标签:
一、构造方法
1、new Array();
2、new Array(length);
3、new Array(element0,element1,.........elementN);
注:也可以使用运算符[]来实例化一个数组
二、数组的特性
1、变长数组
2、元素可为空
三、处理数组 //oArray表示数组实例
1、.concat(); //连接参数并把它作为新数组返回
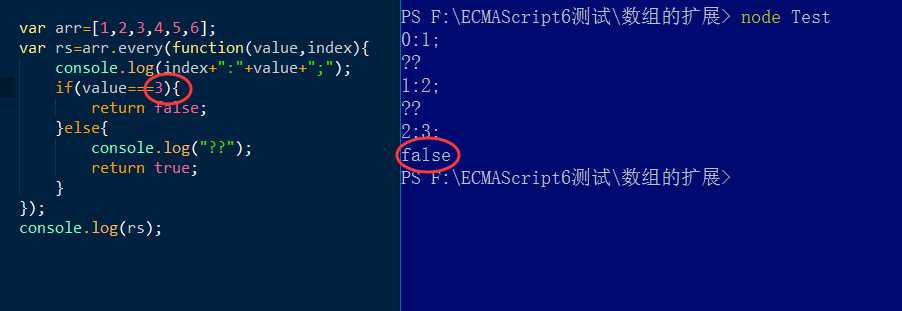
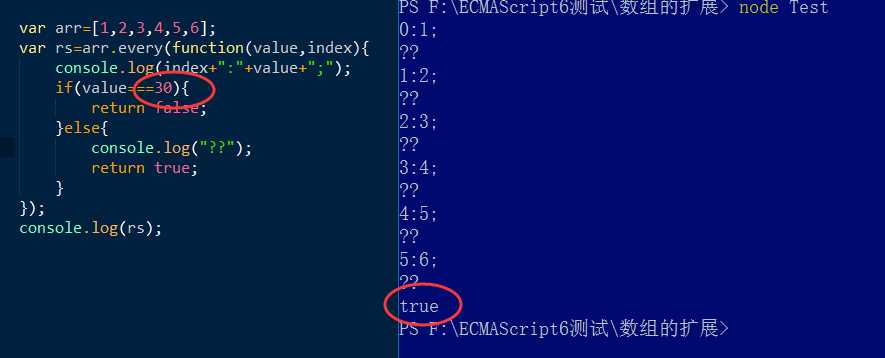
2、oArray.every(callback[,this.Object]); //对数组中的每一项执行测试函数,直到获得指定的函数返回false的项 //如下图: //返回值为true/false


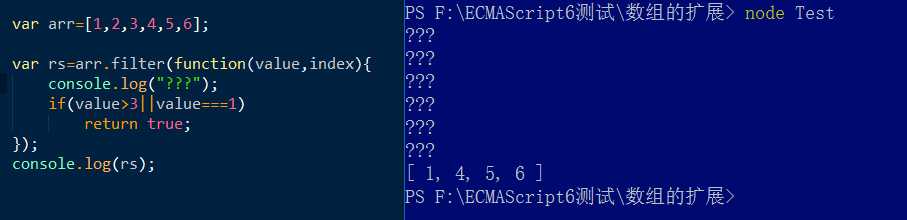
3、oArray.filter(callback[,this.Object]); //对数组中的每一项执行测试函数,根据执行结果,将返回true的元素组成一个新数组 //如图:

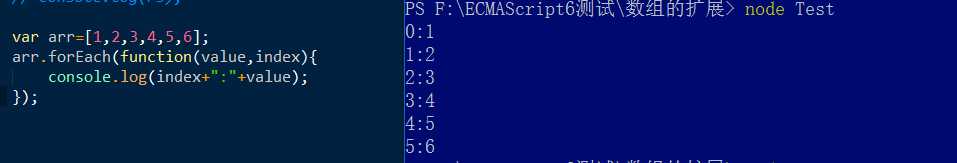
4、oArray.forEach(callback[,this.object]); //对数组中的每一项执行函数

5、oArray.indexOf(searchElement,fromIndex); //使用全等运算符(===)搜索数组中的项,并返回该项的索引位置
//indexOf方法无法识别数组的NaN成员,但是findIndex方法(ES6新方法)可以借助Object.is方法做到。
[NaN].indexOf(NaN) // -1 [NaN].findIndex(y => Object.is(NaN, y)) // 0
6、Array.isArray(obj); //判断参数是否是一个数组
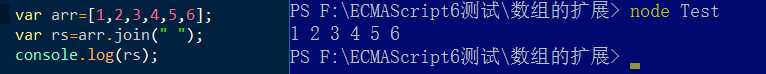
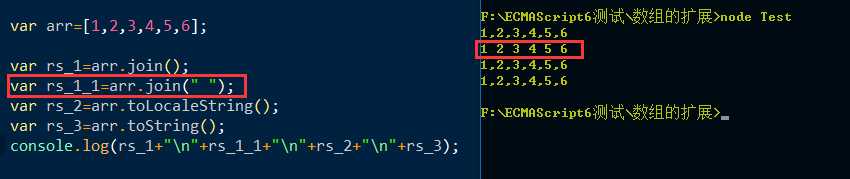
7、oArray.join("connector"); //connector为连接符,如:逗号,空格等 //如下图:

