标签:
1.设置在元素围绕的border的图片,用图片代替边框
语法: broder-image-source:图片 border-image-slice:切下的区域,数字|百分比(相对于图像的高度和宽度) border-image-width:在round情况下设置repeat图片的宽度 border-image-repeat:stretch|round|repeat|space border-image-outset:
border-image有三个要求
1.使用在border上,元素上必须有border属性
2.切下图片像素slice
3.定义中间的区域是重复拉伸还是直接拉伸
简写: border-image:url("source") 30 round; 简写只能写图片地址,slice区域,和repeat方式,border-image-width须单独写,否则无法显示 JavaScript syntax: object.style.borderImageSlice="30%"
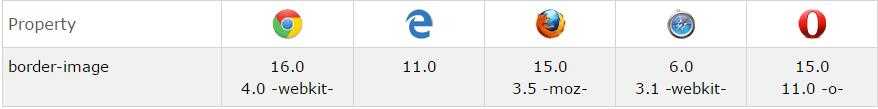
浏览器支持

原图片

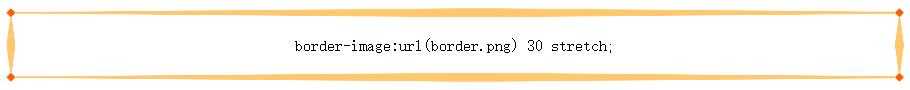
1.stretch拉伸,slice是30,根据单个小方块来计算

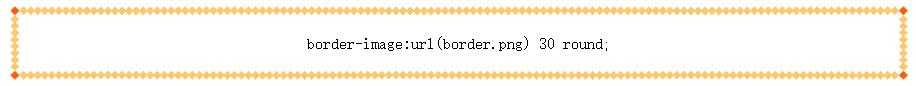
2.round重复小方块平铺,slice是30,根据单个小方块来计算

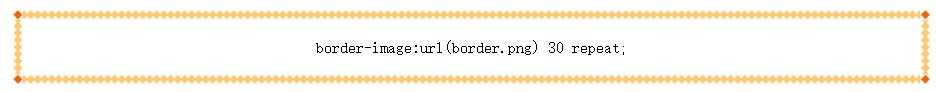
3.repeat重复平铺,slice是30,根据单个小方块来计算

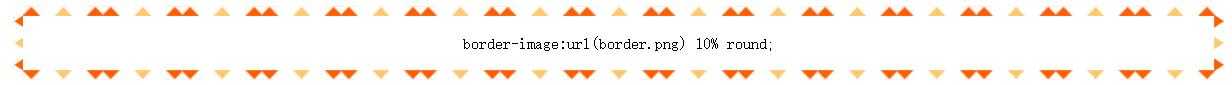
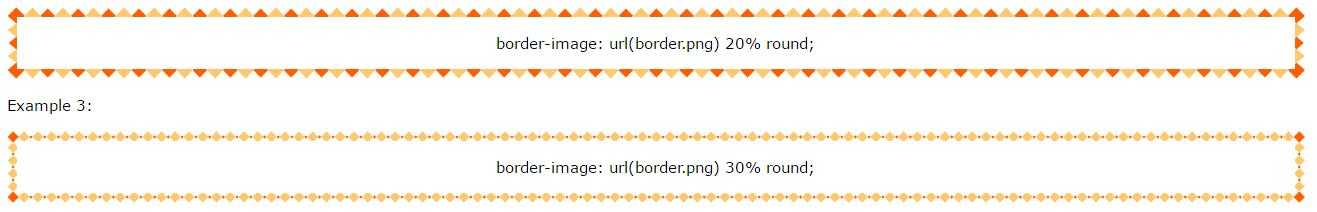
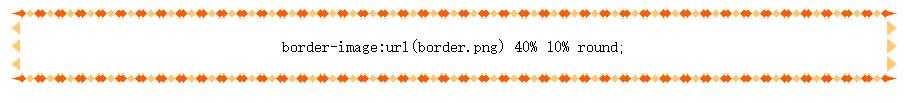
4.slice值是百分比,相对于图像的高度和宽度



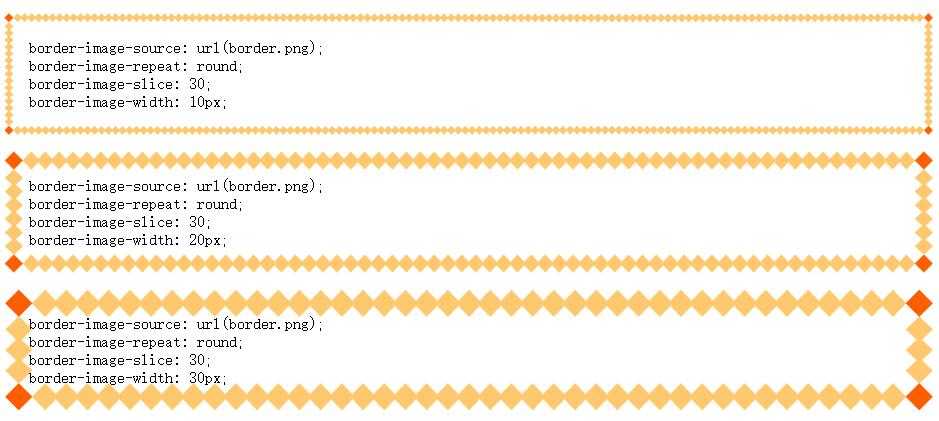
5.border-image-width:在round情况下设置repeat图片的宽度

标签:
原文地址:http://www.cnblogs.com/alantao/p/5514938.html