标签:
在做一个下拉框的动画效果中遇到了这个bug,记录一下。
在写下拉框的动画的时候,一般我们的做法都是把下拉框的外盒子设为overflow:hidden,然后设下外层盒子高度,之后通过js慢慢的改变高度从而达到动画效果。
那么有时候我们设overflow:hidden的时候可能会遇到这样的bug。
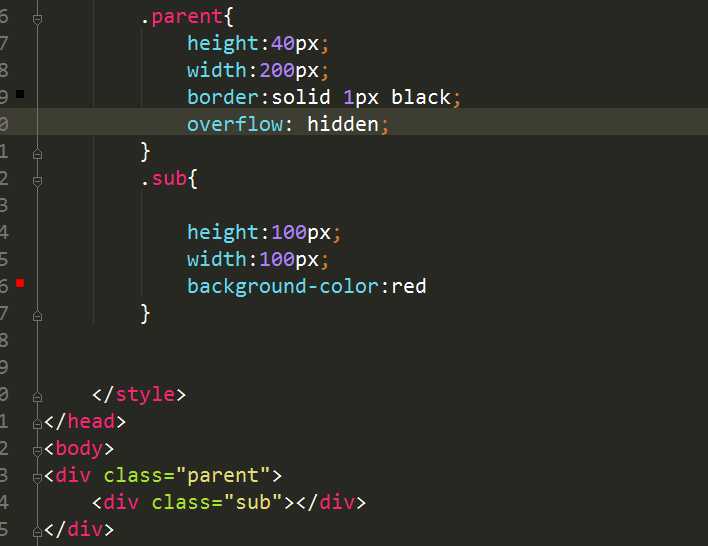
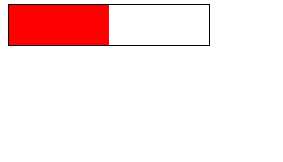
首先上一个正常的版本


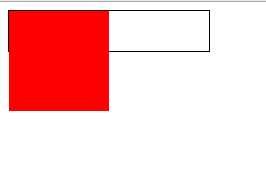
但是呢,当我们给子元素设了absolute的时候,此时我们的overflow:hidden就不起作用了

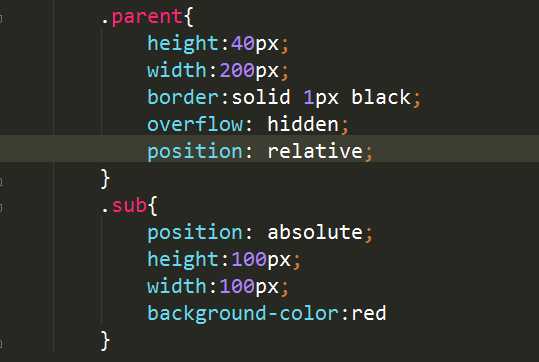
此时需要给我们的父元素设上相应的定位才能使得hidden生效


overflow:hidden与position:absolute
标签:
原文地址:http://www.cnblogs.com/jelly7723/p/5505869.html