标签:
1. Install MiniProfiler and MiniProfiler.EF, this example is in EF6.


2. Modify Global file.
using Libaray.Web.App_Start; using StackExchange.Profiling; using StackExchange.Profiling.EntityFramework6; using Swashbuckle.Application; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Http; using System.Web.Mvc; using System.Web.Optimization; using System.Web.Routing; namespace Libaray.Web { public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); GlobalConfiguration.Configure(WebApiConfig.Register); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); MiniProfilerEF6.Initialize(); } protected void Application_BeginRequest() { MiniProfiler.Start(); } protected void Application_EndRequest() { MiniProfiler.Stop(); } } }
3. modify web.config file, Highlight in underscore.
<handlers> <add name="MiniProfiler" path="mini-profiler-resources/*" verb="*" type="System.Web.Routing.UrlRoutingModule" resourceType="Unspecified" preCondition="integratedMode" /> <remove name="ExtensionlessUrlHandler-Integrated-4.0" /> <remove name="OPTIONSVerbHandler" /> <remove name="TRACEVerbHandler" /> <add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" /> </handlers>
4. Modify _Layout page.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - 我的 ASP.NET 应用程序</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @Scripts.Render("~/bundles/jqueryval") @Scripts.Render("~/bundles/jquery-confirm") @Styles.Render("~/Content/jquery-confirm") @StackExchange.Profiling.MiniProfiler.RenderIncludes() </head> <body> <div class="navbar navbar-default navbar-fixed-top small"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("应用程序名称", "Index", "AdminHome", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("主页", "Index", "AdminHome")</li> <li>@Html.ActionLink("帮助", "Help", "AdminHome")</li> <li>@Html.ActionLink("任务测试", "TaskTest", "AdminHome")</li> <li><a href="/swagger/" target="_blank">System API</a></li> </ul> @Html.Partial("_AdminLoginPartial") </div> </div> </div> <div class="container-fluid body-content small"> <div class="row" style="margin-top:10px;"> <div class="col-md-2"> @Html.Partial("_AdminNavigation") </div> <div class="col-md-10"> <h6>@ViewBag.Title</h6> <hr /> @RenderBody() </div> </div> </div> <footer> <hr /> <p style="padding-left:20px;">© @DateTime.Now.Year - 我的 ASP.NET 应用程序</p> </footer> @RenderSection("scripts", required: false) </body> </html>
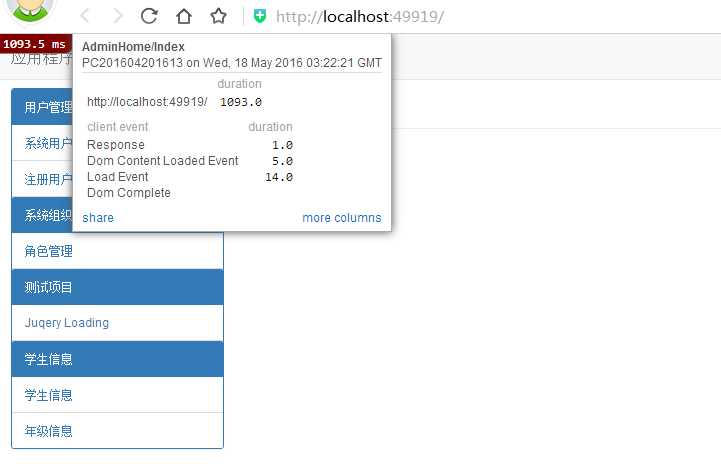
So. if everything is going well, you can see it after you launch the MVC application.

标签:
原文地址:http://www.cnblogs.com/VirtualMJ/p/5504542.html