标签:
Learn how to create AWS Lambda functions that execute on a scheduled interval, much like a cron job would. In this lesson we will create a Lambda function that checks for a string of text on a website to verify the website is up and operational. The lambda function logs to CloudWatch Metrics and sends a notification email using an SNS queue if the check fails.
Create a lambda function: (WebTest)
exports.handler = function(event, context){ var http = require(‘http‘); var options = { host: ‘staticsite.willbutton.co‘ } var regex = /Hello World/; // which will falid var cb = function(response){ var str = ""; response.on(‘data‘, function(chunk){ str += chunk; }); response.on(‘end‘, function(){ if(regex.test(str)){ console.log("WEBSITE PASSED"); context.succeed(‘Yech!‘); }else{ console.log("WEBSITE FAILED"); context.fail(‘Boo‘); } }) } http.request(options, cb).end();
Then go to "Service" --> "SNS":
Create a new Topic: give the name "Webstiedown".
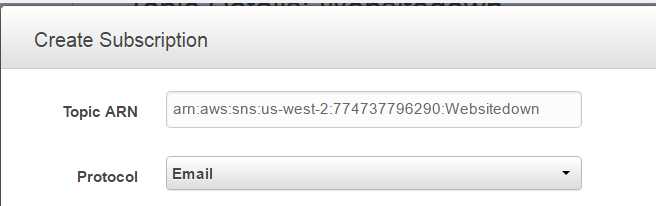
Then "Create a new Subscription":

It will send you a confrim email.
Then go to the "Service" --> "Cloud Watch"
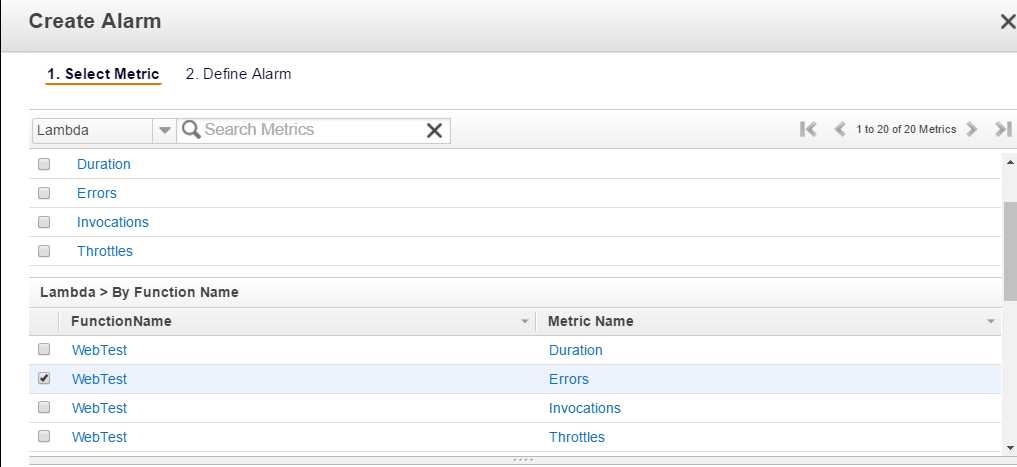
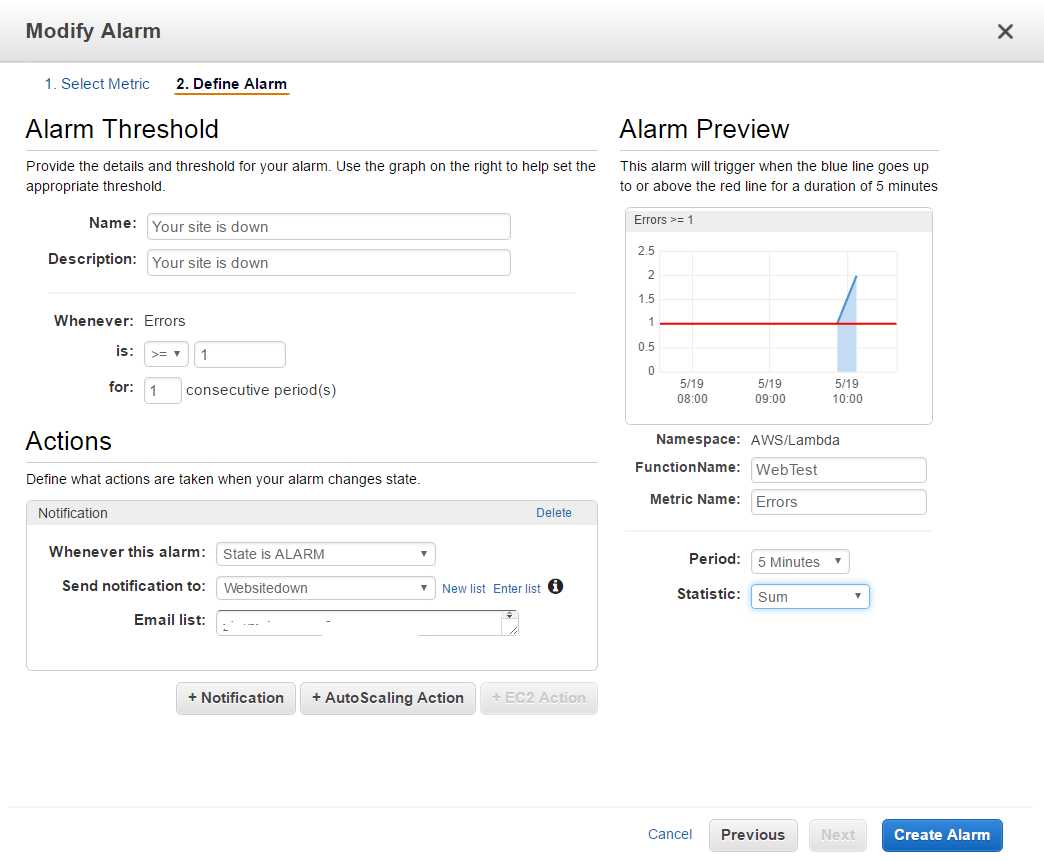
"Create a alarm" --> "select Lambda metrics" --> config options, select error type


