标签:
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
LoT.UI开源地址如下:https://github.com/dunitian/LoTCodeBase/tree/master/LoTUI
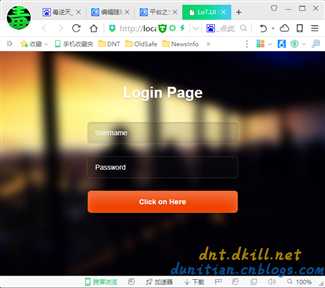
先看在LoT.UI里面的应用效果图:


屁话不多说,上核心代码:(完整代码:https://github.com/dunitian/LoTCodeBase/blob/master/LoTUI/Manager/Login.html)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="/open/supersized/supersized.css" rel="stylesheet" />
</head>
<body>
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script src="/open/supersized/supersized.3.2.7.min.js"></script>
<script type="text/javascript">
$(function () {
$.supersized({
slides: [{ image: ‘/assets/img/backgrounds/1.jpg‘ },
{ image: ‘/assets/img/backgrounds/2.jpg‘ },
{ image: ‘/assets/img/backgrounds/3.jpg‘ }]
});
});
</script>
</body>
</html>
第三方JS插件的地址:https://github.com/buildinternet/supersized
01.LoT.UI 前后台通用框架分解系列之——小图片背景全屏显示(可自动切换背景)
标签:
原文地址:http://www.cnblogs.com/dunitian/p/5507306.html