标签:
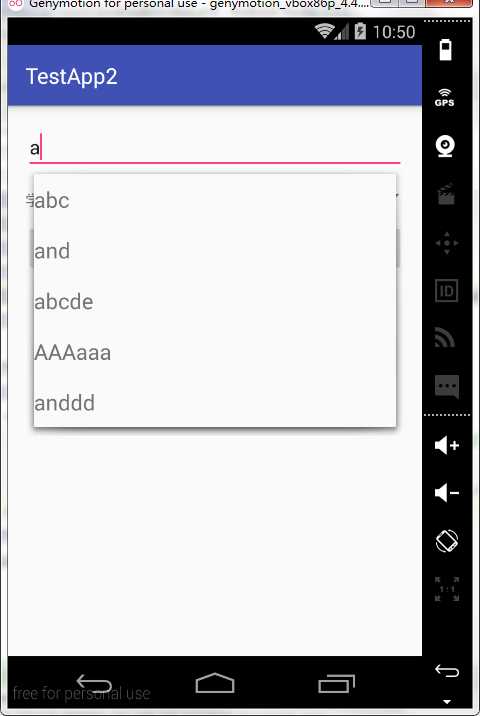
一.AutoCompleteTextView 自动提示文本输入框
1.属性:不区分大小写。
2.ArrayAdapter 适配器
数据源是String[ ]或集合,保存要提示的文本;layout文件。
3.completionThreshold:设置提示需要的最少字符数,默认是2。
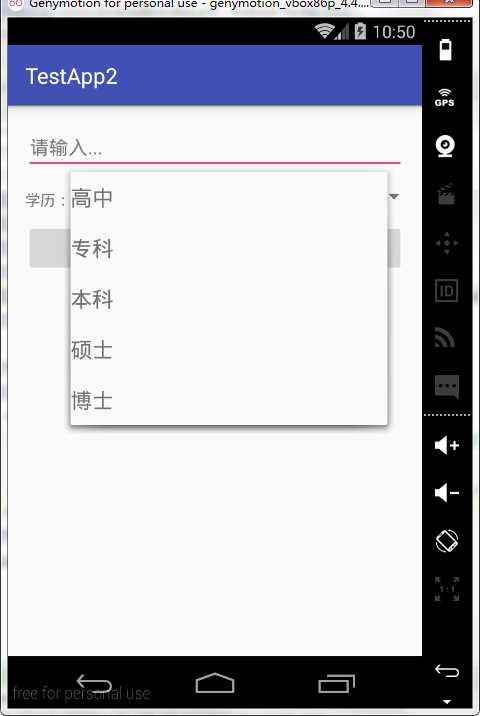
二.Spinner 下拉列表
1.ArrayAdapter 适配器
数据源是String[ ]或集合,保存要提示的文本;layout文件。
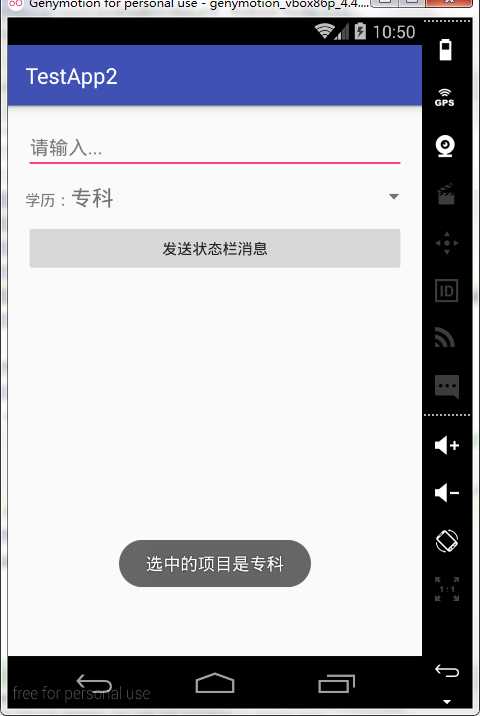
2.监听器 AdapterView.OnItemSelectedListener()
1-void onItemSelected(AdapterView<?> parent, View view, int position, long id)
2-void onNothingSelected(AdapterView<?> parent)
三.消息提示
1.Toast
1-makeText(),构建并返回Toast;
1>context
2>消息内容
3>显示时间长短:Toast.LENGTH_SHORT 短 / Toast.LENGTH_LONG 长。
2-show() 显示
2.Notification 状态消息栏(可以跳转到Activity上)
1-得到NotificationManager
1>(NotificationManager)getSystemService(NOTIFICATION_SERVICE)
2>NotificationManager是系统内置的Service
2-构建Notification
new Notification.Builder() 构建器
1>setContentTitle 设置内容标题
2>setContentText 设置内容文本
3>setSmallIcon 设置图标
4>setTicker 设置状态栏提示
5>setDefaults 设置提示方式 :Notification.DEFAULT_SOUND 声音,其他需要授权。
6>setAutoCancel 设置是否点击跳转后自动消失:默认是 true。
7>setContentIntent 设置内容意图
<1>创建Intent
<2>生成 PendingIntent pi = PendingIntent.getActivity(context, 0 请求码, intent 意图, 0 标记);
8>build( ) 创建并返回Notification
3-由NotificationManager发送消息
notify(id,消息);
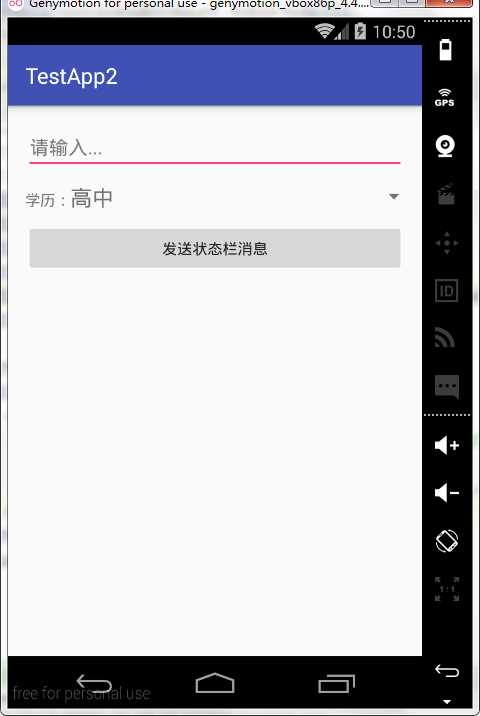
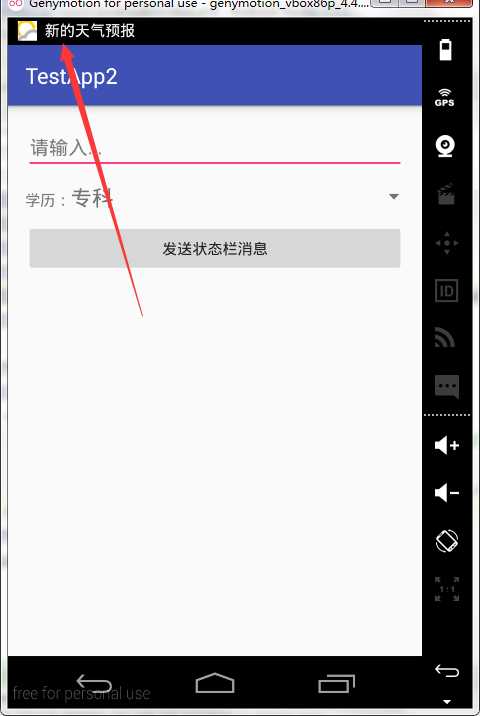
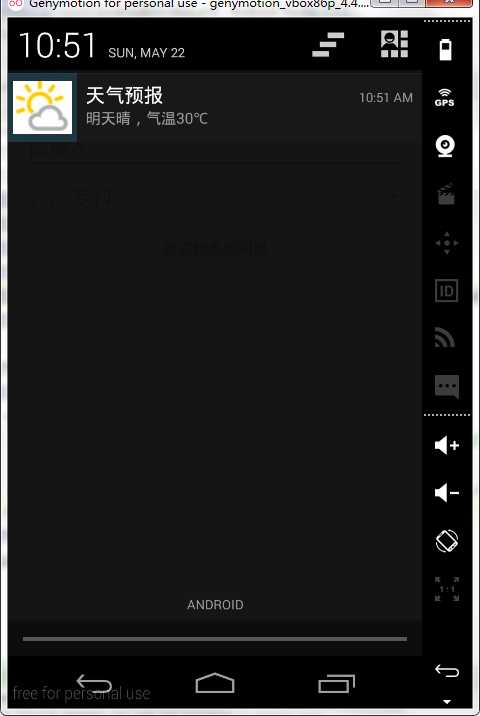
代码及效果图展示:

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.wang.testapp2.TestActivity11" 11 android:orientation="vertical"> 12 13 <AutoCompleteTextView 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:hint="请输入..." 17 android:id="@+id/at_1" 18 android:completionThreshold="1"/> 19 20 <LinearLayout 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content"> 23 <TextView 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:text="学历:"/> 27 28 <Spinner 29 android:layout_width="0dp" 30 android:layout_weight="1" 31 android:layout_height="wrap_content" 32 android:id="@+id/sp_1"></Spinner> 33 </LinearLayout> 34 35 <Button 36 android:layout_width="match_parent" 37 android:layout_height="wrap_content" 38 android:text="发送状态栏消息" 39 android:onClick="bt_OnClick"/> 40 </LinearLayout>

1 package com.example.wang.testapp2; 2 3 import android.app.Notification; 4 import android.app.NotificationManager; 5 import android.app.PendingIntent; 6 import android.content.Intent; 7 import android.support.v7.app.AppCompatActivity; 8 import android.os.Bundle; 9 import android.view.View; 10 import android.widget.AdapterView; 11 import android.widget.ArrayAdapter; 12 import android.widget.AutoCompleteTextView; 13 import android.widget.Spinner; 14 import android.widget.Toast; 15 16 public class TestActivity11 extends AppCompatActivity { 17 18 AutoCompleteTextView at_1; 19 20 Spinner sp_1; 21 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_test11); 26 27 at_1=(AutoCompleteTextView)findViewById(R.id.at_1); 28 sp_1=(Spinner)findViewById(R.id.sp_1); 29 30 //准备数据源 31 String [] strings={"abc","and","bea","car","abcde","AAAaaa","anddd"}; 32 33 //准备适配器 34 