8、oArray.lastIndexOf(searchElement[,fromIndex]); //使用全等运算符(===)搜索数组中的项(从最后一项开始向前搜索),并返回匹配项的索引位置
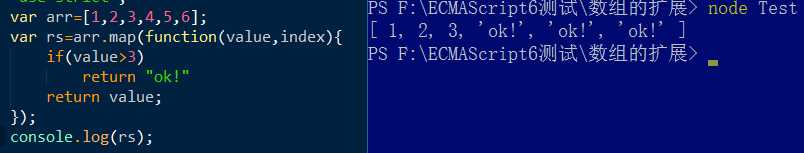
9、oArray.map(callback[,this.Object]); //对数组中的每一项执行函数并构造一个新数组,其中包含于原始数组中的每一项的函数结果相对应的项 //如下图:

10、oArray.pop(); //删除数组中的最后一个元素,并返回该元素的值
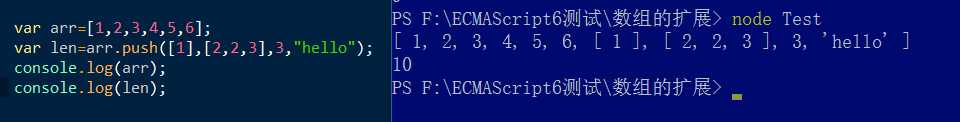
11、oArray.push(oArray||element[,oArray||element]); //把一个或更多元素添加到数组的末尾并返回数组的新长度

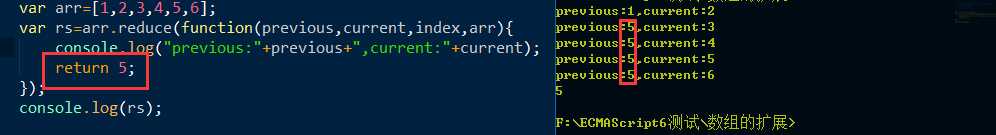
12、oArray.reduce(callback[,initialValue]); //从左到右 //返回值是previous
-callback(previous,currunt,index,array);
-intitialValue定义第一次调用callback函数时的previous参数,若定义该参数,当前值是第一个元素值;若不定义,第一次调用callback函数时,前一个值是第一个元素值,
当前值是第二个元素值

13、oArray.reduceRight(); //从右到左 //返回值是previous
-参数同上(12)
14、oArrat.reverse(); //反转数组元素的位置
15、oArray.shift(); //删除数组中第一个元素,并返回该元素的值
16、oArray.slice(startIndex,endIndex); //截取数组中的一个片段,并把该片段作为新数组返回 //不会改变原数组
17 、oArray.some(callback[,this.Object]); //对数组中的每一项执行测试函数,直到获得返回true的项 //参照oArray.every(); //返回值为true/false
18、oArray.sort([sortFuncction]); //对数组进行原地排序
(1)默认情况下的排序规则
-排序区分大小写,按照ASCII字符顺序进行升序排序 //0-9<A-Z<a-z
(2)自定义排序(定义了sortFunction函数)
返回值:
-1,表示所传递的第一个参数比第二个参数小
0,表示两个参数相等
1,表示第一个参数比第二个参数大
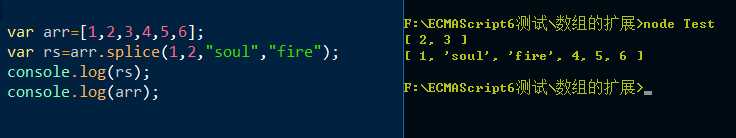
19、oArray.splice(index,howmany[,item1,.....,itemX]); //向数组中添加元素或者从数组中移除元素 //会影响原数组
-index:整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
-howmany:要删除的项目数量。如果设置为 0,则不会删除项目
-item1, ..., itemX:可选。向数组添加的新项目。
-返回类型:Array。 //包含被删除项目的新数组,如果有的话。
-splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。
如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。

20、oArray.toLocaleString(); //返回一个字符串,表示指定数组中的元素。与toString()方法的返回值相同
-返回值:arrayObject 的本地字符串表示。
21、oArray.toString(); //返回一个字符串,该字符串值标示数组类中的元素,使用逗号分开各元素 //返回值与没有参数的 join() 方法返回的字符串相同。

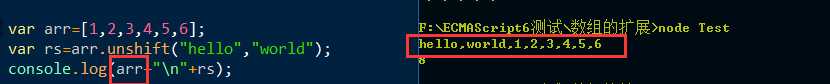
22、oArray.unshift([ele][,ele][,....]); //把一个或者更多元素添加到数组的开端并返回新数组的长度 //直接在原数组上的操作 会影响到原数组
-返回值:新数组的长度

标签:
原文地址:http://www.cnblogs.com/realsoul/p/5515489.html