标签:
bootstrap.css
jquery-1.12.3.min.js
bootstrap-paginator.min.js"
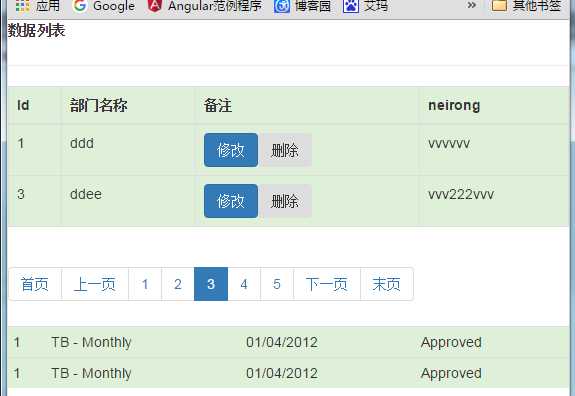
1 <!DOCTYPE html> 2 <html> 3 <head lang="zh-cn"> 4 <title>产品列表</title> 5 <meta charset="utf-8" /> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 8 <link href="../bsframework3.0/css/bootstrap.css" rel="stylesheet" type="text/css" /> 9 <script src="../bsframework3.0/js/jquery-1.12.3.min.js" type="text/javascript"></script> 10 <script type="text/javascript" src="../bsframework3.0/bootstrap-paginator.min.js"></script> 11 <script> 12 $(function () { 13 var index = 1; 14 $.ajax({ 15 url: "xxxx/fun", 16 datatype: ‘json‘, 17 type: "Post", 18 data: "id=" + index, 19 error: function (data) { 20 var data = { ‘pageCount‘: ‘11‘, ‘CurrentPage‘: ‘3‘, ‘list‘: [{ ‘Id‘: ‘1‘, ‘Name‘: ‘ddd‘, ‘Message‘: ‘vvvvvv‘ }, { ‘Id‘: ‘3‘, ‘Name‘: ‘ddee‘, ‘Message‘: ‘vvv222vvv‘}] } 21 var data = JSON.stringify(data); 22 if (data != null) { 23 $("#list").append(‘<table id="data_table" class="table table-bordered"><thead><tr class="success"><th>Id</th><th>部门名称</th><th>备注</th><th>neirong</th></tr></thead><tbody></tbody></table>‘); 24 $.each(eval("(" + data + ")").list, function (index, item) { 25 $("#list tbody").append(‘<tr class="success"><td>‘ + item.Id + ‘</td><td>‘ + item.Name + ‘</td><td><button class="btn btn-small btn-primary" onclick="Edit(‘ + item.Id + ‘ );">修改</button><button class="btn" onclick="delete(‘ + item.Id + ‘);">删除</button></td><td>‘ + item.Message + ‘</td></tr>‘); 26 }); 27 var pageCount = eval("(" + data + ")").pageCount; 28 var currentPage = eval("(" + data + ")").CurrentPage; 29 var options = { 30 bootstrapMajorVersion: 3, 31 currentPage: currentPage, 32 totalPages: pageCount, 33 itemTexts: function (type, page, current) { 34 switch (type) { 35 case "first": 36 return "首页"; 37 case "prev": 38 return "上一页"; 39 case "next": 40 return "下一页"; 41 case "last": 42 return "末页"; 43 case "page": 44 return page; 45 } 46 }, 47 onPageClicked: function (event, originalEvent, type, page) { 48 $.ajax({ 49 url: "ccccc?id=" + page, 50 type: "Post", 51 data: "page=" + page, 52 error: function (data1) { 53 $("#list").children().remove(); 54 var data1 = { ‘pageCount‘: ‘11‘, ‘CurrentPage‘: ‘3‘, ‘list‘: [{ ‘Id‘: ‘1‘, ‘Name‘: ‘ddd‘, ‘Message‘: ‘vvvvvv‘ }, { ‘Id‘: ‘3‘, ‘Name‘: ‘ddee‘, ‘Message‘: ‘vvv222vvv‘}] } 55 var data1 = JSON.stringify(data1); 56 $("#list").append(‘<table id="data_table" class="table table-bordered"><thead><tr class="success"><th>Id</th><th>部门名称</th><th>备注</th><th>neirong</th></tr></thead><tbody></tbody></table>‘); 57 if (data1 != null) { 58 $.each(eval("(" + data + ")").list, function (index, item) { 59 $("#list tbody").append(‘<tr class="success"><td>‘ + item.Id + ‘</td><td>‘ + item.Name + ‘</td><td><button class="btn" onclick="Edit(‘ + item.Id + ‘ );">修改</button><button class="btn" onclick="delete(‘ + item.Id + ‘);">删除</button></td><td>‘ + item.Message + ‘</td></tr>‘); 60 }); 61 } 62 } 63 }); 64 } 65 }; 66 $(‘#example‘).bootstrapPaginator(options); 67 } 68 } 69 }); 70 }) 71 </script> 72 </head> 73 <body> 74 <div> 75 <label>数据列表</label> 76 <hr /> 77 <div id="list"></div> 78 <ul id="example"></ul> 79 </div> 80 <table class="table table-condensed"> 81 <tr class="success"> 82 <td>1</td> 83 <td>TB - Monthly</td> 84 <td>01/04/2012</td> 85 <td>Approved</td> 86 </tr> 87 <tr class="success"> 88 <td>1</td> 89 <td>TB - Monthly</td> 90 <td>01/04/2012</td> 91 <td>Approved</td> 92 </tr> 93 </table> 94 <div></div> 95 </body> 96 </html>

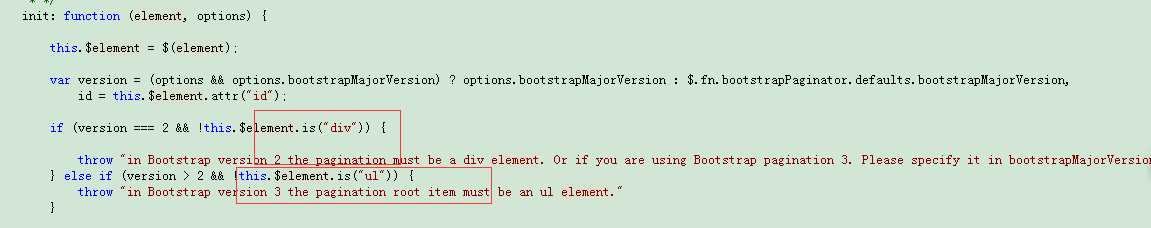
1,bootstrap3 分页器id为#example的必须是 ul标签,2,在js中option中bootstrapMajorVersion :3
1,bootstrap2 分页器id为#example的必须是 div标签,2,在js中option中bootstrapMajorVersion :2
分页源码中说明:

上面我是拼接的表格,你可以拼接成栅格布局,是不是更吊?
1 $.each(eval("(" + data + ")").list, function (index, item) { 2 $("#list").append(‘<div class="col-sm-6 col-md-4" data-toggle="modal" data-target="#myModal" style="text-align:center;"><div class="thumbnail" style="height: 358px;"><a href="javascript:return(0)"><img src="../UploadFiles/‘ + item.picurl + ‘" width="300" height="150" ></img></a><div class="caption"><h3><a href="javascript:return(0)" target="_blank">‘ + item.title + ‘<br><small>by @mdo</small> </a></h3><p>‘ + (item.detail == null ? "没有对应描述" : item.detail.substring(0, 30)) + ‘</p></div></div></div>‘) 3 });
{
"pageCount": 2,
"CurrentPage": 1,
"list": [
{
"id": 23,
"title": "印刷业治安管理信息系统",
"detail": "专利号:ZL 222222高工作效率,提升工作品质。"
},
{
"id": 20,
"title": "重点单位来访人员管理系统",
"detail": "专利号:ZL 233形,提高工作效率,提升工作品质。"
}
]
}
标签:
原文地址:http://www.cnblogs.com/leee/p/5506276.html