ArrayAdapter<String> aa=new ArrayAdapter<String>(this,R.layout.array_adapter,strings); 35 36 //给组件设置适配器 37 at_1.setAdapter(aa); 38 39 //下拉列表 40 final String [] xl={"高中","专科","本科","硕士","博士"}; 41 42 ArrayAdapter<String> sp=new ArrayAdapter<String>(this,R.layout.array_adapter,xl); 43 44 sp_1.setAdapter(sp); 45 46 //监听器 47 sp_1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { 48 @Override 49 public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { 50 51 Toast.makeText(TestActivity11.this, "选中的项目是"+xl[position], Toast.LENGTH_SHORT).show(); 52 } 53 54 @Override 55 public void onNothingSelected(AdapterView<?> parent) { 56 57 Toast.makeText(TestActivity11.this, "什么也没选", Toast.LENGTH_SHORT).show(); 58 } 59 }); 60 61 62 } 63 64 65 //发消息 66 public void bt_OnClick(View v) 67 { 68 //1.得到状态栏消息管理器 69 NotificationManager nm=(NotificationManager)getSystemService(NOTIFICATION_SERVICE); 70 71 //准备PendingIntent 72 //1)创建Intent 73 Intent intent=new Intent(this,TestActivity1.class); 74 75 //2)生成 76 PendingIntent pi=PendingIntent.getActivity(this, 0, intent, 0); 77 78 //2.构建状态栏消息 79 Notification nt=new Notification.Builder(this) 80 .setContentTitle("天气预报") 81 .setContentText("明天晴,气温30℃") 82 .setSmallIcon(R.drawable.tianqi) 83 .setTicker("新的天气预报") 84 .setDefaults(Notification.DEFAULT_SOUND) 85 .setAutoCancel(false) 86 .setContentIntent(pi) 87 .build(); 88 89 90 //3.由管理器发送消息 91 nm.notify(0,nt); 92 93 } 94 }






View(视图)——AutoCompleteTextView 、Spinner和消息提示
标签:
原文地址:http://www.cnblogs.com/arxk/p/5514981.html