Save it.
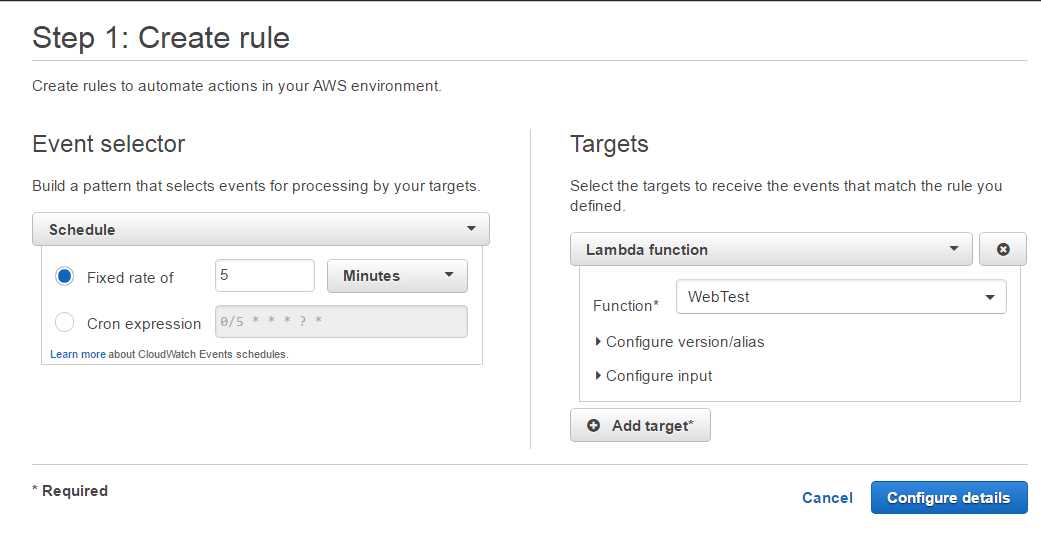
Then Later we need CloudWatch event source, so "create new rule": point to the lambda function

Save it.
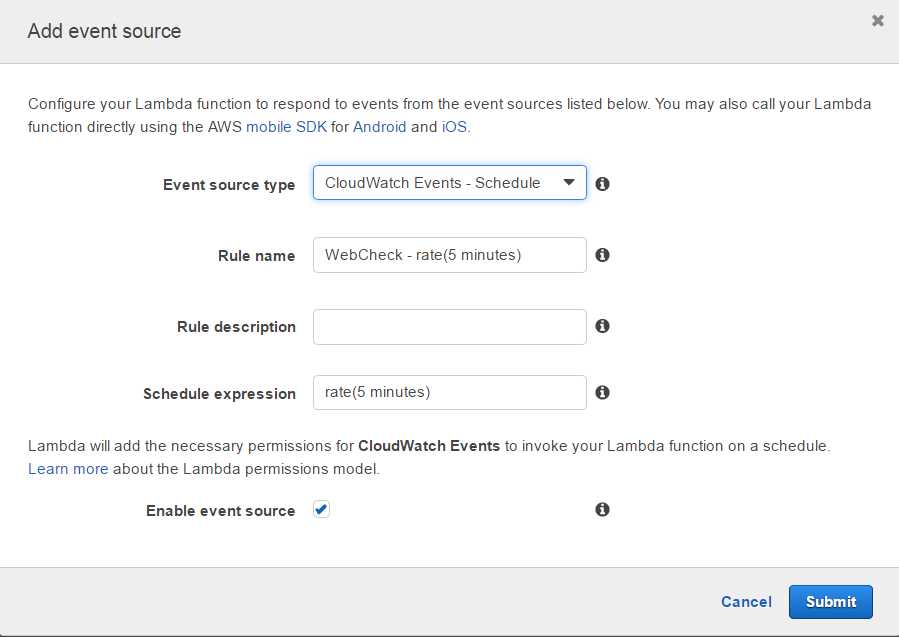
Go the lambda function, add a new event source:

Now it will run the lambda function every 5 mins to check whether the website is in good condition. If anything wrong, it will fire SNS -> email to send you a email.
[AWS Lambda] Scheduling Events with AWS Lambda (a.k.a. Lambda cron jobs)
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5509778.html