标签:
1,最简单的下拉菜单
文件组成:

效果图:

HTML代码:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title> 应用</title> <link href="bootstrap.min.css" rel="stylesheet" style="test/css"> <script src="jquery-2.2.3.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <div class="dropdown" id="myDropdown"> <button id="dLabel" class="btn btn-primary" type="button" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"role="menu"> <li><a href="#">我的</a></li> <li><a href="#">我的</a></li> <li><a href="#">我的</a></li> </ul> </div> </body> </html>
如果下拉菜单展示时,要弹出信息,加入代码:
<script>
$("#myDropdown").on("shown.bs.dropdown",function(e){
alert("Heelo")
})
</script>
2,跟着内容滚动的导航栏
文件组成:

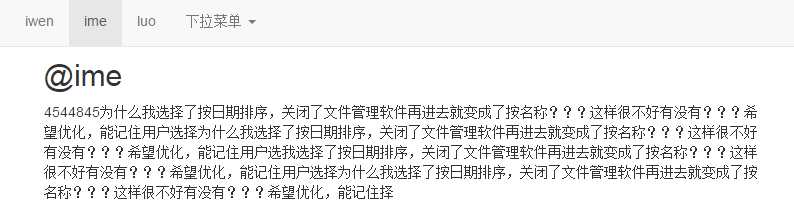
效果图:

HTML代码:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title> 应用</title> <link href="bootstrap.min.css" rel="stylesheet" style="test/css"> <script src="jquery-2.2.3.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body data-spy="scroll" data-target=".navbar" data-offset="70"> <div class="container"> <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="container-fluid"> <div class="collapse navbar-collapse js-navbar-scrollyspy" id="myScrollspy"> <ul class="nav navbar-nav"> <li><a href="#iwen">iwen</a></li> <li><a href="#ime">ime</a></li> <li><a href="#luo">luo</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li><a href="#one" tabindex="-1">@one</a></li> <li><a href="#two" tabindex="-1">@two</a></li> <li><a href="#three" tabindex="-1">@three</a></li> </ul> </li> </ul> </div> </div> </nav> <h2 id="iwen">@iwen</h2> <p>。。。</p> <h2 id="ime">@ime</h2> <p>。。。</p> <h2 id="luo">@luo</h2> <p>。。。</p> <h2 id="one">@one</h2> <p>。。。</p> <h2 id="two">@two</h2> <p>。。。</p> <h2 id="three">@three</h2> <p>。。。</p> <div> <!-- <script> $("#myScrollspy").on("activate.bs.scrollspy",function(e){ alert("Hello"); }) </script> --> </body> </html>
标签:
原文地址:http://www.cnblogs.com/147258llj/p/5508293.html