标签:
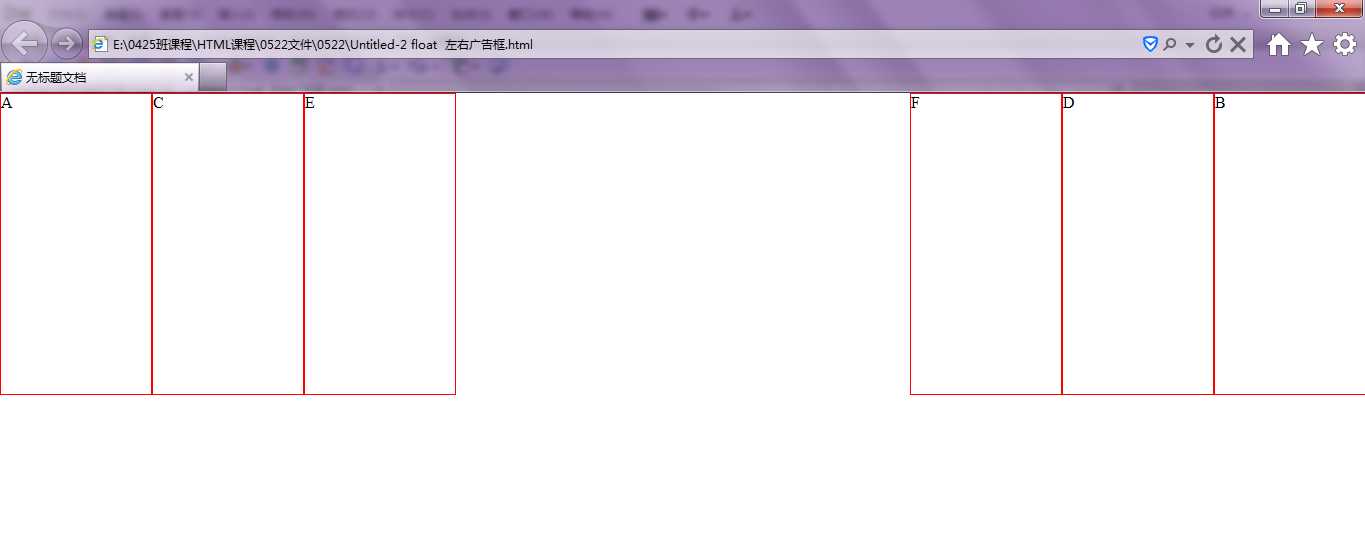
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> * { margin:0px; padding:0px;} .a { width:150px; height:300px; border:1px solid #F00;} </style> </head> <body> <!--float 只需要确定左右,他就会靠左右边出现,同时建立多个,默认占满第一行后自动换行--> <div class="a" style="float:left">A</div> <div class="a" style="float:right">B</div> <div class="a" style="float:left">C</div> <div class="a" style="float:right">D</div> <div class="a" style="float:left">E</div> <div class="a" style="float:right">F</div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/zyg316/p/5517811.html