-size:0是最好的解决方案,但是还用到了很多兼容补救
这里还有一个问题需要注意的是:由于 inline-block 具有 inline 元素的特性,在垂直方向上很多时候我们并不希望元素以vertical-align:baseline方式来呈现,所以在「.dib-wrap」中统一重置为「vertical-align:top」即可。
.dib-wrap { //这是针对父级的类font-size:0;/* 所有浏览器 */*word-spacing:-1px;/* IE6、7 */}.dib-wrap .dib{ 针对使用display:inline-block的元素font-size: 12px; //这个给要加inline-block的元素单独设置字体letter-spacing: normal;word-spacing: normal;vertical-align:top;}@media screen and (-webkit-min-device-pixel-ratio:0){/* firefox 中 letter-spacing 会导致脱离普通流的元素水平位移 */.dib-wrap{letter-spacing:-5px;/* Safari 等不支持字体大小为 0 的浏览器, N 根据父级字体调节*/}}.dib { //这个是display的通用写法display: inline-block;*display:inline; //ie6,7下用hack,将块元素转成inline后直接使用zoom:1触发ie的hasLayout*zoom:1;}
话说这个版本还考虑到了safari5.1.7里不letter spacing负值的绝对值大于空隙大小后,会导致元素整体位置向右偏移,以及chrome低版本下不支持font-size:0;我自己搞了个最简单的版本,因为safari6.0开始不支持windows了,也不知道怎么测兼容性,所以下面这个版本只考虑了新版chrome,firefox,以及ie6+以上。
#one,#two{ //父级font-size: 0;*word-spacing: -1px;vertical-align: top;}#one span,#two div{display: inline-block;*display: inline;*zoom: 1;font-size: 14px;border: 1px solid black;padding: 10px;}
何时用float,何时用inline-block?

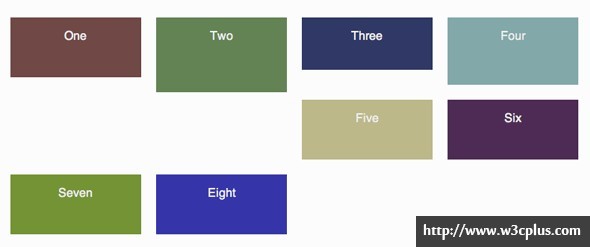
浮动、inline-block和图像排列
若父元素中的图片等高,设置浮动就会工作正常。但一旦有一列图片比较高时,图片的排列就会出现问题。这是因为浮动后,图片脱离了文档流。而inline-block由于未脱离文档流,不会出现这个问题。如果你想再创建一列图片时,不会受到上一列图片inline:block的影响。而你在使用时需要时刻注意清除浮动,当内容不断变化时这很容易产生bug。
这里有个更明显的例子来体现inline-block跟float的区别: 
上面的块级元素被设置了inline-block。由于他们没有脱离文档流,所以元素不会被某个过长的列挤上来。
谈一下float和position:absolute对于脱离文档流的关系
我主要是看了知乎上张秋怡的回答,原文地址如下:
https://www.zhihu.com/question/24529373/answer/29135021
虽然它们都能使元素脱离文档流,但是它们有个最大的区别,float后,其他元素当它不存在是没错,但是其他元素里的文字缺依然当它存在,并且被搁在外面,如下面这个float:left例子:
#one{float: left;width: 100px;height: 100px;background: deepskyblue;}#two{width: 200px;height: 200px;background: pink;}</style></head><body><div id="one">oneoneoneone</div><div id="two">twotwotwotwo</div></body>

而如果用了position:absolute,其他元素不但整体,而且连里面的文字也当它不存在,如下面这个position:absolute例子,可以看到two里的文字都被one覆盖到下面了:
<style>#one{position: absolute;width: 100px;height: 100px;background: deepskyblue;}#two{width: 200px;height: 200px;background: pink;}</style></head><body><div id="one">oneoneoneone</div><div id="two">twotwotwotwo</div></body>

我所整理的float, inline-block还有position:absolute
标签:
原文地址:http://www.cnblogs.com/bluefantasy728/p/5503676.html