标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
* /*针对所有标签起作用*/
{
margin:0px;/*去除所有边距*/
padding:0px;}/*去除所有间距*/
</style>
</head>
<body>
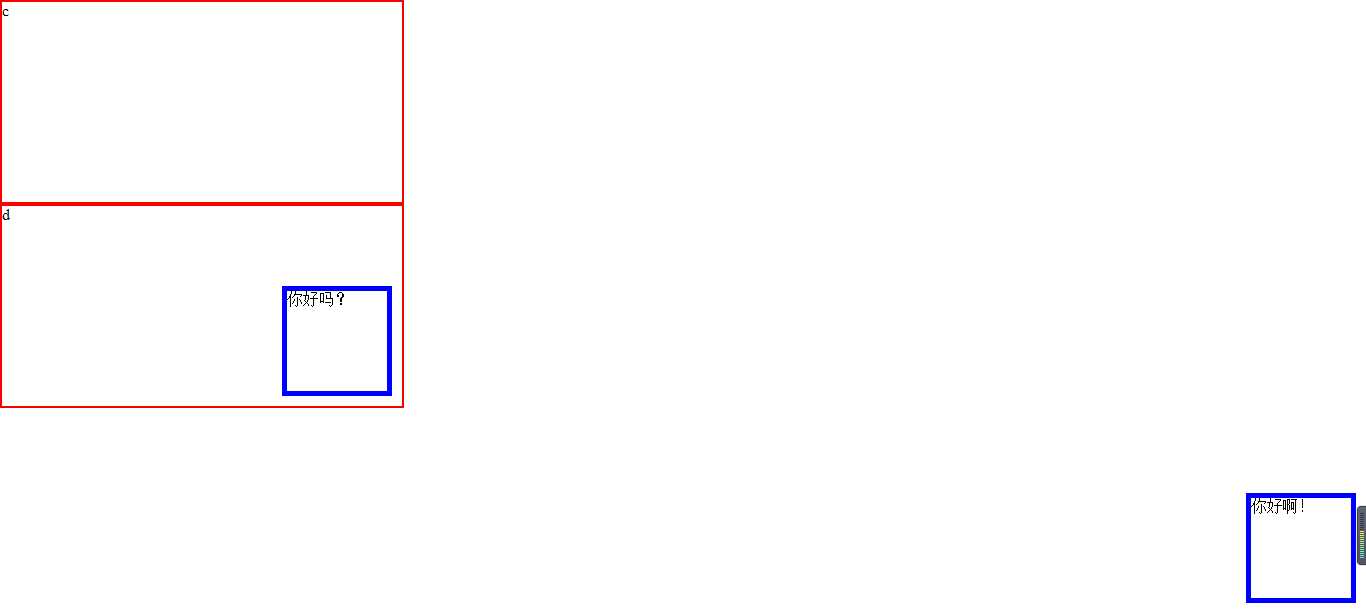
<div style="border:2px solid red; width:400px; height:200px;">c<div style="width:100px; height:100px; border:5px solid blue; margin:10px; right:0px; bottom:0px; position:absolute">你好啊!</div></div>
<div style="border:2px solid red; width:400px; height:200px; position:absolute">d<div style="width:100px; height:100px; border:5px solid blue; margin:10px; right:0px; bottom:0px; position:absolute">你好吗?</div></div>
<div style="width:100px; height:100px; border:5px solid blue; margin:10px; right:0px; bottom:0px; position:fixed;">你好</div>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/zyg316/p/5517800.html