标签:
Auto Layout 是苹果在 iOS 6中新引入的布局方式,旨在解决不同尺寸屏幕的适配问题。
屏幕适配工作在 iPhone 6 及 plus 发布以后变得更加重要,而且以往的“硬编程”的工作量大幅增加,所以很多人开始学习使用 Auto Layout 技术。
Auto Layout 的本质是依靠 某几项约束条件 来达到对某一个元素的定位。
我们可以在某个地方只使用一个约束,以达到一个小目的,例如防止内容遮盖、防止边界溢出等。
但我的最佳实践证明,如果把页面上每一个元素的位置都用 Auto Layout 进行 “严格约束” 的话,那么 Auto Layout 可以帮我们省去非常多的计算 frame 的代码。
简单来说,严格约束就是对某一个元素的绝对定位,让它在任一屏幕尺寸下都有着唯一的位置。
这里的绝对定位不是定死的位置,而是对一个元素 完善的约束条件。
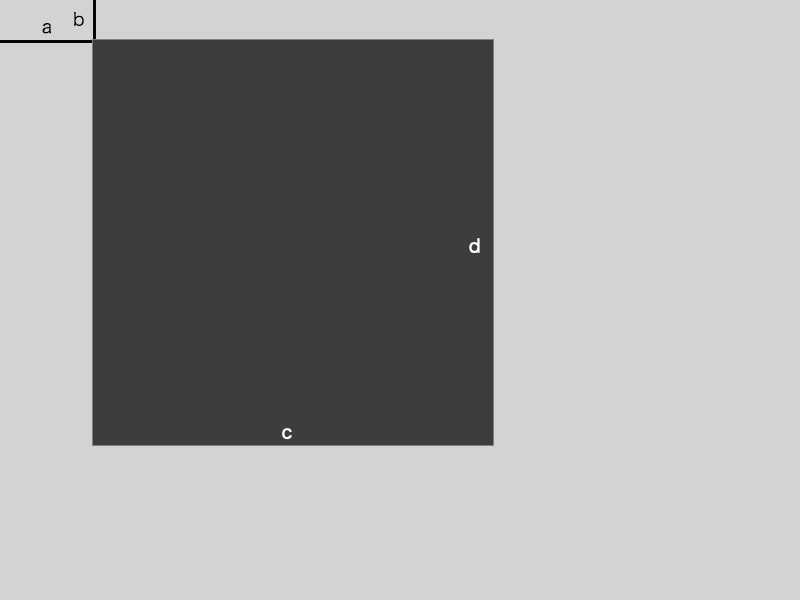
让我们看图说话:

如果预览的样式和你预想的不一样,检查一下是不是忘记给作为背景的 view 添加约束(上下左右),可能有一个约束缺失,导致整体样式出错。
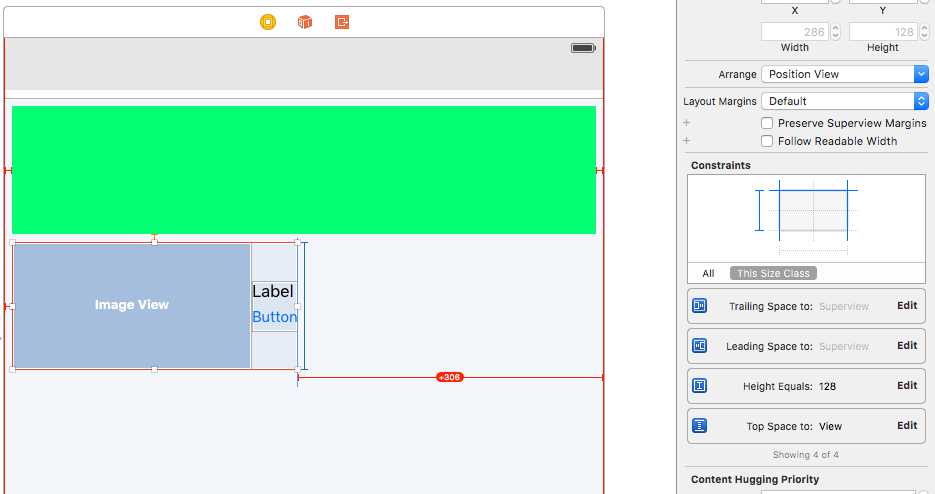
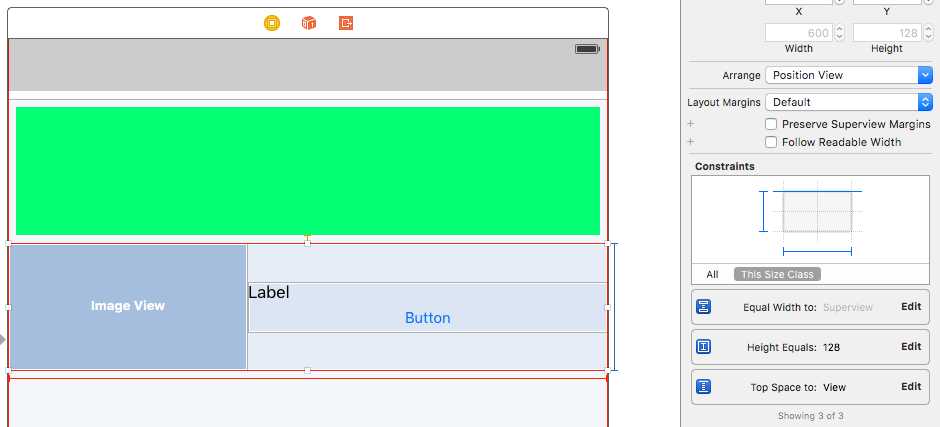
在 ScrollView 中通过 AutoLayout 设置 StackView 子视图不固定宽度时,需要设置和 superview Equal Widths,然后根据需要调整间距。
否则子视图宽度约束设置不生效。如果出现其他 view 宽度不对劲的情况,也可以试着用 Equal Widths 解决。
如图,分别为宽度不正常情况和使用 Eauql Widths 之后正常情况:


据说Android在最新的version中也开始使用这种约束,不知道是不是真的,但是如果Android也实现了这种技术的话真的非常有用。
标签:
原文地址:http://www.cnblogs.com/dinghing154/p/5515712.html