标签:
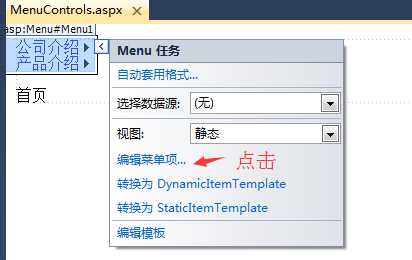
Menu控件:
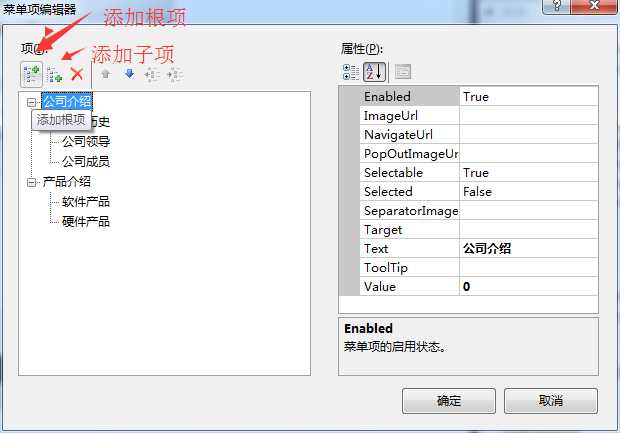
相关设置:


生成的界面是:
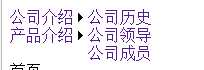
 鼠标停留在三角处会有:
鼠标停留在三角处会有:
*..*别忘了设置控件的NavigataUrl属性,主要是用于绑定。
SiteMapPath站点地图控件:
这个控件不需要过多设置,只需要添加一个Web.sitemap文件,再在每个页面添加此控件即可,它会自动将路径呈现在页面上。
Web.sitemap文件中代码:

1 <?xml version="1.0" encoding="utf-8" ?> 2 <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > 3 <siteMapNode url="MenuControls.aspx" title="首页" > 4 <siteMapNode title="公司介绍" > 5 <siteMapNode url="companyHistory.aspx" title="公司历史" description="" /> 6 <siteMapNode url="companyLeader.aspx" title="公司领导" description="" /> 7 <siteMapNode url="companyMember.aspx" title="公司成员" description="" /> 8 </siteMapNode> 9 <siteMapNode title="产品介绍" > 10 <siteMapNode url="softProduct.aspx" title="软件产品" description="" /> 11 <siteMapNode url="hardProduct.aspx" title="硬件产品" description="" /> 12 </siteMapNode> 13 </siteMapNode> 14 </siteMap>
生成的结果为:
 点击公司成员出现
点击公司成员出现
有必要说它是和Menu控件一块使用的。
*..*可以在控件属性上设置Tatget属性为 _blank 意思是,打开另外一个界面。
TreeView树状图控件:
几乎同Menu控件。
只是生成的的是树状图

标签:
原文地址:http://www.cnblogs.com/chenluomenggongzi/p/5516630.html