标签:
样式表主要有内联样式表、内嵌样式表、外部样式表。
内联样式表和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
HTML练习代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="Untitled-2.css" rel="stylesheet" type="text/css" /> </head> <body><br /> <br /> <a href="http://www.baidu.com/" target="new">百度一哈</a><br /> <br /> <div style="background-color:#0F0">324322内联样式表</div> <p>春来了。</p> <p>春天花会开,鸟儿自由自在。</p> <div class="aa" id="a1">引用样式表,用class</div> <div class="aa" id="a2"><p>2</p></div> <div class="aa" id="a3">3</div> <div class="aa" id="a4">4</div> </body> </html>
css样式表
@charset "utf-8"; /* CSS Document */ p/*针对所有p标签*/ { font-size:36px;/*字体大小*/ color:#F00;/*文字颜色*/ background-color:#FF0;}/*背景颜色*/ .aa/*class选择器,以“.”开头,此样式表定义一个,可以被多次引用,花括号里可以设置div标签的宽度高度以及边框粗细及边框颜色, 引用时需用class,如<div class="aa"></div>可以同时写多个这种样式*/ { width:300px; height:200px; border:1px solid #F00;} .aa p/*此处p标签表示后代,表示p标签在.aa标签里面,引用时直接在div标签内部加入p标签*/ { font-size:36px; color:#FF0} #a1/*ID选择器。以“#”开头,定义不同的div标签,花括号里可以定义格式,颜色等,引用时用class, <div class id="a1"></a>;*/ { background-color:#0F0;} #a2 { background-color:#00F;} #a3 { background-color:#F0F;} #a4 { background-color:#FF0;} a/*给a标签链接的文字调整字体*/ { font-size:24px} a:link/*超链接被点前的状态,下一步是表示没有下划线,字体颜色是黑色*/ { text-decoration:none; color:black;} a:visited/*超链接点击后的状态,下一步表示没有下划线,点击后字体颜色是黑色*/ { text-decoration:none; color:black;} a:hover/*鼠标悬停在超链接时的状态,下一步表示有下划线,字体颜色是红色*/ { text-decoration:underline; color:red;} a:active/*鼠标点击超链接时的状态,下一步表示有下划线,字体颜色是橙色。 在定义这些状态时,有一个顺序l v h a,这四个顺序不能弄错*/ { text-decoration:underline; color:orange;}
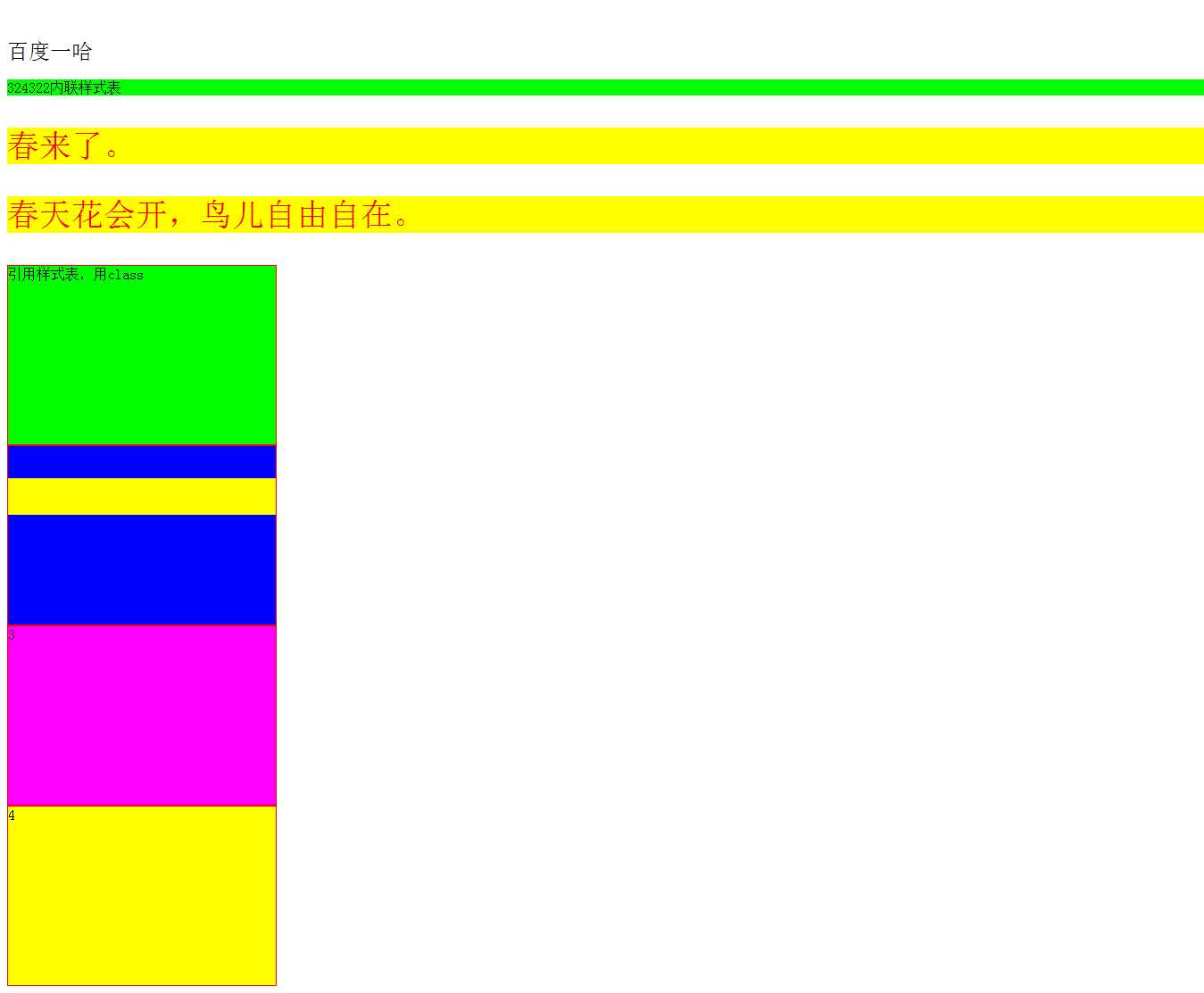
效果图

标签:
原文地址:http://www.cnblogs.com/zyg316/p/5515356.html